
WeChat kann natives Promise nicht verwenden, nachdem es seine eigenen Webentwicklungstools aktualisiert hat. Das folgende Tutorial zeigt Ihnen, wie Sie Bibliotheken von Drittanbietern in die Verwendung von Promise einführen. Der Artikel stellt es ausführlich anhand von Bildern und Texten vor und hat einen gewissen Referenz- und Lernwert Für alle ist es notwendig. Freunde, bitte folgen Sie dem Herausgeber, um gemeinsam zu lernen.
Aufgetretene Probleme
Nach der aktualisierten Version der WeChat-Entwicklertools wurde die Promise-Funktion in ES6 aus den Entwicklertools entfernt Native Unterstützung. Der Grund dafür ist, dass die physische Maschine Promise nicht unterstützt. Daher müssen wir eine Promise-Bibliothek eines Drittanbieters einführen
WeChat-Aktualisierungsprotokoll

Lösung
Drittanbieter-Bibliothek herunterladen
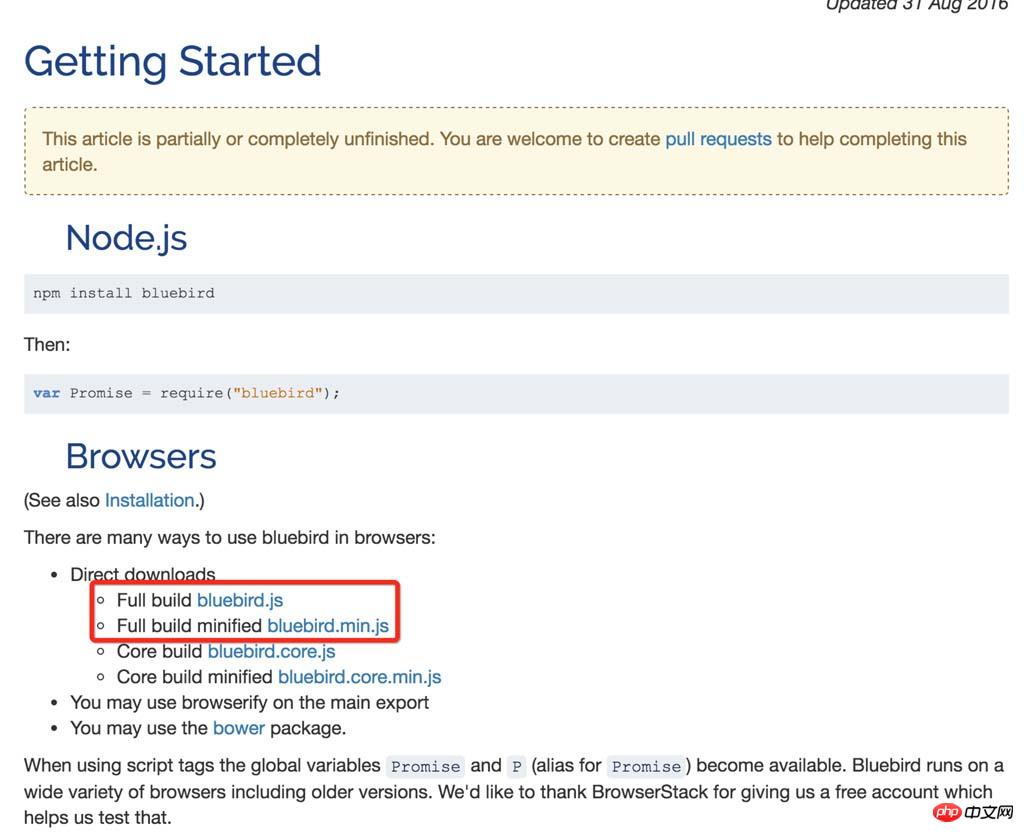
I Hier wird die Bluebird-Bibliothek vorgestellt. Sie können die erforderlichen Dateien von der offiziellen Bluebird-Website herunterladen oder sie lokal herunterladen.

Bluebrid stellt zwei vollständige Promise-Bibliotheksdateien bereit Die komprimierten Dateien bluebird.js und bluebird.min.js wurden erstellt. Wenn Sie auf diese beiden Dateien klicken, werden Sie feststellen, dass sie nicht heruntergeladen werden, aber der Quellcode wird angezeigt. Zu diesem Zeitpunkt können Sie ihn auswählen und kopieren sie alle, und dann im WeChat-Applet-Projekt Erstellen Sie eine neue js-Datei im Projekt und fügen Sie sie ein
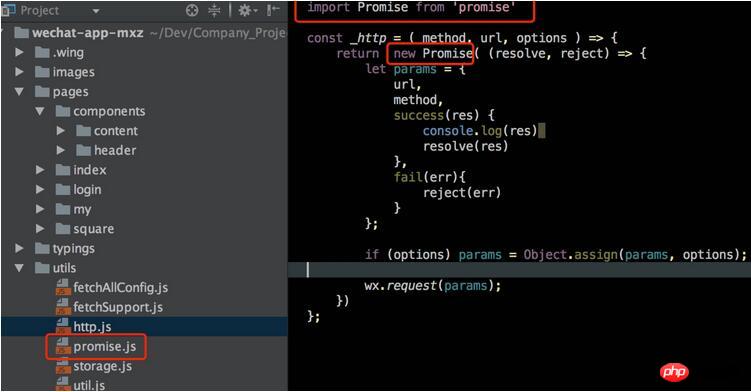
Drittanbieterbibliothek vorstellen

Das Obige habe ich getan. Erstellen Sie eine neue Promise.js-Datei im Ordner utils im WeChat-Applet-Projektverzeichnis und verwenden Sie dann die ES6-Syntax import Promise from './promise.js' , um die Einführung von Bluebird abzuschließen das http.js-Verzeichnis, sodass es direkt über new Promise() verwendet werden kann. Jetzt ist die Erfahrung die gleiche wie bei ES6 nativ.
Das obige ist der detaillierte Inhalt vonEinführung in die Unterstützung von Promise durch WeChat-Miniprogramme. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




