
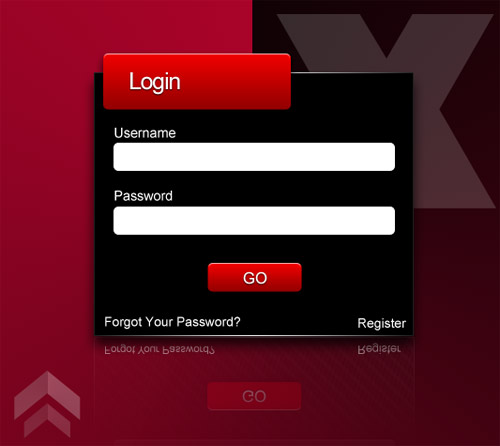
Sehen Sie sich zuerst das Rendering an. Erstellen Sie eine neue Ebene mit 540 x 480 Pixeln, füllen Sie sie mit Schwarz und fügen Sie einen Ebenenstil hinzu. Der Effekt ist wie folgt. Um den Hintergrund klar zu sehen, blenden Sie ihn vorübergehend aus. Korrigieren Sie zunächst den Hauptteil des Anmeldefelds, erstellen Sie eine neue Ebene und zeichnen Sie ein schwarzes Rechteck. Fügen Sie einen Ebenenstil hinzu. Der Effekt ist wie folgt. Erstellen Sie eine neue Ebene und zeichnen Sie ein abgerundetes Rechteck mit einem Radius von 5 Pixeln und einer beliebigen Farbe. Fügen Sie einen Ebenenstil hinzu. Fügen Sie weißen Login-Text und einen Schatten hinzu. Der Effekt ist wie folgt. Machen Sie die untere Go-Taste auf die gleiche Weise. Erstellen Sie eine neue Ebene, zeichnen Sie zwei weiße abgerundete Rechtecke und geben Sie weißen Text ein. Zeigen Sie abschließend den Hintergrund, machen Sie eine Spiegelung und fügen Sie einige dekorative Elemente hinzu. Der Endeffekt ist wie folgt.
1. hotoshop erstellt den in Website-Foren üblichen Dark-Style-Login-Interface-Effekt

Einführung: In diesem Tutorial erfahren Sie, wie Sie mit Photoshop ein gemeinsames Anmeldefeld für Website-Foren in den Farben Rot und Schwarz erstellen, wobei Sie hauptsächlich das Werkzeug „Abgerundete Rechtecke“ und den Ebenenstil verwenden.
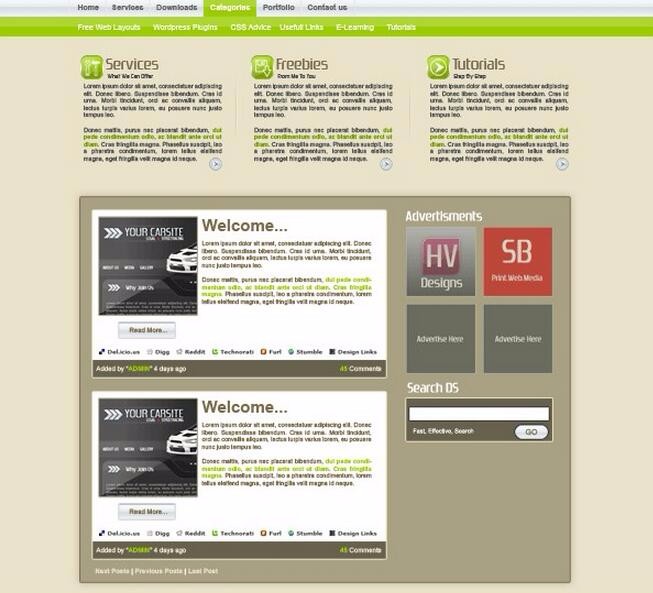
2. Photoshop-Tutorial zum Entwerfen einer erfrischenden braunen WEB-Vorlage

Einführung: Photoshop-Tutorial zum Entwerfen einer erfrischenden braunen WEB-Vorlage, Freunde, denen es gefällt, können es gemeinsam lernen
3. Holen Sie sich das Farbsystem und den Farbwert von das Bild (zehn hexadezimal)
Einführung: Ermitteln Sie das Farbsystem und den Farbwert des Bildes (hexadezimal)
4. HTML5 Canvas Erste Schritte (3) – Farbe und Farbverlauf

Einführung: Das grundlegende Farbsystem in Canvas In Canvas besteht der Hauptzweck von Farbe darin, die Füllfarbe und die Rahmenfarbe beim Zeichnen von Pfaden anzugeben. Es gibt zwei Formate für Farbparameterwerte in Canvas: 1. Wenn die Transparenz 1,0 beträgt, also undurchsichtig ist, ist das Format des Farbwerts dasselbe wie im allgemeinen Gebrauch, nämlich: #AA...,.
5. Anwendungsbeispiele für die grüne Farbanpassung, Bilder und Texte_Erfahrungsaustausch

Einführung: Grün ist eine gemäßigtere Farbe zwischen Gelb und Blau (warm und kalt), was Grün zum friedlichsten, stabilsten, großzügigsten und tolerantesten Charakter macht. Es ist eine sanfte, ruhige, zufriedene, anmutige und beliebte Farbe. Es ist auch eine der am häufigsten verwendeten Farben auf Webseiten.
【Verwandte Q&A-Empfehlungen】:
Android ändert das Design dynamisch
Javascript – wie Um eine bestimmte Koordinate des Bildes zu erhalten, um die Hintergrundfarbe der Webseite festzulegen?
html5 – Wie misst man die Größe jedes Teils des Designentwurfs in PS im Frontend, klickt auf den Text, um die Schriftattribute zu erhalten und das Farbsystem anzuzeigen?
Das obige ist der detaillierte Inhalt vonZusammenfassung der zu beachtenden Punkte zu Farbsystemen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
Wie richte ich WeChat so ein, dass meine Zustimmung erforderlich ist, wenn mich jemand zu einer Gruppe hinzufügt?
 Lösung für das Zurücksetzen der Verbindung
Lösung für das Zurücksetzen der Verbindung
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
Gründe, warum der Zugriff auf eine Website zu einem internen Serverfehler führt
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?
 Verwendung der Kalenderklasse in Java
Verwendung der Kalenderklasse in Java
 Kosten für die Servermiete
Kosten für die Servermiete
 Registrierungsfreier CDN-Beschleunigungsdienst
Registrierungsfreier CDN-Beschleunigungsdienst




