
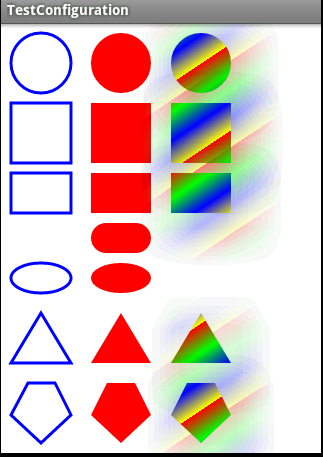
In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Path zum Zeichnen grundlegender Grafiken in Canvas in der Android-Programmierentwicklung vorgestellt, einschließlich grundlegender Fähigkeiten zum Zeichnen von Grafiken in Android, und die Implementierung des Zeichnens grundlegender Grafiken wie Kreise, Rechtecke, Ellipsen, Dreiecke usw. analysiert .Mit Beispielen können Freunde, die es benötigen, auf das Zeichnen grundlegender Sammlungsgrafiken in Android verweisen. Das Programm schreibt die onDraw(Canvase)-Methode der View-Komponente neu und zeichnet dann eine große Anzahl der Basissammlungen auf der Canvas-Grafik. Laden Sie den Code direkt hoch: 1. Angepasster Komponentencode anzeigen: package com.infy.configuration; import android.content.Context; importiere android.graphics.Canvas; import android.graphics.Color; import android.graphics.Lin

Einführung: In diesem Artikel wird hauptsächlich die Methode zur Verwendung von Path zum Zeichnen grundlegender Grafiken in Canvas in der Android-Programmierentwicklung vorgestellt. Unter Einbeziehung grundlegender Zeichenfähigkeiten für Android-Grafiken werden in Kombination mit Beispielen die Implementierungsmethoden zum Zeichnen grundlegender Grafiken wie Kreise, Rechtecke, Ellipsen, Dreiecke usw. analysiert. Freunde in Not können sich auf
2 beziehen . HTML5-Spielframework cnGameJS Development Record - Grundlegendes Grafikmodul

Einführung: Dieses Modul ist auch Sehr einfach, hauptsächlich mit drei Grundlagen. Zeichnen von Grafiken: Rechteck, runder Text. Wir kapseln jedes Bild im Konstruktormodus. Wenn wir beispielsweise ein rechteckiges Objekt zeichnen müssen, erstellen wir zuerst ein neues rechteckiges Objekt und rufen dann die Zeichenmethode des zu zeichnenden Objekts auf. Zum Beispiel:
3 Illustration, wie man mit CSS3 einen kreisförmigen Fortschrittsbalken erstellt

Einführung: Die Grundidee beim Erstellen eines kreisförmigen Fortschrittsbalkens besteht darin, eine grundlegende Bogengrafik zu zeichnen. Anschließend können wir in CSS3 deren Drehung steuern, um die grundlegenden Grafiken in Reihe zu verbinden und zu erstellen Der Effekt des teilweisen Verschwindens ist wie folgt. Wir führen Sie durch ein illustriertes Tutorial zum Erstellen eines kreisförmigen Fortschrittsbalkens mit CSS3
4. HTML5 Canvas-Koordinatenachsenkonvertierung, Musterfüllung, Farbverlauf und Schatten

Einführung: Im vorherigen Artikel haben wir etwas über das grundlegende Zeichnen von Leinwandgrafiken gelernt Bei einigen verwandten Operationen der Koordinatenachsentransformation sind die Standardkoordinatenachsen in unserem Canvas die gleichen wie die Koordinatenachsen des Browsers. Die positive x-Halbachse zeigt nach rechts und die positive y-Halbachse zeigt nach unten Legen Sie zunächst die Transformation der Leinwandkoordinaten fest. Grundlegende Methode zum Zeichnen von Grafiken und Pfadbefehl
Einführung: SVG (Scalable Vector Graphics) ist ein verwendetes Grafikformat Zur Beschreibung zweidimensionaler Vektorgrafiken ist es nicht neu in HTML5. Im Vergleich zu Canvas eignet es sich besser zum Erstellen einiger kleiner Symbole usw. Der Vorteil besteht darin, dass es nicht funktioniert Unscharf sein. Canvas ist eine dynamische js-Zeichnung, und SVG ist ein XML-Dokument zur Beschreibung der SVG-Symbol-URL: Schauen wir uns unten an, wie man SVG-Zeichnung zum Erstellen von SVG und CA verwendet 🎜> 6. CSS implementiert verschiedene grundlegende Grafiken
6. CSS implementiert verschiedene grundlegende Grafiken
Einführung: Dreieck Beim Schreiben von CSS bin ich es gewohnt, Hintergrundbilder zu verwenden, und ignoriere, dass CSS selbst tatsächlich viele einfache Grundgrafiken wie Dreiecke realisieren kann: {Code...} Rendern: Ich bin verwirrt von Qijie, warum können Breite und Höhe so sein? 0, aber ein Dreieck kann angezeigt werden? Gewöhnliche Ränder sehen aus wie vier gerade Linien...
7. Xiaoqiangs Reise zur mobilen HTML5-Entwicklung (6) – Grundlagen zum Zeichnen von Canvas-Grafiken

8. Lernen zur Entwicklung von Canvas-Spielen, Teil 2: Zeichnen grundlegender Grafiken

Einführung: Bevor wir wirklich beginnen, müssen wir das Raster oder den Koordinatenraum der Leinwand besprechen. In der HTML-Vorlage der vorherigen Seite gibt es ein Canvas-Objekt mit einer Breite von 150 Pixeln und einer Höhe von 150 Pixeln. Ich habe das Standardraster auf dem Bildschirm eingeblendet,
Einführung: In diesem Artikel werden die grundlegenden Grafiken in Canvas vorgestellt. Die Basis von Grafiken – Pfade In Canvas basieren alle grundlegenden Grafiken auf Pfaden. Das heißt, wenn wir die Methoden lineTo, rect und andere von 2dContext aufrufen, gehen wir tatsächlich zur vorhandenen Kontextpfadsammlung  10.
10.
Einführung : CSS Magic Series: Reine CSS-Zeichnung grundlegender Grafiken (Kreise, Ellipsen usw.) [Verwandte Q&A-Empfehlungen]:
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in grundlegende Grafiken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




