
Im p-Layout überschreiten einige Textinhalte die Höhe, die unser Limit überschreitet, und einige Bilder sprengen den DIV, wodurch die Webseite falsch ausgerichtet und verwirrend wird. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? Sie können den Überlaufteil des Textes ausblenden oder durch Auslassungspunkte ersetzen. In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen. 1. Verwenden Sie Zeilenumbrüche, um das Überlaufproblem zu lösen. 1. Wie Sie Zeilenumbrüche verwenden, um das Textüberlaufproblem zu lösen. Wortumbruch:Break-all und Wortumbruch:Umbruch-Wort werden häufig verwendet, um das Zeilenumbruchproblem von Long zu lösen Saiten. word-break:break-all ist dasselbe in IE6/7/chrome/safari, das sich wie eine Endkürzung verhält, während ff3.0/opera sich wie ungültig verhält. Zu lange Wörter werden in neuen Zeilen angezeigt und überschreiten dann den Rand. word-wrap:break-word; ist in IE6/7/chrome/safari dasselbe. Es verhält sich so, als würden lange Wörter in neue Zeilen aufgeteilt und dann abgeschnitten, wenn sie nicht mehr angezeigt werden könnten. Und ff3.0/opera scheint auch ungültig zu sein. 2.
1. Überlaufversteckung: die umfassendste Lösung für das Problem des Inhaltsüberlaufs mit CSS

Einführung: Im Div-Layout überschreiten einige Textinhalte die Höhe, die unser Limit überschreitet, und einige Bilder platzen im DIV, was dazu führt, dass die Webseite falsch ausgerichtet und verwirrend wird. Was soll ich tun, wenn der Inhalt den Container überfüllt und die durch den Container begrenzte Breite und Höhe überschreitet? In diesem Artikel erfahren Sie, wie Sie Zeilenumbrüche, Ellipsen usw. verwenden, um diese Überlaufprobleme zu lösen.

Einführung: Firefox/IE-Browser-Flash ist transparent, CSS wird nicht umgebrochen, Überlauf ist ausgeblendet
3 > volist-Ausgabe in thinkphp Inhalt teilweise angezeigt? Wie oben gezeigt
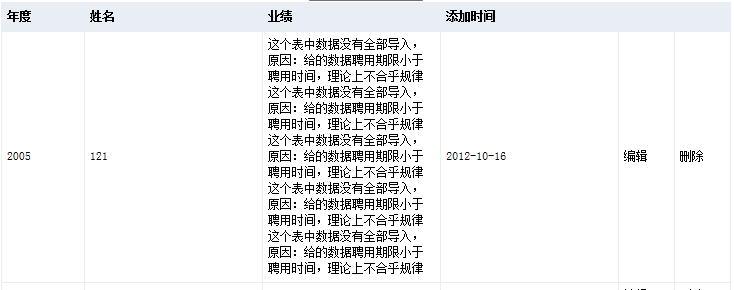
Einführung: Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, die Höhe festlegen und dann den Überlauf ausblenden, oder PHP fängt die Zeichenlänge ab ------Lösung--------------------
4. Ein Teil des Volist-Ausgabeinhalts in thinkphp wird angezeigt? Wie unten gezeigt

Einführung: Teilweise Anzeige von Volist-Ausgabeinhalten in thinkphp? Wie im Bild unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt das ab Zeichenlänge------Lösung------
5. Wird ein Teil der Volist-Ausgabe in thinkphp angezeigt? Wie unten gezeigt
Einführung: Teilweise Anzeige von Volist-Ausgabeinhalten in thinkphp? Wie im Bild unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt das ab Zeichenlänge------Lösung------6. Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie im Bild oben gezeigt
Einführung: Wird der Ausgabeinhalt von volist in thinkphp teilweise angezeigt? Wie unten gezeigt, wie ein Teil des Leistungsinhalts angezeigt wird ------ Lösung ------ Dieses Problem kann mit CSS gelöst werden, indem die Höhe festgelegt und dann ausgeblendet wird, oder PHP fängt die Zeichenlänge ab. ----Lösung-----
7. Webseitenproduktion TD kann auch die display_HTML/Xhtml_Webseitenproduktion überlaufen und ausblenden
Einführung: Schauen wir uns noch einmal die Tabelle an: TD spielt overflow:hidden ab.
[Verwandte Q&A-Empfehlungen]:
Wie bekomme ich einen Überlauf, nachdem ich ihn ausgeblendet habe? Wie hoch ist das innere Element? ?
html - Wie wäre es mit Javascript, um einen Gleiteffekt zu erzielen?
javascript - Wie erhalte ich die Höhe des inneren Elements nach dem Ausblenden des Überlaufs?
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in das Ausblenden von Überläufen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




