
In unserem vorherigen zusammenfassenden Artikel zum Festlegen von Navigationsleisten in CSS haben wir Ihnen Eine Zusammenfassung zum Einrichten von Navigationsleisten in CSS vorgestellt Wir wissen auch, dass die Navigationsleiste ein wichtiger Bestandteil ist Webseite und ist ein wichtiges Tool für Benutzer zum Durchsuchen der Website, mit dem Sie schnell von einer Seite zur anderen wechseln können. Heute stelle ich Ihnen die Einstellungen der Navigationsleiste vor!
Navigationsleiste in js festlegen:
1.js implementiert die Navigationsleiste mit einfacher elastischer Bewegung

Dieser Artikel stellt hauptsächlich das Beispiel der js-Implementierung der Navigationsleiste mit einfacher elastischer Bewegung vor. Freunde in Not können sich darauf beziehen und Codefälle verwenden, um die Navigationsleiste zu erklären Einstellungen im Detail. Einfacher und klarer Code kann den Effekt erzielen, Schlussfolgerungen aus einem Beispiel zu ziehen!
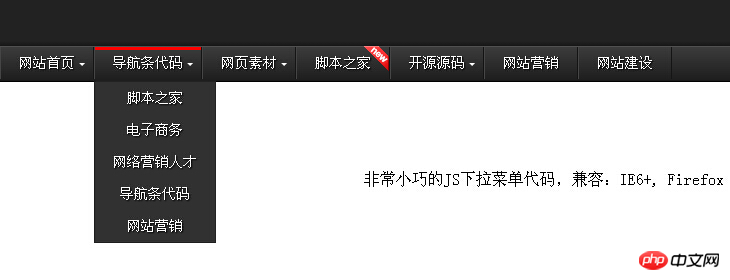
2.So verwenden Sie js und JQuery, um ein Navigationsleistenmenü zu definieren

Dieser Artikel hauptsächlich Hier finden Sie ein Beispiel für die Verwendung von js und JQuery zum Definieren eines Navigationsleistenmenüs. Verwenden Sie Codebeispiele, um die Navigationsleisteneinstellungen im Detail zu erläutern Schlussfolgerungen aus einem Beispiel ziehen!

Dies ist eine schwarze mehrstufige Menünavigationsleiste, die für materielle Websites geeignet ist. Sie erfordert kein jQuery und wird mit CSS+JavaScript implementiert. Der Gesamteffekt ist sehr gut und eignet sich auch sehr gut zum Erlernen von CSS.
Einstellen der Navigationsleiste in JQ:
Verwenden Sie jQuery, um das Umschalten, Anzeigen und Ausblenden einiger Navigationsleisten zu implementieren. Die wichtigsten verwendeten Technologien sind slideToggle(), toggeClass(), toggle():
2.Erste Schritte mit JQuery – Schreiben einer Navigationsleiste (skalierbar)

Schreiben einer Navigationsleiste, wenn auf den Titel geklickt wird , der Inhalt der Navigationsleiste kann zurückgezogen werden, was die Wirkung von Inhalten vereinfacht oder mehr Inhalte anzeigt. Freunde, die interessiert sind, können mehr darüber erfahren.
Fragen und Antworten zu den Einstellungen der Navigationsleiste:
1.Javascript - js click event loop der Header-Navigationsleiste
2.Javascript – Bootstrap Die Navigationsleiste blockiert den Textinhalt
【Empfohlene verwandte Artikel】:
1.Zusammenfassung von 7 gängigen Beispielen für die Erstellung von Navigationsleisten
2.Zusammenfassung der Stileinstellungen für HTML-Bildlaufleisten
3.Etwa die Hälfte der CSS-Zusammenfassung der transparenten Einstellungen
4.Zusammenfassung der Einstellung der Navigationsleiste in CSS
Das obige ist der detaillierte Inhalt vonZusammenfassung der Methoden zum Festlegen der Navigationsleiste in JS/JQ. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




