
1.HTML中主要的基础标签如下:
注释标签 ;
段落标签
;标题标签
,该标签的参数从h1~h6;换行标签
或者
;
(字体)粗体标签;
(字体)斜体标签;
下标;
上标;
预格式标签
;地址标签
;删除标签;
插入标签;
下水平线标签
2.连接标签的语法:名字
例如,要想连接到百度首页:
[html] view plain copy
将图片作为按钮连接到指定路径,其中alt为移动鼠标显示的名字,src为图片的路径:
[html] view plain copy
在新的浏览器打开连接:
[html] view plain copy
跳转到当前页面的指定段落:
[html] view plain copy
3.HTML中的框架结构
例1.垂直框架结构,将页面垂直分为三个部分。
目录结构如图:

f1.html代码
f2.html代码
f3.html代码
frame.html代码
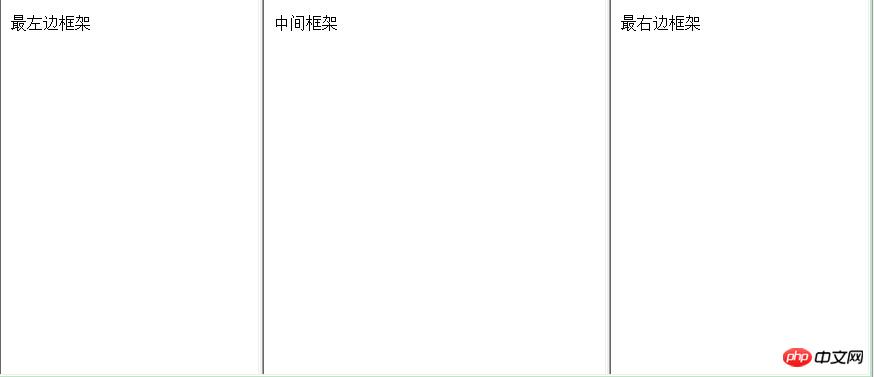
运行结果图

例2.混合结构框架。
目录结构如图:

f1.html代码
f2.html代码
f3.html代码
Insert title here 菜单内容 menu1.html代码 [html] view plain copyInsert title here 我是菜单一的内容
menu2.html代码
frame.html代码
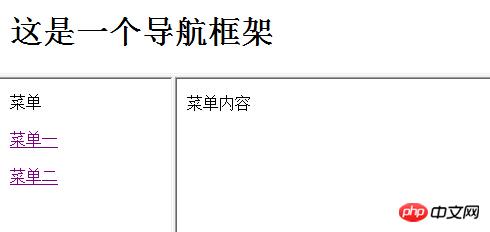
运行结果图

Das obige ist der detaillierte Inhalt vonHTML框架标签的实例应用. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




