
Der Leerraum, der den Rand eines Elements umgibt, ist ein Rand. Durch das Festlegen von Rändern entsteht zusätzlicher „Leerraum“ außerhalb des Elements. Die einfachste Möglichkeit, Ränder festzulegen, ist die Verwendung des Randattributs. Das Randattribut akzeptiert jede Längeneinheit, die Pixel, Zoll, Millimeter oder Ems, Prozentwerte oder sogar negative Werte sein kann. Als Nächstes wird in diesem Artikel ausführlich über die Eigenschaften und die Verwendung von Rändern, die Überlappung und Überlagerung von Rändern sowie die Rolle negativer Ränder gesprochen.
1. Einführung in das Margin-Attribut von CSS
1. Detaillierte Erläuterung von CSS Das Margin-Attribut verwendet

Der Standardwert of margin ist 0. Wenn also kein Wert für margin deklariert ist, wird kein Marge angezeigt. In der Praxis stellen Browser jedoch für viele Elemente bereits vorgegebene Stile bereit, und Ränder bilden da keine Ausnahme. Beispielsweise erzeugen Ränder in Browsern, die CSS unterstützen, „leere Zeilen“ über und unter jedem Absatzelement. Wenn für das p-Element kein Rand deklariert ist, kann der Browser daher selbst einen anwenden. Solange Sie dies ausdrücklich deklarieren, wird der Standardstil natürlich überschrieben.
2. Detaillierte Erläuterung der Verwendung von CSS-Außenrändern

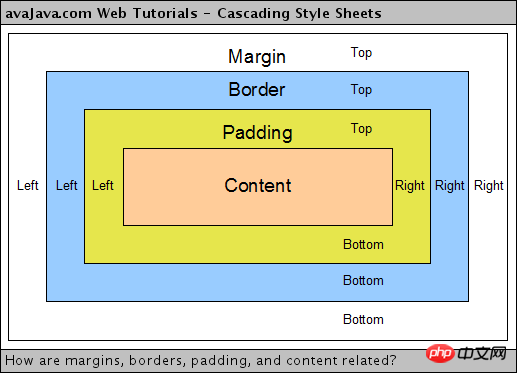
Ruft die erweiterten Ränder auf den vier Seiten des Objekts ab oder legt sie fest. Wenn alle vier Parameterwerte angegeben sind, werden die vier Seiten in der Reihenfolge oben, rechts, unten und links angewendet. Wenn nur einer vorhanden ist, wird dieser auf allen vier Seiten verwendet. Wenn zwei vorhanden sind, wird der erste für oben und unten verwendet, der zweite für links und rechts. Wenn drei vorhanden sind, wird das erste für oben, das zweite für links und rechts und das dritte für unten verwendet. Nicht ersetzte Inline-Elemente können dieses Attribut verwenden, um äußere Patches auf der linken und rechten Seite festzulegen. Um äußere Patches auf der Ober- und Unterseite festzulegen, muss das Objekt zuerst als Blockebene oder Inline-Blockebene gerendert werden. Erweiterte Ränder sind immer transparent.
3. Einführung in eine große Wissenssammlung über das Randattribut wichtiger CSS-Attribute
1) Randattribut Kurze Einführung
2) Elemente, bei denen der Rand nicht angewendet werden kann
3) Zusammenklappbare Ränder
4) Lösung für kollabierende Ränder
2. Ränderüberlappung oder Überlagerungsproblem
1. Einführung in die Lösung des Randgrenzen-Overlay-Problems in CSS (Bild und Text)

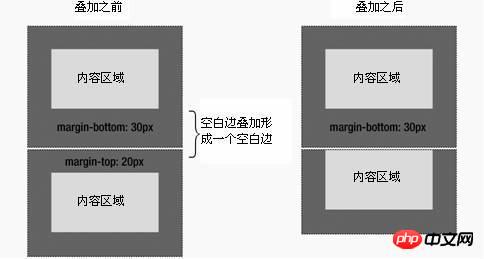
Grenzüberlagerung ist ein ziemlich einfaches Konzept. Allerdings kann es in der Praxis beim Layouten von Webseiten zu großer Verwirrung führen. Einfach ausgedrückt: Wenn zwei vertikale Grenzen aufeinandertreffen, bilden sie eine Grenze. Die Höhe dieser Grenze ist gleich der größeren der Höhen der beiden übereinanderliegenden Grenzen.
2. CSS-Randüberlappung und wie man sie verhindert
Überlappende Ränder beziehen sich auf zwei oder mehr angrenzende Ränder aus zwei Kästchen (die benachbart oder verschachtelt sein können) (ohne nicht leeren Inhalt, Auffüllung oder Ränder dazwischen) überlappen sich und bilden einen einzelnen Rahmen.
Die vertikal benachbarten Grenzen von zwei oder mehr Boxen auf Blockebene überlappen sich. Die resultierende Randbreite ist die größte der angrenzenden Randbreiten. Wenn eine negative Grenze auftritt, wird die negative Grenze mit dem größten Absolutwert von der größten positiven Grenze abgezogen. Wenn keine positiven Grenzen vorhanden sind, wird die negative Grenze mit dem größten Absolutwert von Null subtrahiert. Hinweis: Angrenzende Boxen dürfen nicht durch Elemente mit Eltern-Kind- oder Geschwisterbeziehungen generiert werden.
3. Die Auswirkung einer negativen Marge
1. Besprechen Sie kurz die Rolle negativer Margin-Werte
Wir alle verwenden Margin in CSS, aber wenn die Marge auf a eingestellt ist Negative Randwerte sind möglicherweise nicht einfach zu handhaben. Wenn Sie negative Randwerte verwenden, um ein Element nach oben zu verschieben, werden auch verwandte Elemente verwendet Negative Margin-Werte sind mit verschiedenen Browsern gut kompatibel.
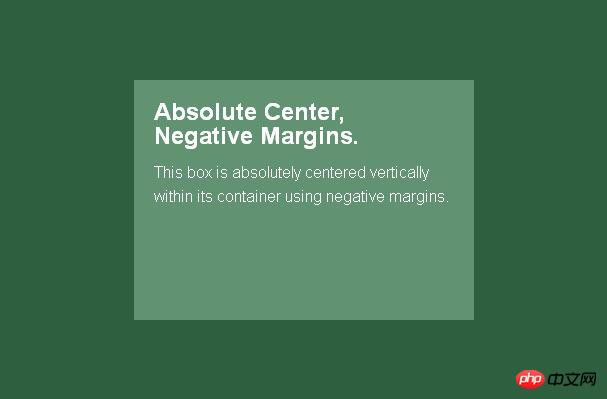
2. Negative Randwerte in CSS verwenden, um die Mittelposition anzupassen

Dies ist vielleicht die am häufigsten verwendete Zentriermethode. Wenn Sie die Größe jedes Elements kennen, legen Sie einen negativen Randwert fest, der der Hälfte der Breite und Höhe entspricht (wenn Sie den Box-Sizing: Border-Box-Stil nicht verwenden, müssen Sie auch einen Füllwert hinzufügen) und passen Sie ihn dann an oben: 50 %; links: 50 %; Stil zentriert das Blockelement.
Verwandte Fragen und Antworten zu CSSmargin
1. Frontend – Margenproblem, dieser Typ kann mir helfen, es zu erklären
2. Frontend – Frage zu CSS mit drei Spalten und gleicher Höhe Layout, Kompensation negativer Margen
3. Warum sollten CSS - negative Margin-Werte so gestaltet sein?
[Verwandte Empfehlungen]
1. CSS-Zentrierung: die umfassendste Sammlung von CSS-Zentrierungsmethoden
2. DIVZentrierung: die umfassendste Zusammenfassung der p-Zentrierungsmethoden
Das obige ist der detaillierte Inhalt vonZusammenfassung der CSS-Margin-Eigenschaften und -Nutzung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




