
Ohne weitere Umschweife, hier ist ein Rendering zuerst!

Ausgangszustand

Klicken Sie zum Starten auf die mittlere Schaltfläche Zeichnung

Zeichnungsprozess

Ende der Zeichnung
Erstellen Sie zwei canvas-Tags, zeichnen Sie zuerst die untere Ebene des hellgrauen Kreishintergrunds und dann die obere Ebene des roten Fortschrittsbalkens.
<view class="wrap">
<view class="circle-box">
<canvas class="circle" style="width:200px; height:200px;" canvas-id="canvasArcCir">
</canvas>
<canvas class="circle" style="z-index: -5; width:200px; height:200px;" canvas-id="canvasCircle">
</canvas>
<view class="draw_btn" bindtap="drawCircle">开始动态绘制</view>
</view>
</view>Besonderer Hinweis: Am besten verwenden Sie
z-index für darunter liegende Leinwand: -5; auf der untersten Ebene platziert
page {
width: 100%;
height: 100%;
background-color: #fff;
}
.circle-box {
text-align: center;
margin-top: 10vw;
}
.circle {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
.draw_btn {
width: 35vw;
position: absolute;
top: 33vw;
right: 0;
left: 0;
margin: auto;
border: 1px #000 solid;
border-radius: 5vw;
}//获取应用实例
var app = getApp()
var interval;
var varName;
var ctx = wx.createCanvasContext('canvasArcCir');
Page({
data: {
},
drawCircle: function () {
clearInterval(varName);
function drawArc(s, e) {
ctx.setFillStyle('white');
ctx.clearRect(0, 0, 200, 200);
ctx.draw();
var x = 100, y = 100, radius = 96;
ctx.setLineWidth(5);
ctx.setStrokeStyle('#d81e06');
ctx.setLineCap('round');
ctx.beginPath();
ctx.arc(x, y, radius, s, e, false);
ctx.stroke()
ctx.draw()
}
var step = 1, startAngle = 1.5 * Math.PI, endAngle = 0;
var animation_interval = 1000, n = 60;
var animation = function () {
if (step <= n) {
endAngle = step * 2 * Math.PI / n + 1.5 * Math.PI;
drawArc(startAngle, endAngle);
step++;
} else {
clearInterval(varName);
}
};
varName = setInterval(animation, animation_interval);
},
onReady: function () {
//创建并返回绘图上下文context对象。
var cxt_arc = wx.createCanvasContext('canvasCircle');
cxt_arc.setLineWidth(6);
cxt_arc.setStrokeStyle('#eaeaea');
cxt_arc.setLineCap('round');
cxt_arc.beginPath();
cxt_arc.arc(100, 100, 96, 0, 2 * Math.PI, false);
cxt_arc.stroke();
cxt_arc.draw();
},
onLoad: function (options) {
}
})1 Sehen Sie sich bitte das offizielle Dokument von WeChat Mini Program Drawing an.
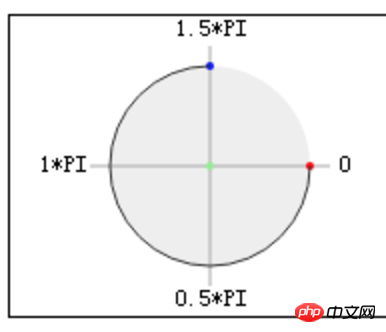
2 Der Pfad zum Starten des Zeichnens kann auf der Variablen startAngle im JS-Code basieren, um auszuwählen, wo mit dem Zeichnen begonnen werden soll

Wenn Sie am Ende noch Fragen haben, können Sie eine Nachricht hinterlassen und wir besprechen und gemeinsam Fortschritte machen~~
[Verwandte Empfehlungen]
1. WeChat-Miniprogramm zum Erstellen eines benutzerdefinierten kreisförmigen Fortschrittsbalkens
2. Canvas implementiert einen kreisförmigen Fortschrittsbalken und zeigt einen digitalen Prozentsatz an
3. WeChat-Zahlung entwickelt von WeChat
Detaillierte Erläuterung der Fehlerzusammenfassung der WeChat-Applet-Zahlungsfunktion
Verwendung css3, um einen kreisförmigen Fortschrittsbalken zu implementieren6. Verwenden Sie jQuery, um ein schönes kreisförmiges Fortschrittsbalken-Countdown-Plug-in zu implementieren_jquery
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des kreisförmigen Echtzeit-Fortschrittsbalkens für die Entwicklung von Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
Windows kann nicht auf den angegebenen Gerätepfad oder die angegebene Dateilösung zugreifen
 MySQL-Backup-Datenmethode
MySQL-Backup-Datenmethode
 Was sind die Befehle zur Datenträgerbereinigung?
Was sind die Befehle zur Datenträgerbereinigung?
 securefx kann keine Verbindung herstellen
securefx kann keine Verbindung herstellen
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
 So verwenden Sie die Plotfunktion in Python
So verwenden Sie die Plotfunktion in Python
 So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist
So bereinigen Sie das Laufwerk C Ihres Computers, wenn es voll ist




