
In diesem Artikel wird hauptsächlich die detaillierte Erklärung der ASP.NET Core-Website vorgestellt, die in Docker ausgeführt wird, was für Freunde, die es benötigen, von großem praktischem Wert ist siehe
Als Virtualisierungsmethode der neuen Generation wird Docker in Zukunft definitiv weit verbreitet sein. Die Bereitstellungsmethode herkömmlicher virtueller Maschinen muss die Abhängigkeitskonsistenz von Entwicklungsumgebung, Testumgebung, UAT-Umgebung und Produktion sicherstellen Umgebung, die viele Vorgänge erfordert. Mithilfe von Docker können wir sie einmal bereitstellen und überall ausführen.
In diesem Artikel wird erläutert, wie Sie eine ASP.NET Core-Website für die Ausführung in Docker bereitstellen.
Liste der Softwareumgebungen
CentOS 7.3.1611
Docker 1.12.6
.NET Core 1.1
InstallierenDocker
$ #安装Docker $ yum install docker $ #启动docker服务 $ systemctl start docker.service $ #配置开机启动 $ systemctl enable docker.service
Konfigurieren Sie den Docker-Beschleuniger
Wenn Sie Docker reibungslos nutzen möchten, müssen Sie aus bekannten Gründen den Docker-Beschleuniger konfigurieren, sonst werden Sie das Gefühl haben, in die Ära der Einwahl zurückgekehrt zu sein Internetzugang.
Ich nutze DaoCloud, das angeblich dauerhaft kostenlos ist. Die Registrierungsadresse lautet: https://account.daocloud.io/signin.

Sie können die Registrierung schnell abschließen, indem Sie mit WeChat scannen.
Nach Abschluss der Registrierung wird eine Konfigurationsskriptadresse bereitgestellt:

$ #配置docker加速器 $ curl -sSL https://get.daocloud.io/daotools/set_mirror.sh | sh -s http://xxxxxx.m.daocloud.io $ #重启生效 $ systemctl restart docker
Holen Sie sich das ASP.NET Core-Image
$ docker pull microsoft/aspnetcore $ #检查是否成功 $ docker images
Bereiten Sie die ASP.NET Core-Website-Release-Datei vor
Sie können sich auf meinen vorherigen Artikel beziehen: ASP.NET Core-Website Auf Linux-Server veröffentlichen
Docker-Datei erstellen
und im Stammverzeichnis von ablegen Der Inhalt der Datei lautet wie folgt:
FROM docker.io/microsoft/aspnetcore COPY ./publish WORKDIR /publish EXPOSE 8080 CMD ["dotnet", "TestAspNetCoreWeb.dll"]
Paketbild
$ #注意最后有个点。 $ docker build -t test-netcore:1.0 .
Startcontainer
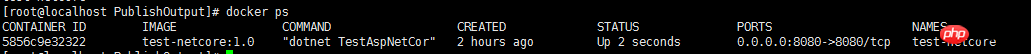
$ docker run --name test-netcore -p 8080:8080 -d test-netcore:1.0 $ #检查容器是否启动成功,如果启动后没效果,试试docker run 不加-d,如果有报错有提示信息。 $ docker ps

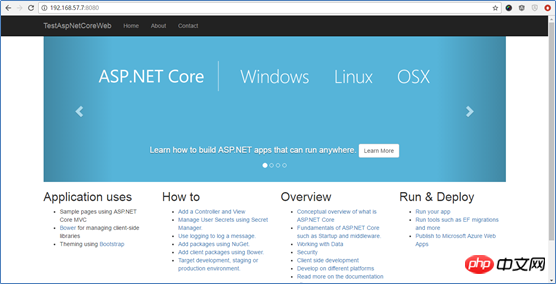
Die Website läuft erfolgreich.

Anhang
Während des Konfigurationsprozesses bin ich auf zwei Situationen gestoßen, in denen der Container nicht gestartet werden konnte:
1 Website Überwachung der Nutzungs-IP, Fehler „Fehler -99 EADDRNOTAVAIL-Adresse nicht verfügbar“
2. Die Website verwendet localhost zur Überwachung, Fehler „curl: (56) Recv-Fehler: Verbindung zurückgesetzt von Peer“
Schließlich stellte ich fest, dass die Verwendung von http://*:8080 zur Überwachung erfolgreich war.
Wenn Sie docker run nach einem Fehler erneut ausführen, werden Sie gefragt, dass der Name bereits vorhanden ist. Sie können docker rm -f [Containername] verwenden, um den -Container zu löschen oder seinen Namen zu ändern .
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung zum Ausführen der ASP.NET Core-Website in Docker. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen k8s und Docker
Der Unterschied zwischen k8s und Docker
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 Mit welchen Methoden kann Docker in den Container gelangen?
Mit welchen Methoden kann Docker in den Container gelangen?
 Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
Was soll ich tun, wenn der Docker-Container nicht auf das externe Netzwerk zugreifen kann?
 Wozu dient das Docker-Image?
Wozu dient das Docker-Image?
 Verwendung der C-Sprache printf-Funktion
Verwendung der C-Sprache printf-Funktion
 So lösen Sie verstümmelte Filezilla-Zeichen
So lösen Sie verstümmelte Filezilla-Zeichen
 C-Sprache, um das kleinste gemeinsame Vielfache zu finden
C-Sprache, um das kleinste gemeinsame Vielfache zu finden




