
In der heutigen Umgebung, in der sich das Geschäft mit Live-Übertragungen rasant entwickelt, wäre die offizielle Website eines Unternehmens, einer Institution, einer Regierung, einer Schule oder sogar die Homepage einer persönlichen Website nicht über einen Bereich für Live-Übertragungen oder einen Bereich für Video-on-Demand verfügen Es wäre peinlich, es eine offizielle Website zu nennen. Für Techniker ist es schwierig, die Website zu verwalten, um einen Live-On-Demand-Cloud-Dienst eines Drittanbieters zu erwerben, der besser für kleine Parallelität geeignet ist. Es wird jedoch häufig geschätzt, dass der Umfang der Parallelität relativ groß ist. Nach der Berechnung ist die Verwendung einer Cloud-Plattform nicht kosteneffektiv. Insbesondere jetzt bieten viele Cloud-Plattformen für Live-Übertragungen keine Bezahlung mehr auf der Grundlage des Datenverkehrs an, sondern zahlen stattdessen auf der Grundlage der Spitzenbandbreite. Im Gegensatz dazu stehen letztlich nur selbstgebaute Live-Broadcast-On-Demand-Server zur Verfügung.
Dann entsteht das Problem. Wie bette ich Live-Übertragungsinhalte + Player in eine Webseite ein? Internetnutzer stellten auch Fragen:
ü So fügen Sie einen Live-Flash-Player in HTML hinzu
ü Wie fügt man einen Videowiedergabecode hinzu? ein Live-Flash-Player in einer HTML-Webseite. Live-Video einfügen.
ü Die Webseite bettet den Online-Live-Übertragungscode ein.
Lasst uns also einen Blick darauf werfen und analysieren, wie man den HTML-Code für eine in eine Webseite eingebettete Live-Übertragung generiert.
Derzeit werden für Live-Übertragungen auf dem Markt fortschrittliche Streaming-Methoden übernommen. Dann ist ein RTMP-Live-Streaming-System, ein RTMFP/P2P-Streaming-System oder ein HLS-Live-Broadcast-System erforderlich. Anforderungen für das ausgewählte Streaming-Mediensystem:
1. Generieren Sie Flash-HTML-Player-Code und betten Sie ihn in die Webseite ein, um sicherzustellen, dass keine Plug-in-Installation erforderlich ist.
2. Das mobile Endgerät verwendet das HLS-Protokoll und die H5-Technologie, sodass für mobile Android- und Apple-Terminals keine Plug-Ins installiert werden müssen. Oder geben Sie die Videowiedergabeadresse von M3U8 an und entwickeln Sie eine APP, um das Video für die Streaming-Wiedergabe aufzurufen.
3. Live-Übertragungssysteme wie Adobe Media Server oder 800Li Media Server können an eine Vielzahl von Wiedergabeterminals angepasst werden.
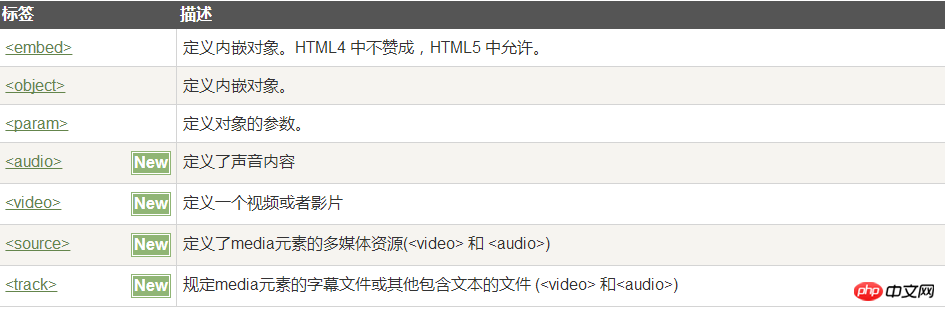
HTML-Codebeispiel mit Flash auf dem PC (Objekt+Embed-Tag)
Heutzutage sind die Installation und Bereitstellung vieler Live-Übertragungssystemsoftware sehr einfach gestaltet, und die Verwaltung ist von größter Bedeutung Webseitenanzeige ohne komplizierte Bedienung. Die Bedienschritte sind einfach und leicht zu verstehen. Natürlich werden auch HTML-Tags zum Einfügen von Live-Inhalten in Webseiten direkt bereitgestellt. Aus Kompatibilitätsgründen gibt es zwei Arten: Objekt-Tag + Einbettungs-Tag. Wie unten gezeigt:

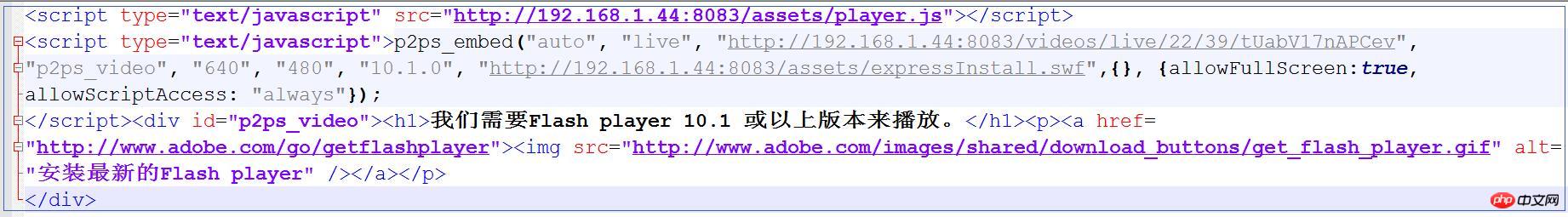
 Der Code lautet wie folgt:
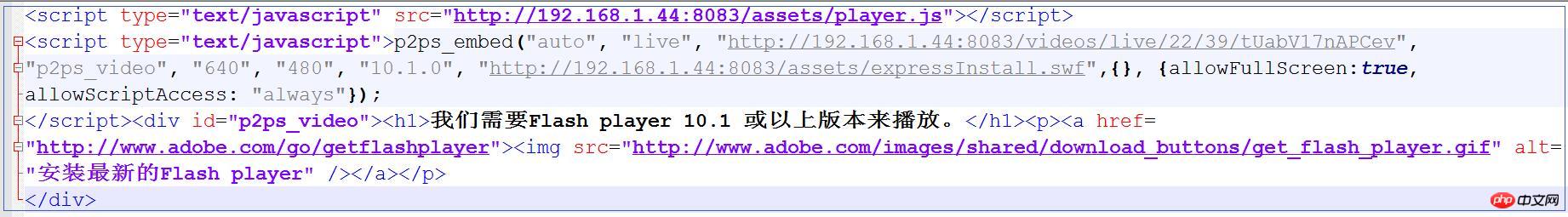
Der Code lautet wie folgt:
<script type="text/javascript" src="http://192.168.1.44:8083/assets/player.js"></script>
<script type="text/javascript">p2ps_embed("auto", "live", "http://192.168.1.44:8083/videos/live/22/39/tUabV17nAPCev",
"p2ps_video", "640", "480", "10.1.0", "http://192.168.1.44:8083/assets/expressInstall.swf",{}, {allowFullScreen:true,
allowScriptAccess: "always"});
800Limediaserver</script><div id="p2ps_video"><h1>我们需要Flash player 10.1 或以上版本来播放。</h1><p><a href=
"http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt=
"安装最新的Flash player" /></a></p>
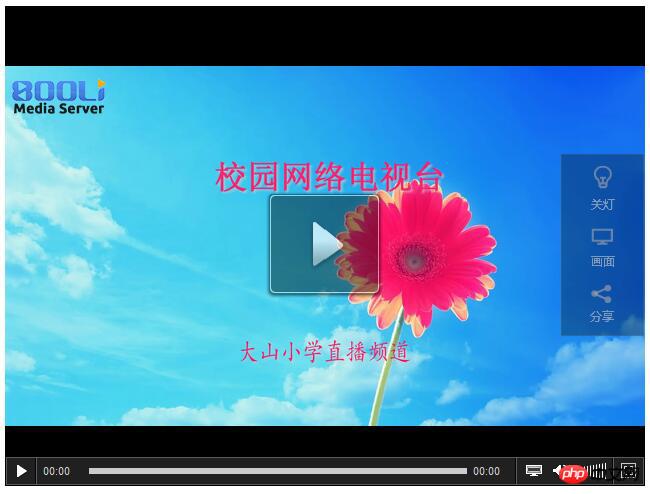
</div> Anzeige der eingebetteten Webseite:
Anzeige der eingebetteten Webseite:
 Durch das erneute Posten der Live-Übertragungen anderer Personen wie iQiyi, Youku usw. werden gemeinsame Nutzung und eingebettete Webseitencodes ermöglicht. Wie unten gezeigt:
Durch das erneute Posten der Live-Übertragungen anderer Personen wie iQiyi, Youku usw. werden gemeinsame Nutzung und eingebettete Webseitencodes ermöglicht. Wie unten gezeigt:
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man HTML-Code generiert und ihn in die Live-Übertragung einer Webseite einbettet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




