
In diesem Artikel wird hauptsächlich der relevante Code der oberen Navigationsleiste des WeChat-Miniprogramms ausführlich vorgestellt. Er hat einen gewissen Referenzwert.
Die Beispiele in diesem Artikel werden mit allen geteilt. Der spezifische Code für die obere Navigationsleiste des WeChat-Miniprogramms wird als Referenz bereitgestellt. Der spezifische Inhalt lautet wie folgt:
Anforderungen: Obere Navigationsleiste
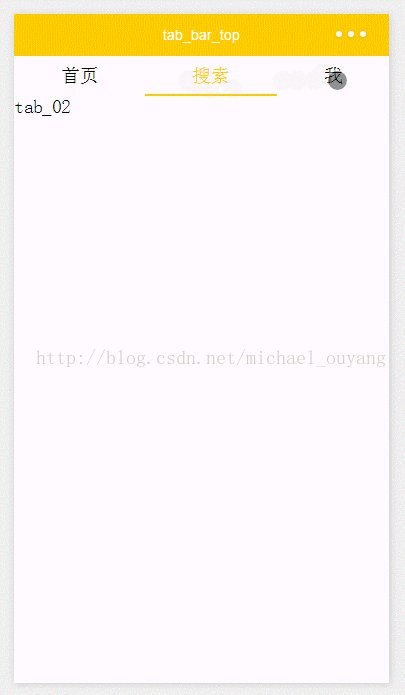
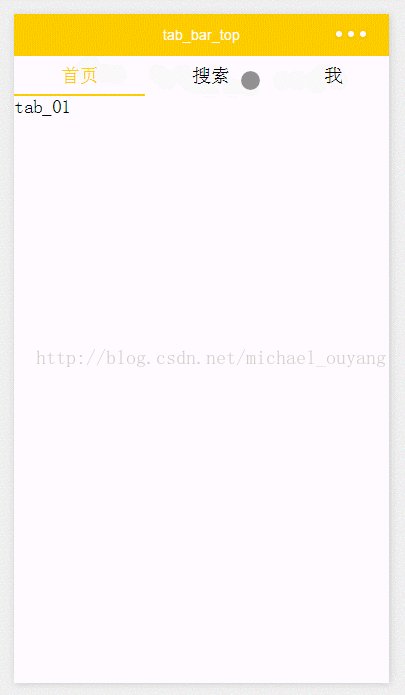
Rendering:

wxml:
<!--导航条-->
<view class="navbar">
<text wx:for="{{navbar}}" data-idx="{{index}}" class="item {{currentTab==index ? 'active' : ''}}" wx:key="unique" bindtap="navbarTap">{{item}}</text>
</view>
<!--首页-->
<view hidden="{{currentTab!==0}}">
tab_01
</view>
<!--搜索-->
<view hidden="{{currentTab!==1}}">
tab_02
</view>
<!--我-->
<view hidden="{{currentTab!==2}}">
tab_03
</view>wxss:
page{
display: flex;
flex-direction: column;
height: 100%;
}
.navbar{
flex: none;
display: flex;
background: #fff;
}
.navbar .item{
position: relative;
flex: auto;
text-align: center;
line-height: 80rpx;
}
.navbar .item.active{
color: #FFCC00;
}
.navbar .item.active:after{
content: "";
display: block;
position: absolute;
bottom: 0;
left: 0;
right: 0;
height: 4rpx;
background: #FFCC00;
}js:
var app = getApp()
Page({
data: {
navbar: ['首页', '搜索', '我'],
currentTab: 0
},
navbarTap: function(e){
this.setData({
currentTab: e.currentTarget.dataset.idx
})
}
})Ausführen:

[Verwandte Empfehlungen]
1. Download des Quellcodes der WeChat-Plattform für öffentliche Konten
3. WeChat People King v3.4.5 Advanced Commercial Edition WeChat Rubik's Cube Quellcode
4 Applet-Entwicklung (TabBar oben im Fenster)Seitenwechsel
Das obige ist der detaillierte Inhalt vonWeChat Development Praktische obere Navigationsleiste (Registerkarte). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist es
Was ist es
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Was sind die am häufigsten verwendeten Befehle in Postgresql?
Was sind die am häufigsten verwendeten Befehle in Postgresql?
 Die Rolle von Domain-Name-Servern
Die Rolle von Domain-Name-Servern
 Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
Wie man mit langsamer Computerverzögerung und langsamer Reaktion umgeht
 Verwendung des Embed-Tags
Verwendung des Embed-Tags
 Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
Der Unterschied zwischen Pfeilfunktionen und gewöhnlichen Funktionen
 Handelsplattform für digitale Währungen
Handelsplattform für digitale Währungen




