
In diesem Artikel wird hauptsächlich detailliert beschrieben, wie domänenübergreifende Anfragen für von Vue-cli erstellte Projekte gestellt werden. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf
Problembeschreibung:
Bei Projekten, die mit Vue-cli erstellt wurden, lautet die Entwicklungsadresse localhost:8023 und muss unter aufgerufen werden localhost:9000 Analyse des Grundes für die Schnittstelle
:
Der Zugriff zwischen verschiedenen Domainnamen erfordert domänenübergreifend, um korrekte Anfragen zu stellen. Es gibt viele domänenübergreifende Methoden, die normalerweise eine Hintergrundkonfiguration erfordern
Von Vue-cli erstellte Projekte können jedoch direkt den Node.js-Proxyserver verwenden, um domänenübergreifende Anforderungen zu implementieren
Lösung:
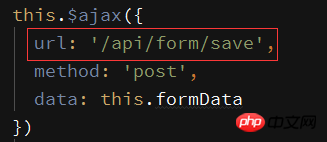
Die Schnittstellenadresse war ursprünglich /form/save, aber um mit der Proxy-Adresse übereinzustimmen, fügen Sie vorab ein /api hinzu

Wenn Sie Axios verwenden, können Sie eine Basis-URL global konfigurieren, sodass Sie die URLs nicht einzeln ändern müssen 🎜>Konfigurationselemente in der Entwicklung von config>index.js Proxy hinzufügenTabelle:
axios.defaults.baseURL = '/api'
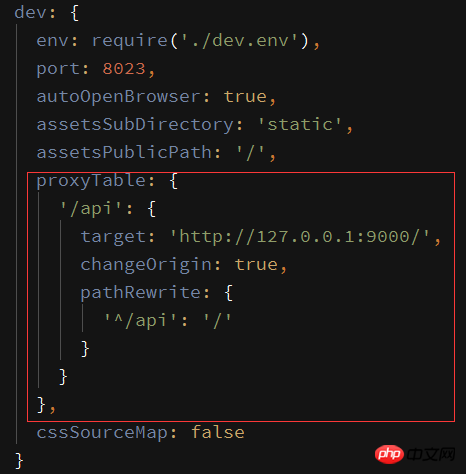
 wobei „/api“ das ist passendes Element und Ziel ist die angeforderte Adresse
wobei „/api“ das ist passendes Element und Ziel ist die angeforderte Adresse
Da der Ajax-URL das Präfix „/api“ hinzugefügt wird und die ursprüngliche Schnittstelle dieses Präfix nicht hat
proxyTable: {
'/api': {
target: 'http://127.0.0.1:9000/',
changeOrigin: true,
pathRewrite: {
'^/api': '/'
}
}
},Wenn Ihre Schnittstellenadresse ein gemeinsames Präfix wie „/api“ hat, können Sie pathRewrite löschen
[Verwandte Empfehlungen]
1.
Javascript ist ein kostenloses Video-Tutorial2
Detailliertes Beispiel für ein EasyUI-Dropdown-Listen-KlickereignisBeispiel-Tutorial einer domänenübergreifenden Webpack-EntwicklungsumgebungEinführung in die Methode zum Löschen von Elementen in einem Array mit JS5 🎜>Tutorial zur Verwendung des koa2-Frameworks in nodejs6
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung, wie Vue-cli domänenübergreifende Anfragen implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Einführung in CLI-Befehle
Einführung in CLI-Befehle




