
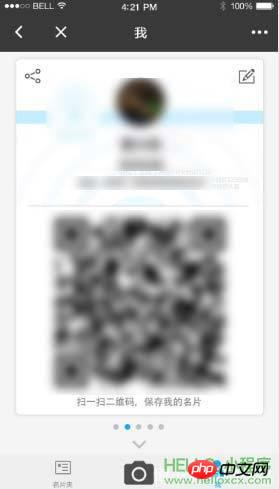
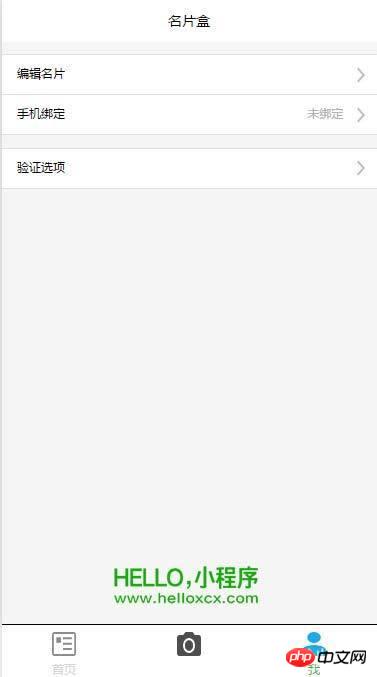
Der Benutzer hat mehrere Visitenkarten und muss nach links und rechts wechseln, um sie anzuzeigen. Nach unten wechseln ist die Menüschaltfläche. Hier müssen wir den von WeChat bereitgestellten Schiebekomponenten-Swiper verwenden und ihn beim Verschachteln verwenden. Die erste Ebene ist das Auf- und Abschieben der Visitenkartenanzeige und der Menüschaltfläche der Visitenkartenanzeige (unterstützt die gegenseitige Einbettung. Es kann als Set verwendet werden, sodass Sie es bedenkenlos verwenden können).

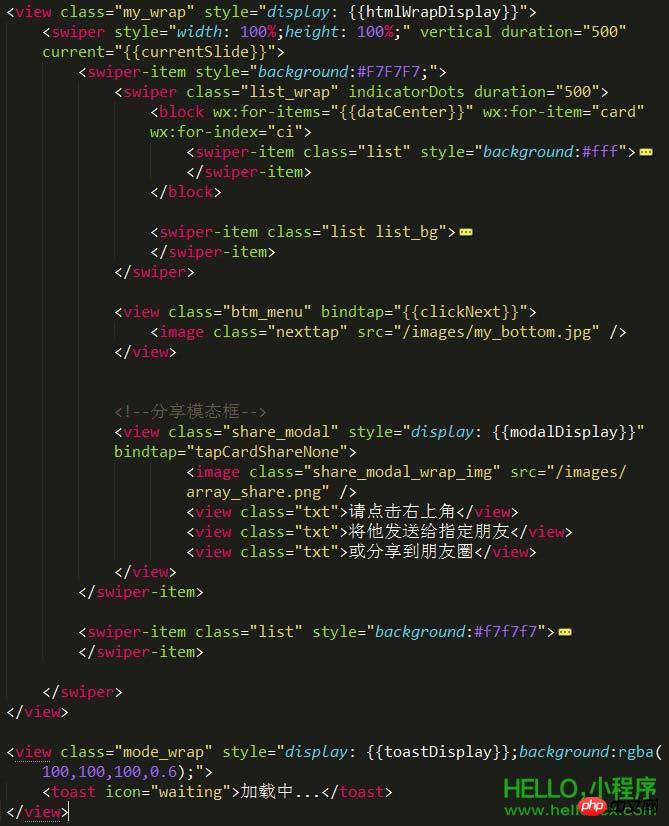
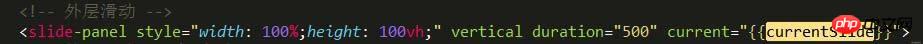
Vertikal Das Hinzufügen bedeutet, vertikal zu schieben, das Entfernen bedeutet, nach links oder rechts zu schieben. Die Gesamtstruktur ist wie folgt:

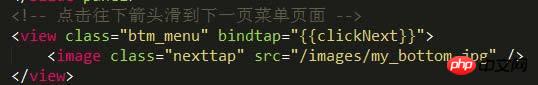
Das Klickereignis ist an die Datenwechselmethode gebunden, da es die Mehrfachklickumschaltung unterstützen muss.

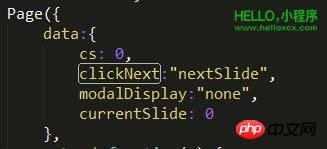
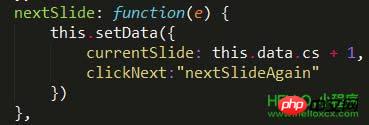
Die Initialisierungsdaten sind nächste Folie:

Schauen Sie noch einmal nextSlide-Ereignis. currentSlide ist der Index der aktuellen Seite, der den Umschalteffekt vervollständigen kann. In der Abbildung oben ist cs beim Initialisieren der Daten festgelegt.

Weisen Sie also einfach das aktuelle data.cs+1 zu und wechseln Sie dann das gebundene Klickereignis clickNext zu nextSlideAgain.

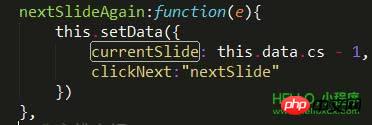
Schauen wir uns noch einmal das nextSlideAgain-Ereignis an. Die Ausführung subtrahiert 1 Index, um den Umschalteffekt mehrerer Klicks zu erzielen.

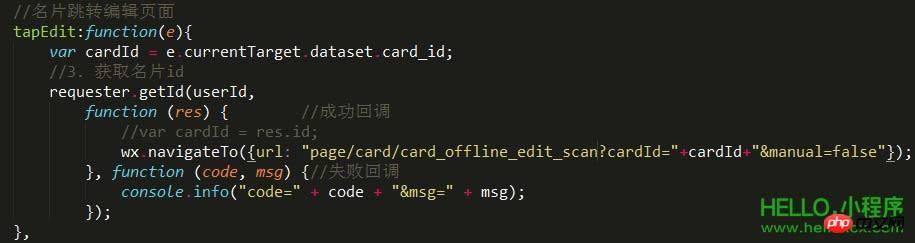
Die konkrete Wirkung ist sichtbar. Klicken Sie auf die persönliche Visitenkarte, um die Seite zum Bearbeiten der Visitenkarte aufzurufen. Da Parameter erforderlich sind, wird wx.navgateTo verwendet.

Sie können die Wirkung sehen:


Zum Schluss noch eine gute Nachricht:
Jemand ist darauf aufmerksam geworden, als wir das erste Tutorial gepostet haben, wie es geht Informationen zur echten Dateninteraktion finden Sie weiter unten.
Als Erstes müssen Sie die MD5-Verschlüsselungs- und Anforderungsinteraktionsschicht eingeben.

Wie zitiert man MD5.js? Natürlich ist es modular erforderlich, vergessen Sie nicht, module.exports die referenzierten js zu verwenden.
Das Folgende ist requester.js, das auf MD5.js verweist.
ApplicationRoot ist die Serveradresse (überprüfen Sie AppID und AppSecret auf der Seite mit den Entwicklungseinstellungen, wenn Sie den Server konfigurieren, und konfigurieren Sie den Serverdomänennamen).

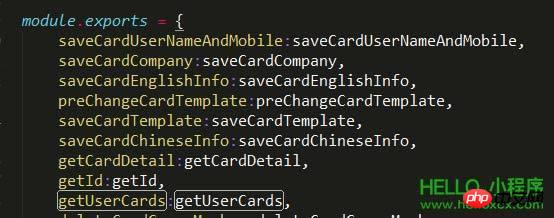
Require.js module.exports hier ist die verfügbar gemachte Methode. .

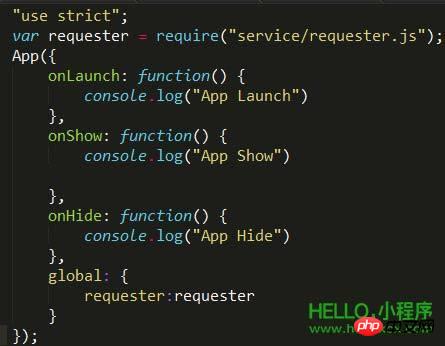
Zu diesem Zeitpunkt wird require.js in die globale app.js eingeführt und dem globalen Global zugeordnet.

Wenn die Seite diese Seite benötigt, akzeptieren Sie sie einfach direkt. Ist Modularität sehr nützlich?

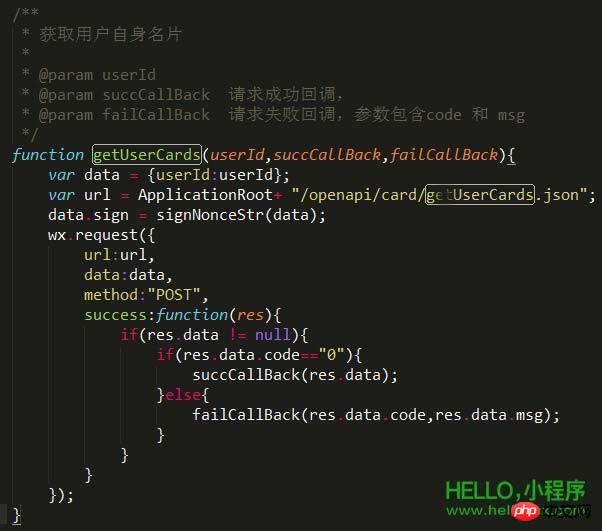
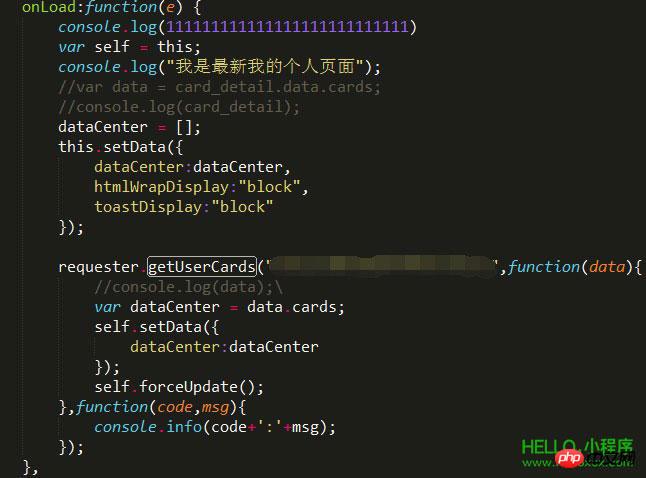
Sie können sich die Implementierung einer Anfrage zur Dateninteraktion mit dem Hintergrund wie folgt vollständig ansehen:
Abbildung 1 ist die Kapselung in requester.js .
Abbildung 2 zeigt die Seitendarstellung, die zum Aufrufen von Daten erforderlich ist.


Wenn Sie Fragen haben, lassen Sie es mich bitte wissen. Einige bekannte Fragen werden erläutert im nächsten Kapitel.
Es dürfte einige Leute geben, denen der großartige Editor gefällt, wie man die Hervorhebung in der unteren rechten Ecke Ihrer Seite umstellt.

【Verwandte Empfehlungen】
1. Laden Sie den vollständigen Quellcode des WeChat-Miniprogramms herunter
2.WeChat-Miniprogramm-Demo: Kaka Auto
3 🎜>Einfache Bedienung durch Wischen nach links und Wasserfall-Flusslayout
Das obige ist der detaillierte Inhalt vonWeChat Mini-Programmentwicklung (5) Detaillierte Erläuterung der „Ich'-Seite der Visitenkartenbox. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




