
Sammlung von 22 leistungsstarken HTML5- und CSS3-Hilfetools, Freunde in Not können darauf zurückgreifen
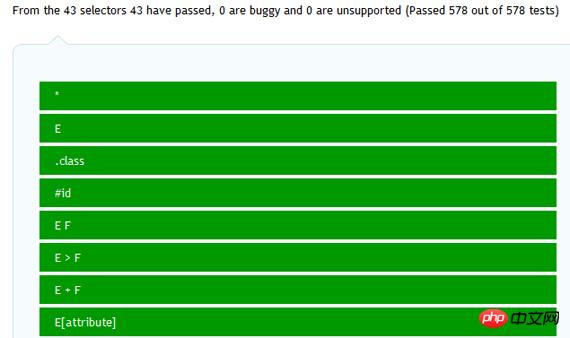
1. CSS3-Selektorentest
Wenn Sie diese Adresse öffnen, wird Ihre aktuelle Verwendung automatisch getestet die vom Browser unterstützten CSS-Eigenschaften und zeigen Sie sie dann in Form einer Liste an; Sie können auf jedes in der Liste aufgeführte Element klicken, um die Ergebnisse anzuzeigen, einschließlich eines kleinen Beispiels und einer entsprechenden Erklärung.

2. CSS3 Please!
CSS3 Please!, produziert von Paul Irish und Jonathon Neal. Der Zweck besteht darin, dass Sie jeden Wert online bearbeiten können. Anschließend können Sie die große Effektanzeige auf der rechten Seite sehen. Jedes Mal, wenn Sie einen Wert ändern, werden alle entsprechenden Codes generiert.

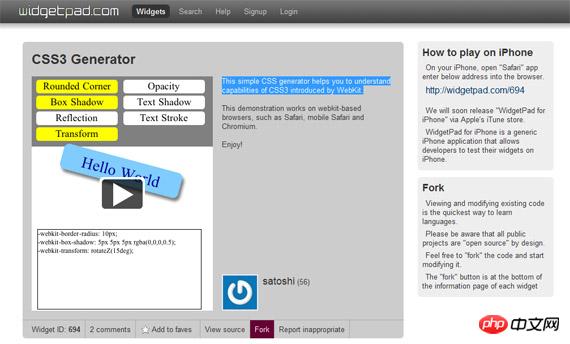
3. Mit dem CSS3-Generator können Sie Ihre eigenen CSS3-Effekte anpassen.

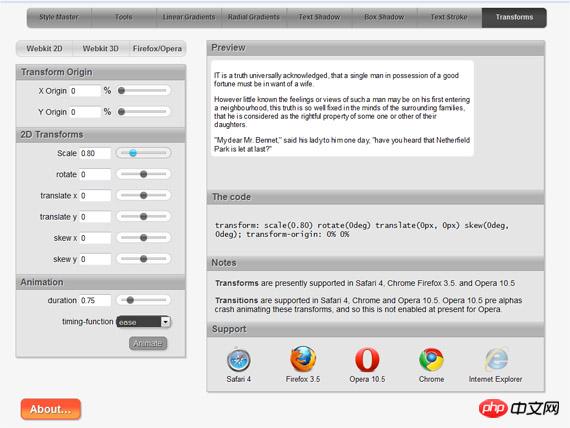
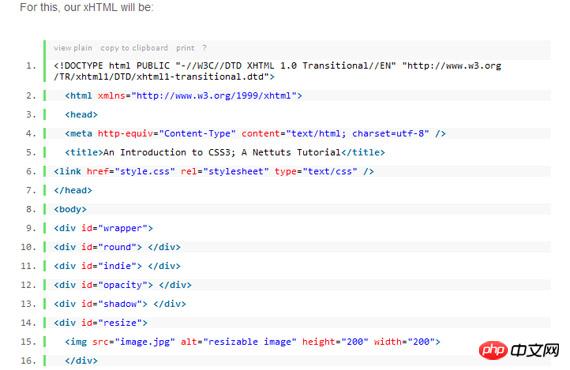
4. CSS3-Transformationen
Sie können CSS3-Rotation, Skalierung usw. verwenden, um HTML-Elemente zu verarbeiten und zu studieren CSS3-Änderungen. (Opera 10.5, Firefox 3.5 und Safari 4 und höher)

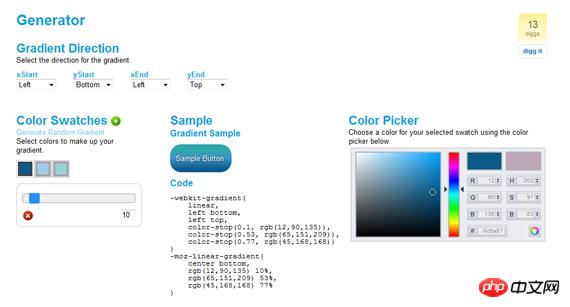
5. CSS3-Verlaufsgenerator
Dies ist A Ort, an dem Sie die CSS3-Verlaufsfarbe online ändern können, unabhängig davon, ob es sich um das Hintergrundbild oder den Rahmen handelt.

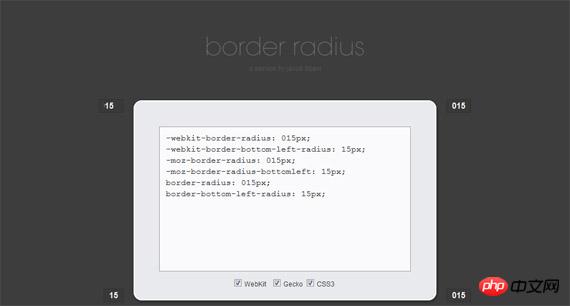
6. Randradius
ermöglicht Ihnen das Festlegen eines
abgerundeten Randes .

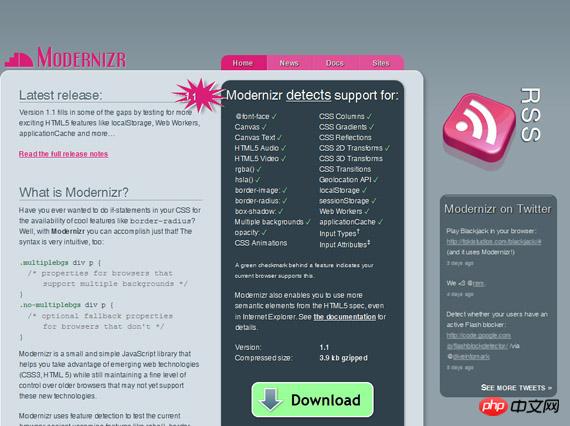
7. Modernizr
Modernizr ist eine kleine und einfache
JavaScript-Bibliothek, die helfen kann Sie nutzen die neuen Webtechnologien (CSS3, HTML5) in Ihren vorhandenen alten Browsern voll aus.

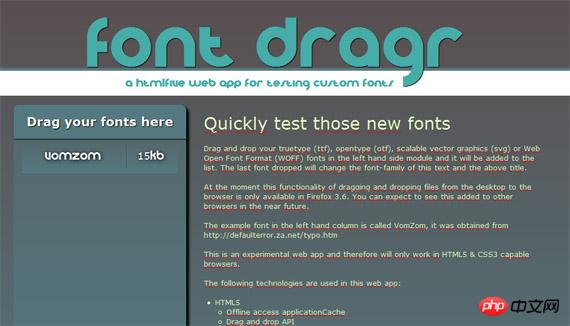
-Editor
kann Ihnen helfen, die Unterstützung des WebKit-Kernel-Browsers für CSS3 zu verstehen .

Vorschauen und Demonstrationen vieler neuer CSS3-Funktionen.

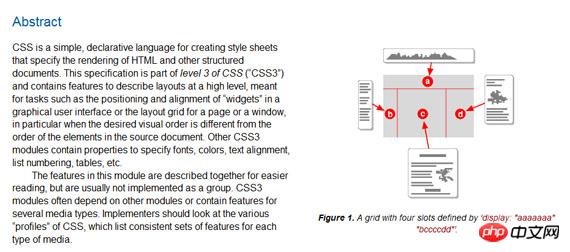
Lernen Sie beliebte CSS3-Modelle und CSS3-Layouts.

Lernen Sie die beliebtesten neuen Funktionen von CSS3.

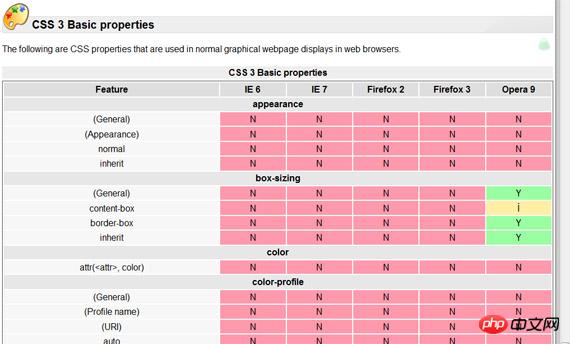
Dieses Dokument ist eine Standard-Webbrowser-Unterstützungsliste für CSS, die sehr detailliert ist.

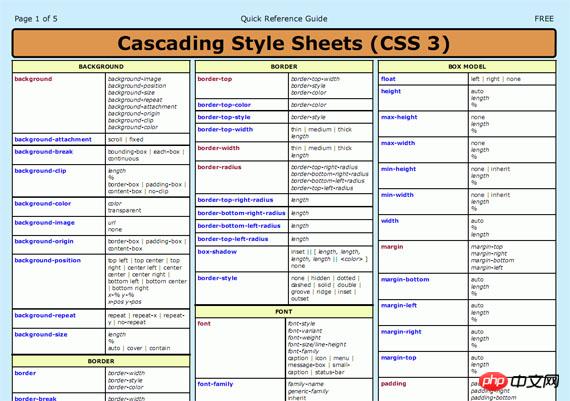
 14. CSS3 Cheat Sheet
14. CSS3 Cheat Sheet
W3C
enthalten sind Datei mit Liste der Selektortypen und zulässigen Werte für CSS3.

15. Sizzle
Ein reiner
[Verwandte Empfehlungen] 1 Kostenloses CSS3-Video-Tutorial 2 >Erläutern Sie, was CSS3 ist. Detaillierte Erläuterung von Beispielen für Selektoren in CSS3 Integration von 20 gängigen CSS/CSS3-Attributen H5 und CSS3 erstellen ein Eingabefeld mit Eingabeaufforderungstext
CSS-Selektor Motor. 
16. Browser-Support-Checkliste für Webdesigner
Realisieren Sie die Browser-Unterstützung für HTML5 und CSS3. 
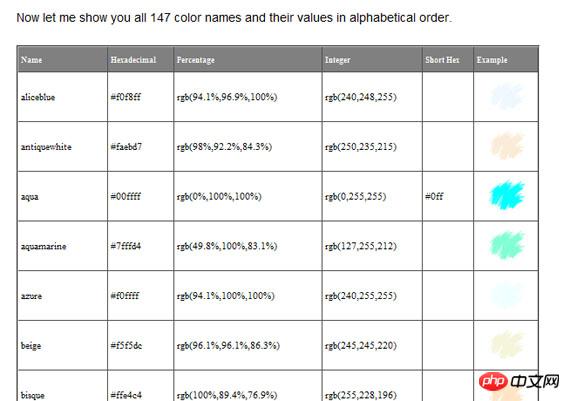
17. CSS3-Farbnamen
CSS3 unterstützt 147 verschiedene Farbnamen (17 Standardfarben plus 130). Hier werden alle unterstützten Farbnamen, RGB-Werte und Hexadezimalwerte aufgelistet. 
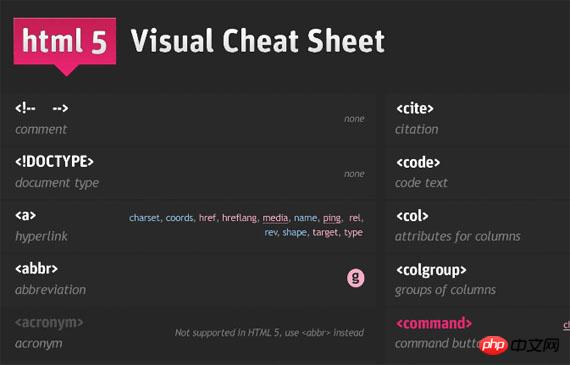
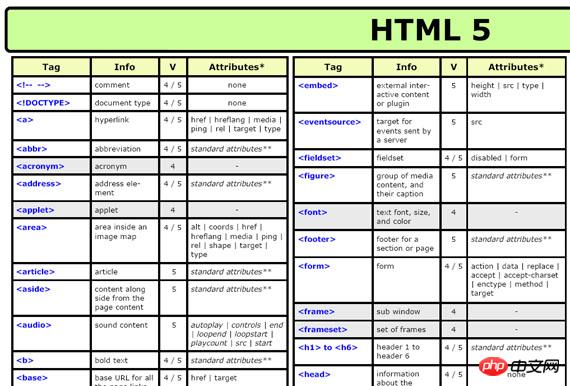
18. HTML5 Visual Cheat Sheet
HTML 5 Visual Cheat Sheet ist ein nützliches Blatt für Webdesigner und Entwickler. Im Grunde eine einfache Liste aller HTML-Tags . 
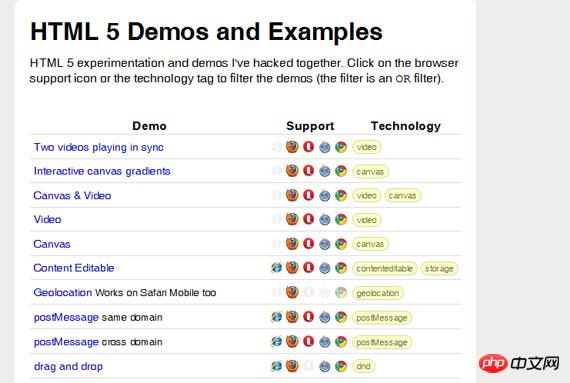
19. HTML5-Demos und Vorschauen
Sie können HTML5-Demos, neue Funktionen und Browserunterstützung anzeigen. 
20. Die Leistungsfähigkeit von HTML5 und CSS3
Dieser Artikel behandelt die kombinierten Vorteile von HTML5 und CSS3. 
21. HTML5-Spickzettel
HTML5-Funktionen und nützliche Informationen. 
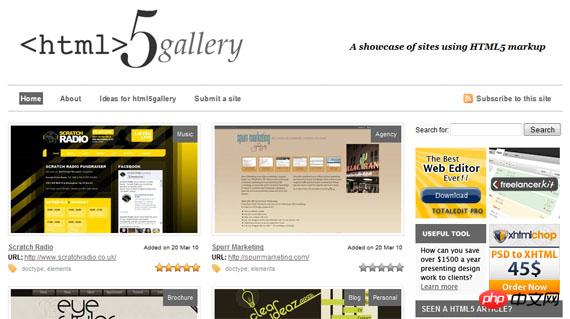
22. HTML5-Galerie
HTML5-Demosammlung. 
Das obige ist der detaillierte Inhalt vonTeilen Sie 22 H5- und CSS3-Hilfetools. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was ist eine ESD-Datei?
Was ist eine ESD-Datei?
 Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
Was tun, wenn der Ordner „Dokumente' beim Einschalten des Computers angezeigt wird?
 was ist h5
was ist h5
 Ist es umso besser, je höher die CPU-Frequenz des Computers ist?
Ist es umso besser, je höher die CPU-Frequenz des Computers ist?




