
Dieses Beispiel wurde ausschließlich von mir selbst geschrieben und wird nicht verletzt oder gelöscht
Suchen Sie die für Ihren Computer geeignete Version im Offizielle Website-Dokumentation, laden Sie sie herunter und installieren Sie sie direkt (ich empfehle nicht, die gecrackte Version zu verwenden)
Laden Sie das neueste Tool für das WeChat-Miniprogramm herunter
Sie werden aufgefordert, sich mit dem WeChat-QR-Code anzumelden und ihn direkt zu scannen. Code-Anmeldung
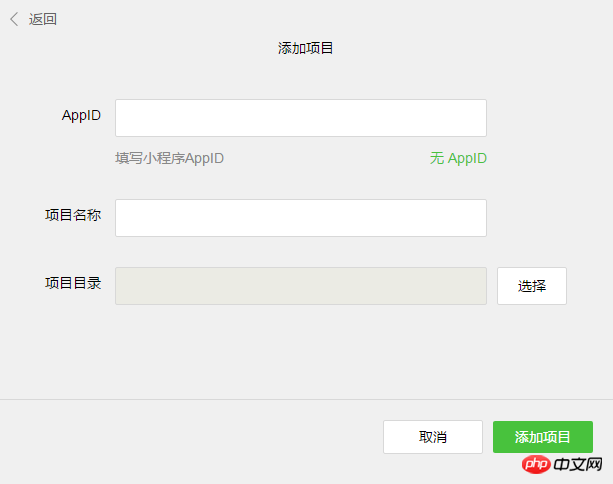
Verwenden Sie direkt das Git-Tool, um den obigen Code zu klonen, klicken Sie Projekt hinzufügen und dieses Programm zum Projekt hinzufügen!
(appid wählt keine AppID aus, der Projektname ist nicht unbedingt der Dateiname, wählen Sie das heruntergeladene Verzeichnis)

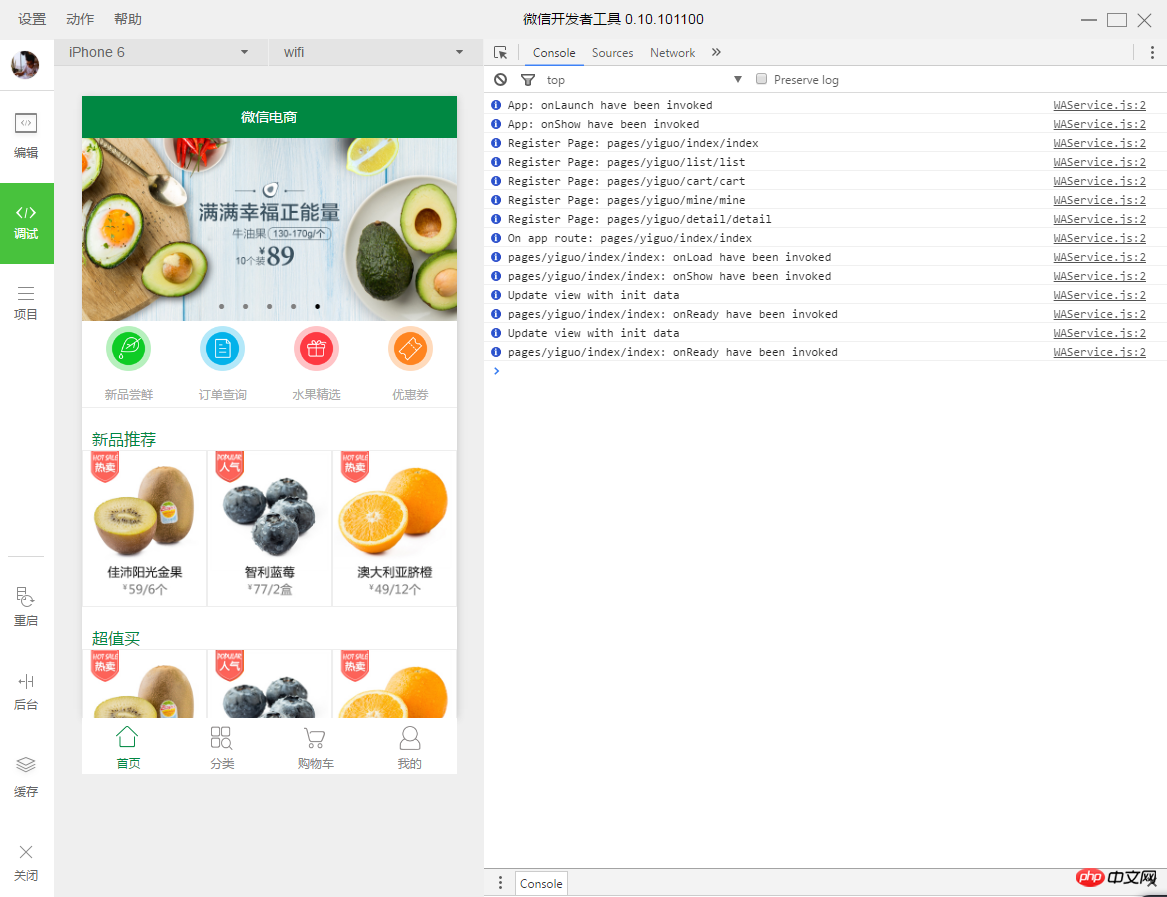
Gehen Sie zur Debugging-Seite (links ist die Debugging-Vorschau, rechts ist ein Tool ähnlich dem Google Web-Debugging)

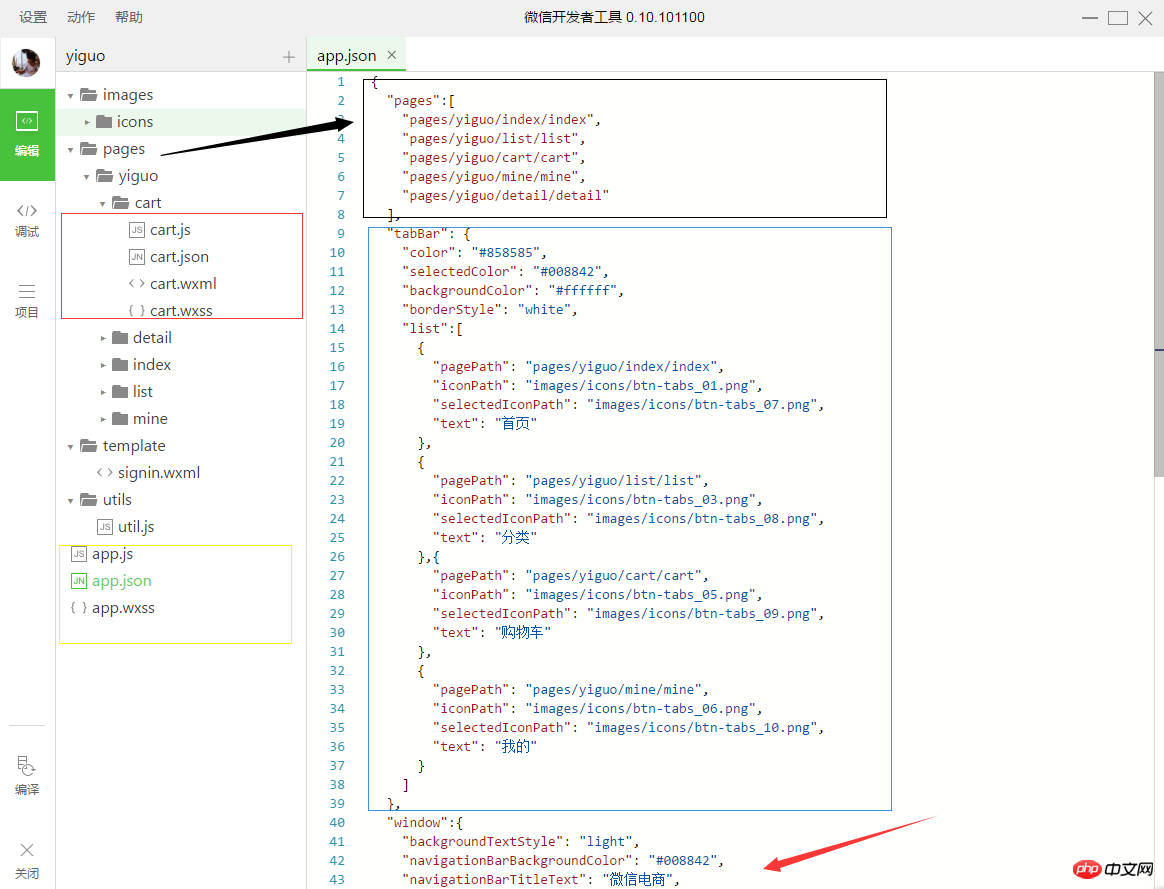
Geben Sie die Bearbeitungscodeseite ein

1. app.json ist die Konfigurationsdatei des Projekts, wie rechts gezeigt,
Der erste Teil (Black Box) ist die gesamte Seite Wenn die Seite hinzugefügt wird, muss der Pfad hier eingegeben werden:
Der zweite Teil der Tableiste kann die Navigation am unteren Rand der App generieren, solange Sie diese Dateien konfigurieren (Einzelheiten finden Sie in der Dokumentation)
Der dritte Teil ist die globale Konfiguration von Windows
2. Seiten bedeutet, dass Sie auf jeder Seite vier Dateien haben: json (Konfigurationsdatei), js (von Ihnen selbst geschriebenes js), wxml (entspricht html), wxss (entspricht CSS)
3. Öffentliche Dateien können im Allgemeinen remote gespeichert werden, aktuelle Entwicklungen können lokal erstellt werden, z. B. Bilder (Symboldateien können nicht verwendet werden)
[Verwandte Empfehlungen ]
1. Quellcode der WeChat-Plattform herunterladen
3. WeChat Connection King v3.4.5 Advanced Commercial Edition WeChat Zauberwürfel Quellcode
Das obige ist der detaillierte Inhalt vonWeChat-Entwicklungsdemo und tatsächliche Entwicklung eines Einkaufszentrums. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




