
Vorwort
Ich habe den gesamten Code auf github-weChatApp-Run gestellt. Sie können ihn herunterladen, um einen Blick darauf zu werfen, oder ihn zuerst markieren . I Es wird in Zukunft einige Optimierungen Updates geben. Jetzt ist es nur noch eine Lerndemo, jeder kommuniziert und lernt, und die eigentliche Anwendung muss noch weiter optimiert werden.
1. Um ein Miniprogrammkonto zu registrieren, müssen Sie eine E-Mail-Adresse verwenden, die kein öffentliches Konto registriert hat.
2. Der Registrierungsprozess erfordert viele Zertifizierungen, die vorerst relativ umständlich sind, ohne Überprüfung oder Freigabe, Sie müssen nur die Geschäftslizenznummer ausfüllen . Es ist nicht erforderlich, die WeChat-Zertifizierung abzuschließen.
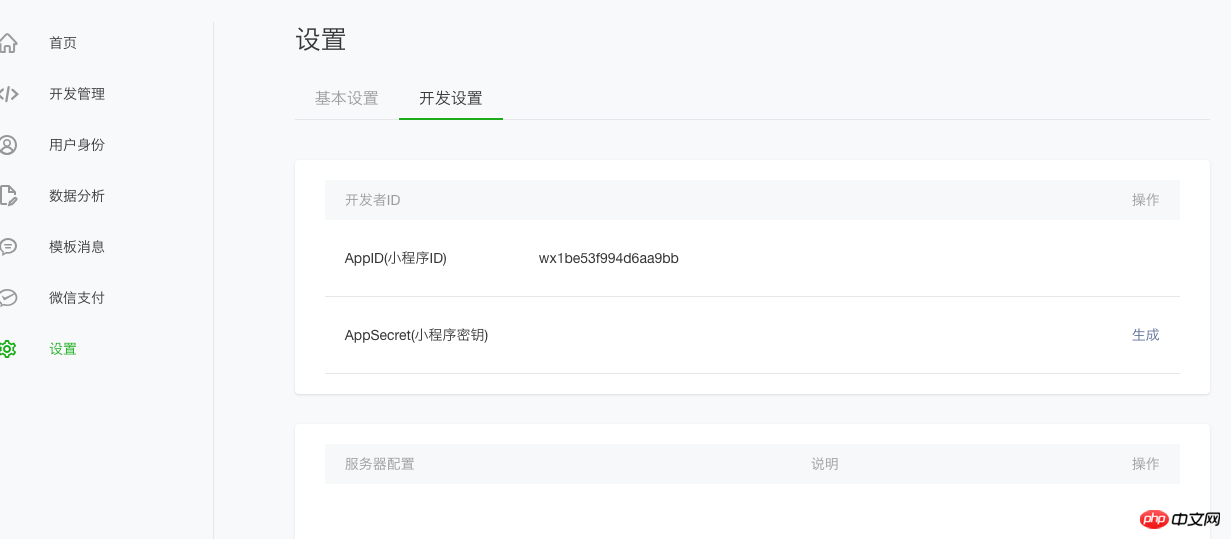
3. Melden Sie sich nach der Registrierung des Kontos an, klicken Sie in der Liste auf der linken Seite der Hauptseite auf Einstellungen und wählen Sie dann auf der Einstellungsseite Entwicklungseinstellungen aus, um AppID anzuzeigen, das zum Anmelden verwendet wird Entwicklungstools.

Hauptseite

Einstellungsseite
Sie können Entwicklungstools von der offiziellen Website herunterladen

Entwicklungstools

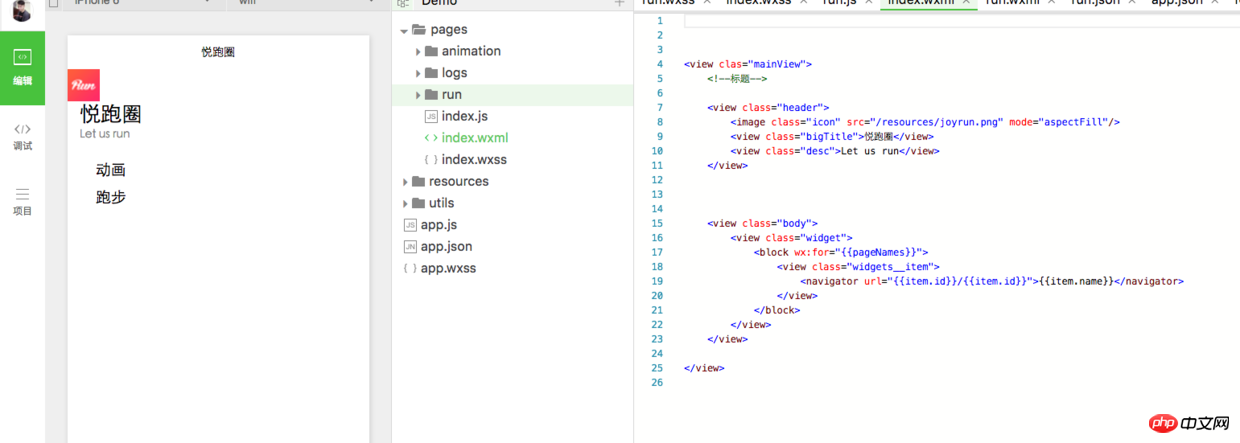
Bearbeitungsseite für Entwicklungstools
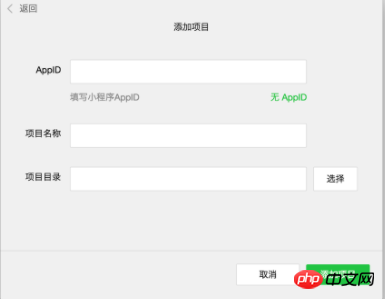
Öffnen Sie die Entwicklertools, wählen Sie die Option „Miniprogramm“ und gelangen Sie zur Seite „Projekt hinzufügen“

Elemente hinzufügen
Zu diesem Zeitpunkt wird das AppId auf der vorherigen Einstellungsseite verwendet.
Wenn es sich bei der Datei im Projektverzeichnis um einen leeren Ordner handelt, werden Sie gefragt, ob Sie ein Schnellstartprojekt erstellen möchten.
Wählen Sie „Ja“. Die Entwicklertools helfen uns dabei, eine einfache Demo im Entwicklungsverzeichnis zu erstellen.
Diese Demo enthält einen vollständigen allgemeinen Rahmen des Applets.
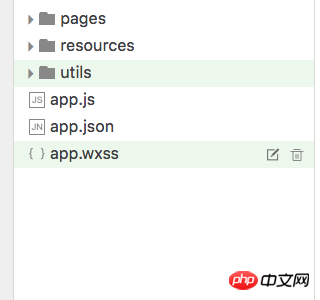
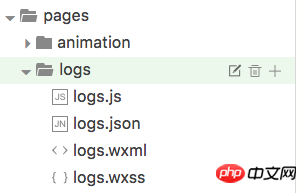
Sehen Sie sich zuerst das nächste Verzeichnis an:

Dateiverzeichnis.png
app.js: Logik des Miniprogramms, Lebenszyklus, globale Variablen
app.json: Öffentliche Einstellungen des Miniprogramms, Farbe der Navigationsleiste usw. können nicht kommentiert werden
app.wxss: Öffentlicher Stil des Miniprogramms, CSS-ähnlich.

Seitenzusammenstellung
Jede Miniprogrammseite besteht aus vier Dateien mit demselben Namen unter demselben Pfad Die Zusammensetzung von Dateien mit unterschiedlichen Suffixen, wie zum Beispiel: index.js, index.wxml, index.wxss, index.json.

Ge Wenjia vorgestellt
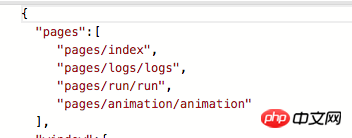
Der [Pfad + Seitenname] jeder Seite im WeChat-Applet muss in die Seiten der App geschrieben werden .json und die erste Seite in Seiten ist die Homepage des Miniprogramms.

Pfad
Diese vier Dateien können entsprechend ihrer Funktion in drei Teile unterteilt werden:
Konfiguration: JSON-Datei
Logikebene: JS-Datei
Ansichtsebene : wxss.wxml-Datei
Unter iOS wird der Javascript-Code des Applets ausgeführt In JavaScriptCore
Auf Android wird der Javascript-Code des Miniprogramms durch den X5-Kernel geparst
Auf dem Entwicklungstool wird der Javascript-Code des Miniprogramms auf nwjs ausgeführt ( Chrome-Kernel). Daher unterscheiden sich die Auswirkungen auf die Entwicklungstools von den tatsächlichen Auswirkungen.
Container anzeigen,einschließlich Ansicht, Scroll-Ansicht, Schaltfläche, Formular und andere häufig verwendete Elemente Die Komponente stellt außerdem eine KarteGrundinhalt,
Formularkomponente,
Bedienungsfeedback,
Navigation,
Medienkomponenten,
Karte,
Leinwand
<a href="//m.sbmmt.com/code/8210.html" target="_blank">map<p></p></a> und eine Leinwand <a href bereit="//m.sbmmt.com/code/7892.html" target="_blank">Leinwand<code><a href="//m.sbmmt.com/code/8210.html" target="_blank">map</a>. <a href="//m.sbmmt.com/code/7892.html" target="_blank">canvas</a>组件主要属于视图层,通过wxml来进行结构布局,类似于html。通过wxss修改样式,类似于css。
组件使用语法实例:
<!--普通视图--> <view>这是一个普通视图</view> <!--wxss样式修改--> <view clas="mainView">样式修改过的视图</view>
更多的组件以及相关使用方法可以到官方文档-组件查看
网络
媒体
数据
位置
设备
界面
开发接口
其中网络请求的使用必须先到公众平台登录小程序账号,在设置页面那里,设置允许访问的域名,网络请求包含了普通的http请求、支持上传、下载、socket。基本上满足了我们开发中所需要的网络需求。
这些API属于逻辑层,写在js文件中,
使用实例:
wx.getLocation({
type: 'wgs84',
success: function(res) {
var latitude = res.latitude
var longitude = res.longitude
var speed = res.speed
var accuracy = res.accuracy
}})可以到官方文档-API查看其它API的使用方法。
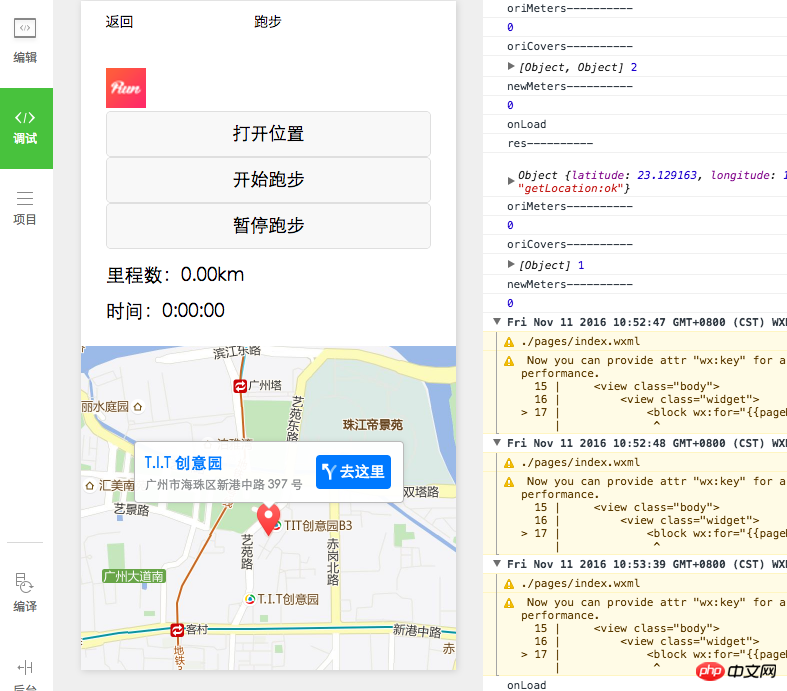
1、模拟器
可以在模拟器上看效果,上面降到了运行底层不同,效果跟在手机上运行有些差异

模拟器.png
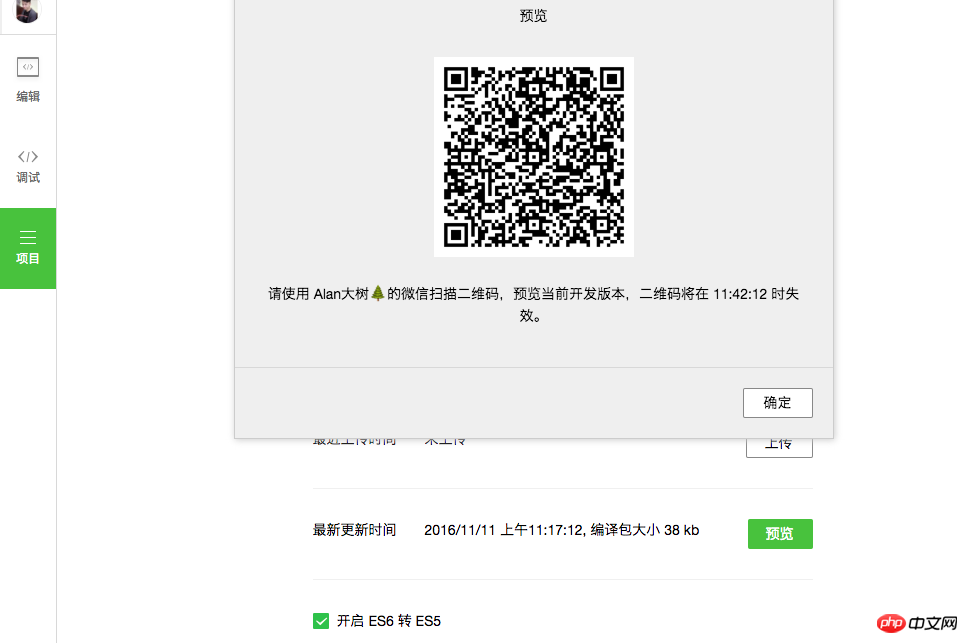
2、真机
在左边的选项栏中,选择项目,然后点预览会生产一个二维码,用管理员微信号扫一扫就可以在真机上看实际效果

Paste_Image.png

home.jpeg

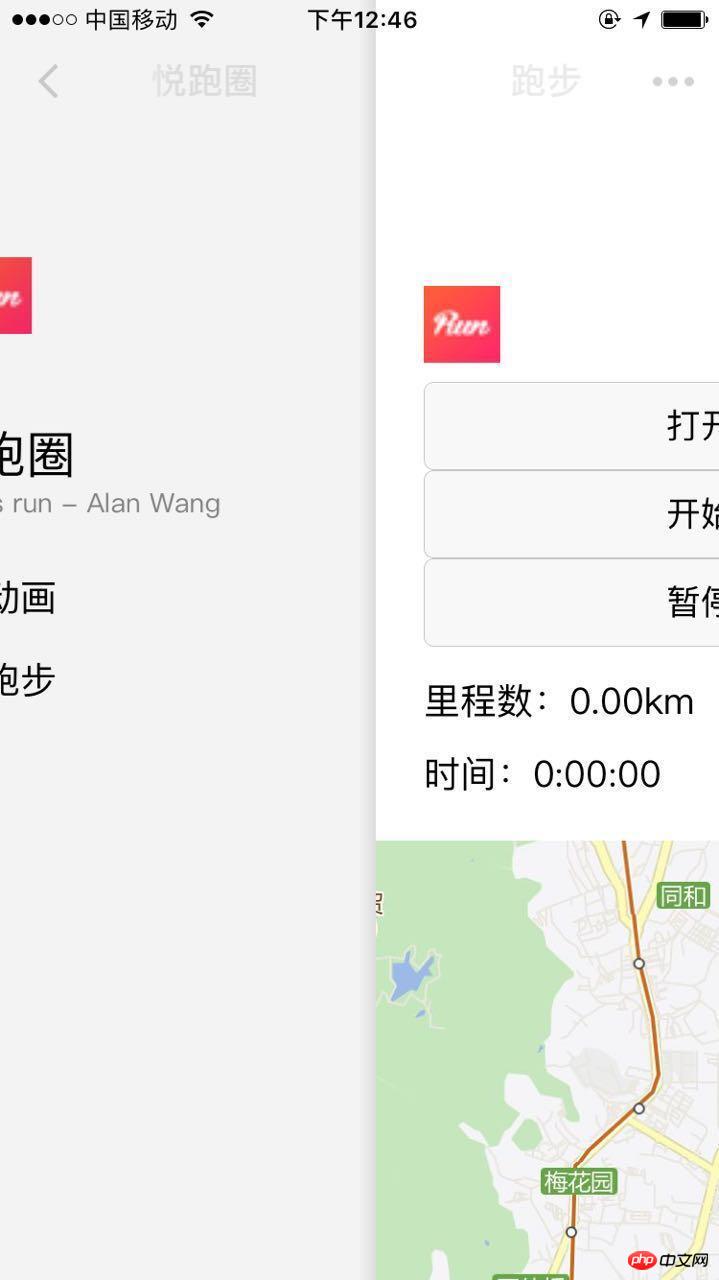
run.jpeg

slideback.jpeg

slide.jpeg
能够计算里程、时间、实时获取跑步路径(有些粗糙)
主要使用了微信小程序的获取位置APIwx.getLocation()和地图组件map。
首先实现一个计时器进行 计时,通过wx.getLocation()获取坐标,把获取到的坐标存在一个数组中,通过坐标每隔一段时间获取里程,进行累加得到总里程,同时也通过坐标点进行连线
存在的问题:
1、因为目前找不到在地图上画连线的方法,所以采用了在地图上贴小红点图的方法显示大概跑步路径,路径比较粗糙。
2、虽然采用了API里面的火星坐标gcj02类型,但是获取的坐标跟国际坐标差不多,依然存在着偏差。
我把全部代码放在github上-weChatApp-Run,可以下载来看看或者先star收藏,我以后还会进行一些优化更新。现在只是一个学习Demo,大家沟通学习,实际应用还需更多优化。
wxml文件布局代码:
<view class="head" style="flex-direction:row;">
<image class="icon" src="/resources/joyrun.png" mode="aspectFill"/>
<button bindtap="openLocation">打开位置</button>
<button bindtap="starRun">开始跑步</button>
<button bindtap="stopRun">暂停跑步</button>
<text>\\n里程数:{{meters}}km</text>
<text>\\n\\n时间:{{time}}</text>
</view>
<view class="mainView">
<map
class="mapView"
style="width: 100%; height: 375px;"
latitude="{{latitude}}"
longitude="{{longitude}}"
markers="{{markers}}"
covers="{{covers}}"
>
</map>
</view>js文件逻辑代码:
var countTooGetLocation = 0;
var total_micro_second = 0;
var starRun = 0;
var totalSecond = 0;
var oriMeters = 0.0;
/* 毫秒级倒计时 */
function count_down(that) {
if (starRun == 0) {
return;
}
if (countTooGetLocation >= 100) {
var time = date_format(total_micro_second);
that.updateTime(time);
}
if (countTooGetLocation >= 5000) { //1000为1s
that.getLocation();
countTooGetLocation = 0;
}
setTimeout
setTimeout(function(){
countTooGetLocation += 10;
total_micro_second += 10;
count_down(that);
}
,10
)
}
// 时间格式化输出,如03:25:19 86。每10ms都会调用一次
function date_format(micro_second) {
// 秒数
var second = Math.floor(micro_second / 1000);
// 小时位
var hr = Math.floor(second / 3600);
// 分钟位
var min = fill_zero_prefix(Math.floor((second - hr * 3600) / 60));
// 秒位
var sec = fill_zero_prefix((second - hr * 3600 - min * 60));// equal to => var sec = second % 60;
return hr + ":" + min + ":" + sec + " ";
}
function getDistance(lat1, lng1, lat2, lng2) {
var dis = 0;
var radLat1 = toRadians(lat1);
var radLat2 = toRadians(lat2);
var deltaLat = radLat1 - radLat2;
var deltaLng = toRadians(lng1) - toRadians(lng2);
var dis = 2 * Math.asin(Math.sqrt(Math.pow(Math.sin(deltaLat / 2), 2) + Math.cos(radLat1) * Math.cos(radLat2) * Math.pow(Math.sin(deltaLng / 2), 2)));
return dis * 6378137;
function toRadians(d) { return d * Math.PI / 180;}
}
function fill_zero_prefix(num) {
return num < 10 ? "0" + num : num
}
//****************************************************************************************
//****************************************************************************************
Page({
data: {
clock: '',
isLocation:false,
latitude: 0,
longitude: 0,
markers: [],
covers: [],
meters: 0.00,
time: "0:00:00"
},
//****************************
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
this.getLocation()
console.log("onLoad")
count_down(this);
},
//****************************
openLocation:function (){
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
wx.openLocation({
latitude: res.latitude, // 纬度,范围为-90~90,负数表示南纬
longitude: res.longitude, // 经度,范围为-180~180,负数表示西经
scale: 28, // 缩放比例
})
},
})
},
//****************************
starRun :function () {
if (starRun == 1) {
return;
}
starRun = 1;
count_down(this);
this.getLocation();
},
//****************************
stopRun:function () {
starRun = 0;
count_down(this);
},
//****************************
updateTime:function (time) {
var data = this.data;
data.time = time;
this.data = data;
this.setData ({
time : time,
})
},
//****************************
getLocation:function () {
var that = this
wx.getLocation({
type: 'gcj02', // 默认为 wgs84 返回 gps 坐标,gcj02 返回可用于 wx.openLocation 的坐标
success: function(res){
console.log("res----------")
console.log(res)
//make datas
var newCover = {
latitude: res.latitude,
longitude: res.longitude,
iconPath: '/resources/redPoint.png',
};
var oriCovers = that.data.covers;
console.log("oriMeters----------")
console.log(oriMeters);
var len = oriCovers.length;
var lastCover;
if (len == 0) {
oriCovers.push(newCover);
}
len = oriCovers.length;
var lastCover = oriCovers[len-1];
console.log("oriCovers----------")
console.log(oriCovers,len);
var newMeters = getDistance(lastCover.latitude,lastCover.longitude,res.latitude,res.longitude)/1000;
if (newMeters < 0.0015){
newMeters = 0.0;
}
oriMeters = oriMeters + newMeters;
console.log("newMeters----------")
console.log(newMeters);
var meters = new Number(oriMeters);
var showMeters = meters.toFixed(2);
oriCovers.push(newCover);
that.setData({
latitude: res.latitude,
longitude: res.longitude,
markers: [],
covers: oriCovers,
meters:showMeters,
});
},
})
}
})本文是一个快速上手开发的介绍,细节介绍可以查看官方文档
【相关推荐】
1. 微信公众号平台源码下载
2. 小猪cms(PigCms)微电商系统运营版(独立微店商城+三级分销系统)
Das obige ist der detaillierte Inhalt vonWeChat-Entwicklung: Erstellen eines laufenden WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




