
Kürzlich habe ich eine Liste mit Webseiten-Tags erstellt, für die keine Zeilenumbrüche erforderlich waren. Zuerst dachte ich, es wäre einfacher, und ich habe den Code in wenigen Sekunden fertig geschrieben und den Test in den Browsern Firefox und Chrome bestanden. Als ich es mir jedoch im IE11 ansah, war es unerwartet. Hat nicht den erwarteten Effekt erzielt, der li-Innenblock ist im IE11 ungültig! Ich ändere immer noch die Linie!

li inside-block wird immer noch in IE11 umschlossen?
li inside-block wird immer noch in IE11 umschlossen! Warum funktioniert es nicht? Muss der Code noch IE11 hacken? Aber ich habe gesehen, dass die Schreibmethode auf den Websites anderer Leute IE11 nicht hackt.
Tatsächlich ist der Code recht einfach und erzielt in den Browsern Chrome und Firefox vollständig die erwarteten Ergebnisse.
Der Kern-CSS-Code lautet wie folgt:
ul li{
display:inline-block;
padding:3px 4px 3px 4px;
margin:3px 3px 3px 0px;
}Verwenden Sie display:inline-block, um die li-Liste ohne Zeilenumbrüche festzulegen.
Der Kern-HTML-Code lautet wie folgt:
<ul>
<li>tag1</li>
<li>tag2</li>
<li>tag3</li>
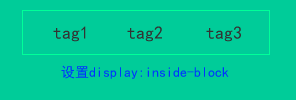
</ul>Das Ergebnis sollte so aussehen:

Verwenden Sie display:inline- block um es zu setzen li Liste ohne Zeilenumbrüche
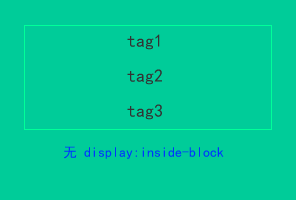
statt so:

Ohne Anzeige:inline-block li Liste mit Zeilenumbrüchen
im HTML-Code der Jingdong-Webseite Ich habe den Grund gefunden, warum IE11 ungültig ist
Das obige Problem hat mich mehrere Tage lang gestört. Ich habe einmal die in li aufgeführte Codemethode aufgegeben und die Schreibmethode von div übernommen, aber ich Ich war immer noch nicht bereit, dies zu tun, da die Schreibmethode von li die richtige ist und der Code prägnanter ist.
Heute habe ich auf JD.com nach Mobiltelefonen gesucht und die Tag-Liste in der Seitenspalte hat mich angesprochen. Als ich mir den HTML-Quellcode der Webseite ansah, stellte ich fest, dass sie auch mithilfe der Li-Enumeration implementiert wurde und display:inline-block.

Tag-Liste von JD
Ich bin fest entschlossen, auf dieser Webseite von JD den Tag-Listencode zu finden, der auch für IE11 gilt.
Ich kann nicht länger warten, handeln Sie jetzt.
Erstellen Sie eine neue HTML-Datei in der lokal erstellten Debugging-Umgebung, kopieren Sie den HTML-Quellcode der JD.com-Webseite und verwenden Sie dann die „Ausschlussmethode“, um den Code schrittweise zu löschen, bis nur noch das DIV aufgeführt ist Dieser Tag ist übrig geblieben.
Nach einer Zeit der Codelöschung wird der verbleibende Code immer weniger und die Antwort sollte immer klarer werden.
Die harte Arbeit hat sich gelohnt und wir haben endlich die Antwort gefunden! Das Problem, das mich schon seit vielen Tagen beschäftigt, ist endlich gelöst!
Es stellt sich heraus, dass dieser Satz zur Webseite
hinzugefügt werden muss:Dieser Satz bedeutet, dass diese Webseite die IE-Kompatibilitätsansicht nicht verwendet.
Die IE-Kompatibilitätsansicht verwendet niedrigere Versionen von IE-Browsern zum Rendern von Webseiten, um Verwirrung im Webseitenlayout zu vermeiden. Jetzt verstehen wir jedoch, dass die Kompatibilitätsansicht bestimmte Stile auslöscht und bestimmte Bereiche des Webseitenlayouts unsichtbar macht erzielt nicht die erwarteten Ergebnisse. Daher sollten wir beim Entwerfen einer Webseite den IE-Browser anweisen, die Kompatibilitätsansicht nicht zum Rendern dieser Webseite zu verwenden.
Das obige ist der detaillierte Inhalt vonDer Grund, warum li inside-block in IE11 ungültig ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Merkmale der Ruby-Sprache
Merkmale der Ruby-Sprache
 Was tun, wenn die Webseite nicht aufgerufen werden kann?
Was tun, wenn die Webseite nicht aufgerufen werden kann?
 So fügen Sie HTML einen CSS-Stil hinzu
So fügen Sie HTML einen CSS-Stil hinzu
 Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
Warum ist mein Telefon nicht ausgeschaltet, aber wenn mich jemand anruft, werde ich aufgefordert, es auszuschalten?
 Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
Detaillierter Prozess zum Upgrade des Win7-Systems auf das Win10-System
 So öffnen Sie eine Datei im CSV-Format
So öffnen Sie eine Datei im CSV-Format
 Der Unterschied zwischen Threads und Prozessen
Der Unterschied zwischen Threads und Prozessen
 Exif-Informationen löschen
Exif-Informationen löschen




