
Vor CSS3 konnten wir ein Bild hinzufügen
CSS3 erlaubte uns, mehrere Bilder zu einem Element hinzuzufügen
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
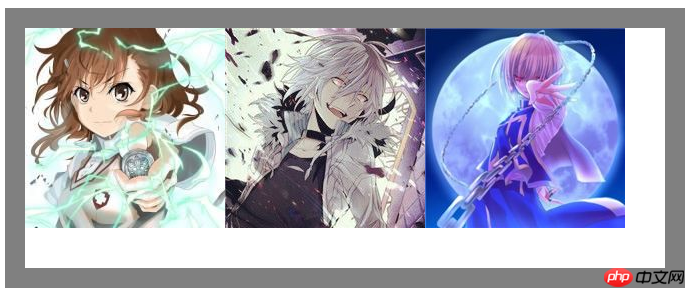
Mehrere Hintergründe Sie können dem Hintergrundattribut mehrere Bildressourcen hinzufügen, diese durch Kommas trennen
und dann verwenden Hintergrundposition, um sie an der gewünschten Stelle zu positionieren
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
Wenn keine Wiederholung festgelegt ist, überschreiben die Bildressourcen unten die Bildressourcen oben
Hintergrundursprung ermöglicht es uns zu definieren, wo das Bild positioniert werden soll
optionaler AttributwertPadding-Box ( default), border-box, content-box;
padding-box default image beginnt mit padding
Wir können padding hinzufügen, um dies zu beweisen
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}[Hinweis: CSS kann nicht kommentiert werden. Ich kommentiere auf diese Weise zum Zweck der Hervorhebung vom Rand
Modifiziert in Border-Box haben wir festgestellt, dass ein Teil des Bildes am unteren Rand der grauen Hintergrundfarbe blockiert war
kann eigentlich als Rand verstanden werden , es sollte über dem Element.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
content-box aus dem Inhaltsteil des Elements als Startposition
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;} Obwohl unsere Startposition auf den Inhaltsbereich festgelegt ist
Obwohl unsere Startposition auf den Inhaltsbereich festgelegt ist
Es gibt also eine Möglichkeit, den Bildbereich festzulegen display?
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}, einschließlich padding-box (Standard), border-box, content-box Bildanzeigebereich, als ob es zugeschnitten wäre
Auf diese Weise wird der überschüssige Teil des Bildes nicht sichtbar sein
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}, was bedeutet, dass das Hintergrundbild auf den Text  beschränkt ist und Textfüllfarbe einen einzigartigen Maskentexteffekt bilden kann über
beschränkt ist und Textfüllfarbe einen einzigartigen Maskentexteffekt bilden kann über
Bildgröße
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}Zurück zu einem unserer Bilder Der Hintergrund Mit dem Attribut -size können wir die Größe des Bildes steuern
Der Hintergrund Mit dem Attribut -size können wir die Größe des Bildes steuern
Das Schreiben eines Pixelwerts bedeutet, dass der Breite und Höhe der Pixel sind gleich
Natürlich kann es auch in Prozentform geschrieben werden
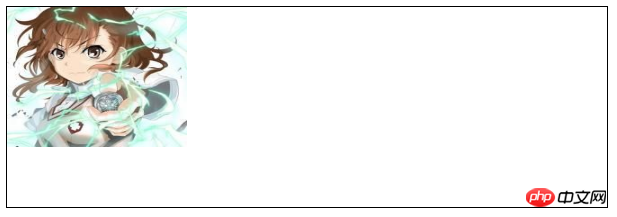
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;}cover deckt den gesamten Bereich ab. In unserem Beispiel soll die Breite die volle 
enthalten, damit das Bild im maximalen Bereich angezeigt wird wird voll sein
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zu mehreren CSS3-Hintergründen sowie zum Zuschneiden, Positionieren und Größe von Hintergrundbildern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




