
Der folgende Editor bietet Ihnen eine detaillierte Untersuchung der in HTML5 implementierten Bildkomprimierungs-Upload-Funktion. Der Herausgeber findet es ziemlich gut, daher möchte ich es jetzt mit Ihnen teilen. Ich möchte Ihnen auch einen Hinweis geben. Lassen Sie uns einen Blick darauf werfen.
Im letzten Artikel haben wir das Hochladen von Bildern auf dem mobilen Endgerät erwähnt. Und die Pixel von Mobiltelefonen werden immer höher. Ein Foto kann leicht mehrere M kosten, ich kann es mir also nicht leisten, verletzt zu werden. Obwohl der Client Bilder problemlos komprimieren und dann hochladen kann, kann unsere Anwendung dennoch im Browser geöffnet werden. Was sollen wir tun? Wie kann Nima js, beeinflusst von der bisherigen Entwicklungsphilosophie auf dem PC, die Berechtigung haben, Dateien zu verwalten und Bilder zu komprimieren? Wenn dies nicht möglich ist, können Sie es auf dem Client beheben. Ich kann nur sagen, dass ich immer noch etwas verwirrt bin. Unter dem Einfluss von HTML5 kann das Frontend immer mehr Dinge tun und die entwickelten Funktionen werden immer besser. Es lebe H5! Das ist auch der Charme des Frontends. Was in der Vergangenheit unmöglich war, bedeutet nicht, dass es jetzt oder in Zukunft unmöglich ist. Arbeiten Sie hart, Sao Nian!
Wie komprimiere ich Bilder mit js? ? ? Unterbewusst hatte ich zunächst das Gefühl, dass es unmöglich sei, dies zu erreichen, aber später habe ich die Informationen gelesen und recherchiert und festgestellt, dass es machbar ist! Fangen Sie an!
Lassen Sie uns zunächst darüber sprechen, wie wir vor H5 hochgeladen haben. Wir haben normalerweise Plug-Ins, Flash oder einfach ein Dateiformular verwendet, sodass es weniger Sorgen und mehr Sorgen gab.
Seit ich H5 habe, macht sich mein Chef keine Sorgen mehr um meine Entwicklung.
Im letzten Artikel wurde erwähnt, dass FileReader und FormData zum Hochladen von Bildern verwendet werden. Tatsächlich können wir Bilder hauptsächlich mit diesen beiden in der Vorschau anzeigen und hochladen. Um eine Bildkomprimierung zu erreichen, müssen wir Canvas verwenden, ja, es ist Canvas!
Die allgemeine Idee ist:
1. Erstellen Sie ein Bild und eine Leinwand
XML/HTML-CodeInhalt in die Zwischenablage kopieren
var image = new Image(),
canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');2. Wir erhalten die in der Eingabe ausgewählte Bildadresse über FileReader, weisen sie dem neu erstellten Bildobjekt zu und werfen das Bildobjekt dann auf die Leinwand.
XML/HTML-CodeInhalt in die Zwischenablage kopieren
var file = obj.files[0];
var reader = new FileReader();//读取客户端上的文件
reader.onload = function() {
var url = reader.result;//读取到的文件内容.这个属性只在读取操作完成之后才有效,并且数据的格式取决于读取操作是由哪个方法发起的.所以必须使用reader.onload,
image.src=url;//reader读取的文件内容是base64,利用这个url就能实现上传前预览图片
...
};
image.onload = function() {
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = w;
canvas.height = h;
ctx.drawImage(image, 0, 0, w, h, 0, 0, w, h);
fileUpload();
};
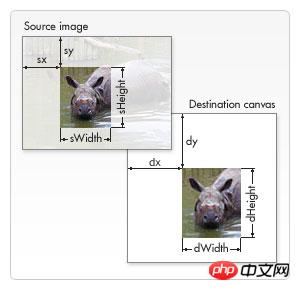
reader.readAsDataURL(file);Hier ist zu beachten, dass Sie beim Zeichnen eines Bildes auf der Leinwand durch Canvas die Größe der Leinwand bestimmen und die Parameter von drawImage wie folgt festlegen müssen:
XML/HTML-CodeInhalt in die Zwischenablage kopieren
void ctx.drawImage( image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

<span style= "font -family:NSimsun">dx<code><span style="max-width:90%">dx</span>Die Position der oberen linken Ecke des Quellbilds auf der X-Achse der Zielleinwand.
<span style="font-family:NSimsun">dy<code><span style="font-family:NSimsun">dy</span>Die Position der oberen linken Ecke des Quellbildes auf dem Y- Achse der Zielleinwand.
<span style="font-family:NSimsun">dWidth<code><span style="font-family:NSimsun">dWidth</span>Die Breite des auf der Zielleinwand gezeichneten Bildes. Ermöglicht die Skalierung gezeichneter Bilder. Wenn nicht angegeben, wird die Bildbreite beim Zeichnen nicht skaliert.
<span style="font-family:NSimsun">dHeight<code><span style="font-family:NSimsun">dHeight</span>Die Höhe des auf der Zielleinwand gezeichneten Bildes. Ermöglicht die Skalierung gezeichneter Bilder. Wenn nicht angegeben, wird die Bildhöhe beim Zeichnen nicht skaliert.
<span style="font-family:NSimsun">sx<code><span style="font-family:NSimsun">sx</span>Das rechteckige Auswahlfeld des Quellbildes, das in das gezeichnet werden muss Zielkontext Die X-Koordinate der oberen linken Ecke.
<span style="font-family:NSimsun">sy<code><span style="font-family:NSimsun">sy</span>Das rechteckige Auswahlfeld des Quellbildes, das in das gezeichnet werden muss Zielkontext Die Y-Koordinate der oberen linken Ecke.
<span style="font-family:NSimsun">sWidth<code><span style="font-family:NSimsun">sWidth</span>Das rechteckige Auswahlfeld des Quellbildes, das in das gezeichnet werden muss Zielkontextbreite. Wenn nicht angegeben, beginnt das gesamte Rechteck bei den Koordinaten sx und sy und endet in der unteren rechten Ecke des Bildes.
<span style="font-family:NSimsun">sHeight<code><span style="font-family:NSimsun">sHeight</span>Das rechteckige Auswahlfeld des Quellbildes, das in das gezeichnet werden muss Zielkontext hoch.
Um das vollständige Bild hochzuladen, müssen dx, dy auf 0 und dWidth und dHeight auf die Breite und Höhe des Originalbildes gesetzt werden. Aus diesem Grund müssen wir warten, bis das Bildobjekt heruntergeladen wurde, um seine Originalgröße zu erreichen. Dies ist wichtig!
3. Bild hochladen
XML/HTML Code复制内容到剪贴板
function fileUpload() {
var data = canvas.toDataURL("image/jpeg", quality);
//dataURL 的格式为 “data:image/png;base64,****”,逗号之前都是一些说明性的文字,我们只需要逗号之后的就行了
datadata = data.split(',')[1];
data = window.atob(data);
var ia = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
ia[i] = data.charCodeAt(i);
};
//canvas.toDataURL 返回的默认格式就是 image/png
var blob = new Blob([ia], {
type: "image/jpeg"
});
var fd = new FormData();
fd.append('myFile', blob);
var xhr = new XMLHttpRequest();
xhr.addEventListener("load", opts.success, false);
xhr.addEventListener("error", opts.error, false);
xhr.open("POST", opts.url);
xhr.send(fd);
}这里用的关键方法是canvas.toDataURL
XML/HTML Code复制内容到剪贴板
canvas.toDataURL(type, encoderOptions);
官方的说明是The <span style="font-family:NSimsun">HTMLCanvasElement.toDataURL()</span> method returns a data URI containing a representation of the image in the format specified by the <span style="font-family:NSimsun">type</span> parameter (defaults to PNG). The returned image is in a resolution of 96 dpi.实际上就是读取canvas画布上图片的数据。其默认是png格式,如果第一个参数type是image/jpeg的话,第二个参数encoderOptions就可以用来设置图片的压缩质量,经过测试,如果是png格式,100%的宽高经过该方法还有可能使图片变大~~~~适得其反,所以我们可以在canvas.drawImage的时候适当设置sWidth和sHeight,比如同比例缩小1.5倍等,图片质量其实并不太影响查看,尤其对尺寸比较大的图片来说。
上面还有比较陌生的方法atob,其作用是做解码,因为图片格式的base64.
XML/HTML Code复制内容到剪贴板
var encodedData = window.btoa("Hello, world"); // encode a string
var decodedData = window.atob(encodedData); // decode the string
该方法解码出来可能是一堆乱码,Uint8Array返回的是8进制整型数组。
Blob是存储二进制文件的容器,典型的Blob对象是一个图片或者声音文件,其默认是PNG格式。
XML/HTML Code复制内容到剪贴板
var blob = new Blob([ia], {
type: "image/jpeg"
});
最后通过ajax将Blob对象发送到server即可。
整个流程大致如上,但是~~~实现以后测试跑来说:“你不是说图片压缩了吗,为什么图片还是上传那么慢!”,哥拿起手机对妹纸演示了一下,明明很快嘛,于是反道“是你手机不行或者网络不好吧,你下载图片看明明变小了,比之前肯定快,你看我秒传”。呵呵,说归说,还是偷偷检查代码,在浏览器中打时间log,对比没压缩之前的,尼玛!!!居然才快了几百毫秒!!折腾了半天,之前的代码也重构了,玩我呢。
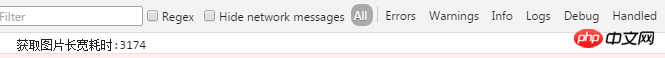
细心的大神看了上面的代码估计能猜出问题在哪,没错,获取本地图片长宽尺寸的时候出了问题。

我去,获取本地4M大小的图片尺寸花了3174ms!!,图片越大时间也越久~
JavaScript Code复制内容到剪贴板
image.onload = function() {
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = w / 1.5;
canvas.height = h / 1.5;
ctx.drawImage(image, 0, 0, w, h, 0, 0, w / 1.5, h / 1.5);
Upload.fileUpload(type);
};浏览器在本地取图片的时候是没法直接像file.size一样获取其长宽的,只能通过FileReader拿到内容后赋值给新建的image对象,新建的image对象下载需要时间!怎么破?不就是获取本地图片的尺寸吗,难道没有别的办法了?
于是想到了之前研究过的快速获取图片长宽的博文,点击进入 ,demo地址:http://jsbin.com/jivugadure/edit?html,js,output,定时去查询图片加载过程中的高度或者宽度,不用等整个图片加载完毕。
测了下,还是不行,因为定时查询这种方法对常规的server返回的图片有作用,这里图片地址是base64,貌似时间还更久了~哭。
小结一下:
1、用HTML5来压缩图片上传是可行的,在移动端我们不用依赖客户端或者插件,目前主流浏览器支持程度已经很高了。
2、压缩图片一方面是想减少用户上传等待的时间,另外也减少用户为此牺牲的流量,从整体时间来看,因为获取图片尺寸导致多一次下载需要耗时,其实压不压缩时间差别并不是特别大。除非大神们找到合适的方法能够直接获取图片的尺寸,麻烦也告知我一声,万分感谢;
3、既然时间成本差不多,但是我们压缩了图片,减少了图片的大小,减少了流量的消耗,存储空间以及下次获取该图片的时间,所以还是值得的。
补充源代码:
JavaScript Code复制内容到剪贴板
(function($) {
$.extend($.fn, {
fileUpload: function(opts) {
this.each(function() {
var $self = $(this);
var quality = opts.quality ? opts.quality / 100 : 0.2;
var dom = {
"fileToUpload": $self.find(".fileToUpload"),
"thumb": $self.find(".thumb"),
"progress": $self.find(".upload-progress")
};
var image = new Image(),
canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
var funs = {
setImageUrl: function(url) {
image.src = url;
},
bindEvent: function() {
console.log(dom.fileToUpload)
dom.fileToUpload.on("change", function() {
funs.fileSelect(this);
});
},
fileSelect: function(obj) {
var file = obj.files[0];
var reader = new FileReader();
reader.onload = function() {
var url = reader.result;
funs.setImageUrl(url);
dom.thumb.html(image);
};
image.onload = function() {
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = w;
canvas.height = h;
ctx.drawImage(image, 0, 0, w, h, 0, 0, w, h);
funs.fileUpload();
};
reader.readAsDataURL(file);
},
fileUpload: function() {
var data = canvas.toDataURL("image/jpeg", quality);
//dataURL 的格式为 “data:image/png;base64,****”,逗号之前都是一些说明性的文字,我们只需要逗号之后的就行了
data = data.split(',')[1];
data = window.atob(data);
var ia = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
ia[i] = data.charCodeAt(i);
};
//canvas.toDataURL 返回的默认格式就是 image/png
var blob = new Blob([ia], {
type: "image/jpeg"
});
var fd = new FormData();
fd.append('myFile', blob);
var xhr = new XMLHttpRequest();
xhr.addEventListener("load", opts.success, false);
xhr.addEventListener("error", opts.error, false);
xhr.open("POST", opts.url);
xhr.send(fd);
}
};
funs.bindEvent();
});
}
});
})(Zepto);调用方式:
JavaScript Code复制内容到剪贴板
$(".fileUpload").fileUpload({
"url": "savetofile.php",
"file": "myFile",
"success":function(evt){
console.log(evt.target.responseText)
}
});希望大家能找到更好的办法,多多交流!感谢!
Das obige ist der detaillierte Inhalt vonEingehende Analyse der Upload-Funktion für die HTML5-Bildkomprimierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So ändern Sie den Text im Bild
So ändern Sie den Text im Bild
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 So lassen Sie PPT-Bilder einzeln erscheinen
So lassen Sie PPT-Bilder einzeln erscheinen
 So erstellen Sie ein rundes Bild in ppt
So erstellen Sie ein rundes Bild in ppt
 Welche Datentypen gibt es?
Welche Datentypen gibt es?
 Warum kommt vom Computer kein Ton?
Warum kommt vom Computer kein Ton?




