
Zusammenfassung: Wir alle wissen, dass JS-Dateien aufgrund der Einschränkungen der WeChat-Applet-Entwicklungsdokumente und -Tools WXML-Dateien nicht direkt bedienen können und Entwickler keine Dom-Vorgänge ausführen können Komponentenstruktur muss zuerst gut definiert werden! Das heißt, die Komponentenstruktur muss zuerst in der WXML-Datei definiert werden und dann werden die Daten gemäß der Klasse j...
|
Wir alle wissen, dass JS-Dateien aufgrund der Einschränkungen der WeChat-Applet-Entwicklungsdokumente und -Tools WXML-Dateien nicht direkt bedienen können und Entwickler keine Dom-Operationen ausführen können Wenn Sie hier eine Komponente erstellen, muss die Komponente zunächst Die Struktur ist klar definiert! Das heißt, die Komponentenstruktur muss zuerst in der WXML-Datei definiert werden, dann werden die Daten gebunden und das dynamische Rendering wird basierend auf den Daten in der JS-Datei durchgeführt. Wir Bei der Entwicklung des Kalender-Applets (diese Website hat auch zwei Quellcode-Demos des Applet-Kalenders vorgestellt, können interessierte Freunde mehr darüber erfahren:
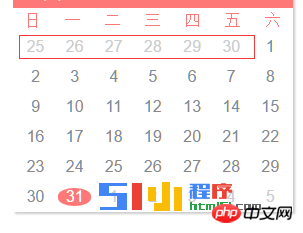
Der folgende Teil der Implementierung: Die Anzeige der ersten Zeile der Tage ist hier eine feste Anzeige, es ist keine js-Operation erforderlich. Da die Woche sieben Tage hat, können dann im Kalenderhauptteil unten die gebundenen Daten auf dieser Grundlage generiert werden, und die Daten für jede Zeile werden auf der Grundlage des aktuellen Datums generiert. Datumsgenerierung: Erhalten Sie den ersten Tag des aktuellen Monats, rufen Sie die Woche ab und berechnen Sie das Datum in der ersten Zeile des vorherigen Monats, wie im roten Feld unten gezeigt:  WXML-Code:JS-Code: |
Das obige ist der detaillierte Inhalt vonDetaillierte Methode zur Verwendung von Komponenten zur Entwicklung des WeChat-Applet-Kalenders. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 lte
lte
 Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
Was ist der Grund dafür, dass keine Verbindung zum Server hergestellt werden konnte?
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Was sind die häufigsten Tomcat-Schwachstellen?
Was sind die häufigsten Tomcat-Schwachstellen?
 So löschen Sie die letzte leere Seite in Word
So löschen Sie die letzte leere Seite in Word
 So ändern Sie Dateinamen stapelweise
So ändern Sie Dateinamen stapelweise
 So löschen Sie Float in CSS
So löschen Sie Float in CSS
 Konvertierung von FLAC-Dateien
Konvertierung von FLAC-Dateien




