
Das Seitenlayout des WeChat-Miniprogramms übernimmt das Flex-Layout. FlexLayout ist eine neue Lösung, die 2009 von W3c vorgeschlagen wurde und mit der verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können.
Flex-Layout sorgt für die Ausrichtung, Richtung und Reihenfolge der Elemente im Container und sie können sogar dynamisch oder unbegrenzt groß sein.
Das Hauptmerkmal des Flex-Layouts ist die Möglichkeit, seine untergeordneten Elemente so anzupassen, dass sie den entsprechenden Raum auf die am besten geeignete Weise in verschiedenen Bildschirmgrößen ausfüllen.

Flex-Layout
Merkmale des Flex-Layouts:
Teleskopierbar in jede Richtung , links, rechts, unten, oben
Die Reihenfolge kann in der Stilebene ausgetauscht und neu angeordnet werden
Die Hauptachse und die Seitenachse sind bequem zu konfigurieren
Raumdehnung und -füllung von untergeordneten Elementen
Entlang des Containers ausrichten
WeChat Mini Das Programm implementiert das Flex-Layout. Lassen Sie uns kurz die Verwendung des Flex-Layouts in WeChat-Miniprogrammen vorstellen.
Ein Element mit <a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:flex oder display:block ist ein flex container (flexibler Container), und die darin enthaltenen untergeordneten Elemente heißen flex item (flexible Elemente), flex container Neutronenelemente werden alle im Flex-Layout eingegeben.
display:block ist als Blockcontainermodus angegeben und beginnt immer mit der Anzeige mit einer neuen Zeile. Die Ansichtscontainer (Ansicht, Bildlaufansicht und Wischbewegung) des WeChat-Applets sind alle . dispaly:block
: Als Inline-Containermodus gekennzeichnet, untergeordnete Elemente in einer Zeile anzeigen. Mit dem Attribut display:flex können Sie angeben, ob es einen Umbruch haben soll drei Werte: flex-wrapnowrap (kein Zeilenumbruch)flex-wrap,wrap (Zeilenumbruch),wrap-reverse (erste Zeile unten umbrechen)Verwenden Sie (Standardwert) Code: display:block
<view class="flex-row" style="display: block;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
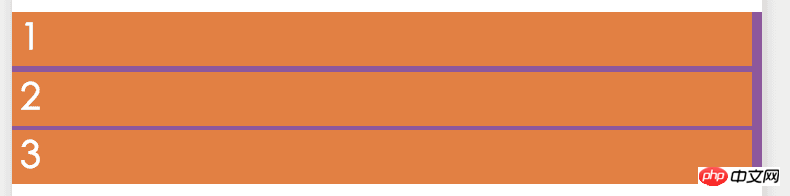
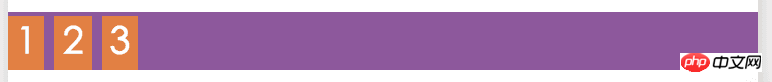
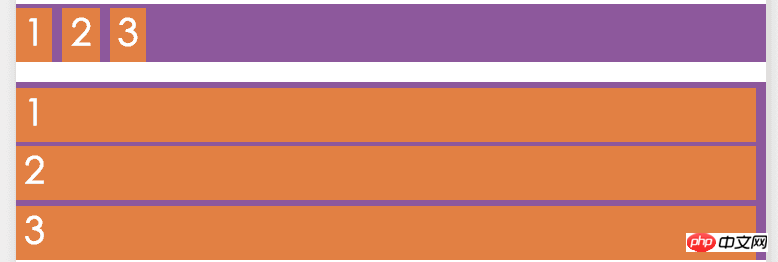
Block
ist geändert zu
Anzeigeeffekt:display:flex

flex
Sie können den Unterschied zwischen
und aus der Darstellung erkennen, das untergeordnete Element blockOb es in einer neuen Zeile (flex) oder inline (view) angezeigt wird. blockflexHauptachse und Querachse
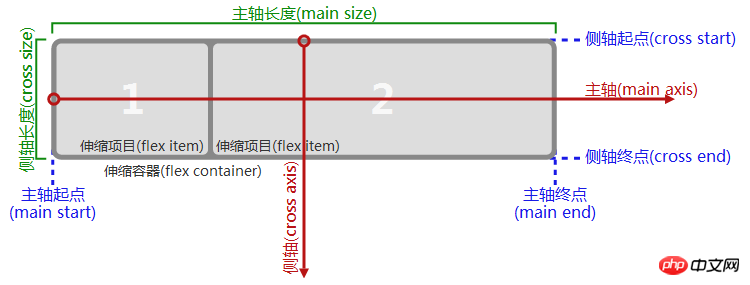
-Container verfügt standardmäßig über zwei Achsen: FlexHauptachse (
Haupt-Achse) und Querachse (Querachse) . Die Startposition der Hauptachse ist (Hauptanfang), die Endposition der Hauptachse ist
(Hauptende) und die Länge der Hauptachse ist 主轴起点 (Hauptgröße). . 主轴终点In ähnlicher Weise ist der Startpunkt der Querachse 主轴长度(Kreuzanfang), die Endposition ist
(Kreuzende) und die Länge ist 侧轴起点(Kreuzgröße). Einzelheiten finden Sie im Bild unten: 侧轴终点侧轴长度

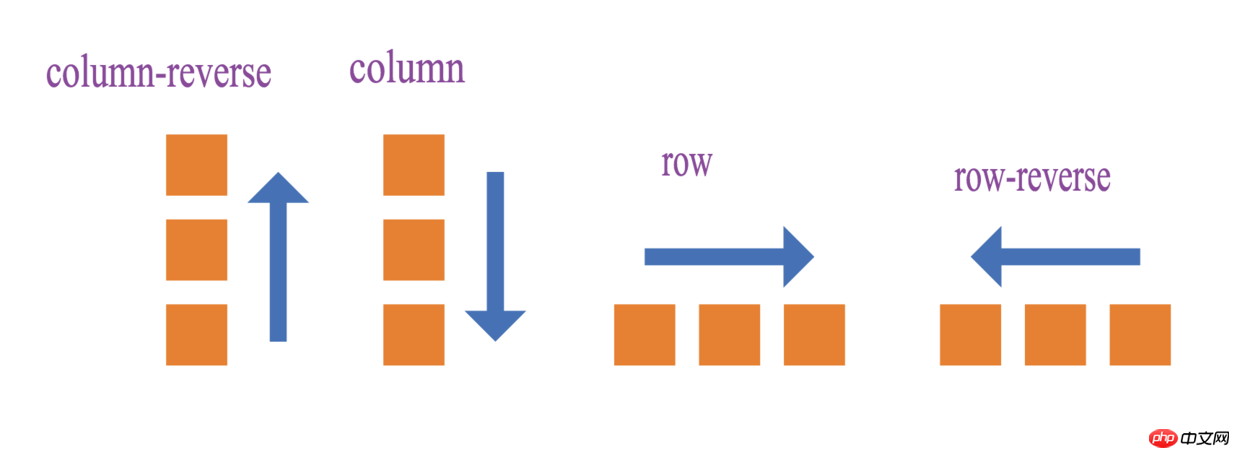
Flex-Richtung
Beachten Sie, dass
nicht unbedingt bedeutet. 主轴 ist nicht unbedingt 从左到右. Die Richtung der Hauptachse wird durch das Attribut 侧轴 gesteuert. Es hat 4 optionale Werte: 从上到下flex-direction
row
row-reverse
column
column-reverse

Beispielbild
Das Beispiel in der Abbildung zeigt die Verwendung verschiedener The Unterschied in der Anordnungsrichtung der
-Werte.Beispielcode:flex-direction
<view >
<view class="flex-row" style="display: flex;flex-direction: row;">
<view class="flex-view-item">1</view>
<view class="flex-view-item">2</view>
<view class="flex-view-item">3</view>
</view>
<view class="flex-column" style="display:flex;flex-direction: column;" >
<view class="flex-view-item">c1</view>
<view class="flex-view-item">c2</view>
<view class="flex-view-item">c3</view>
</view>
</view>
Flex-Richtung
Ausrichtung
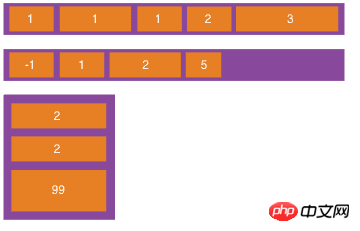
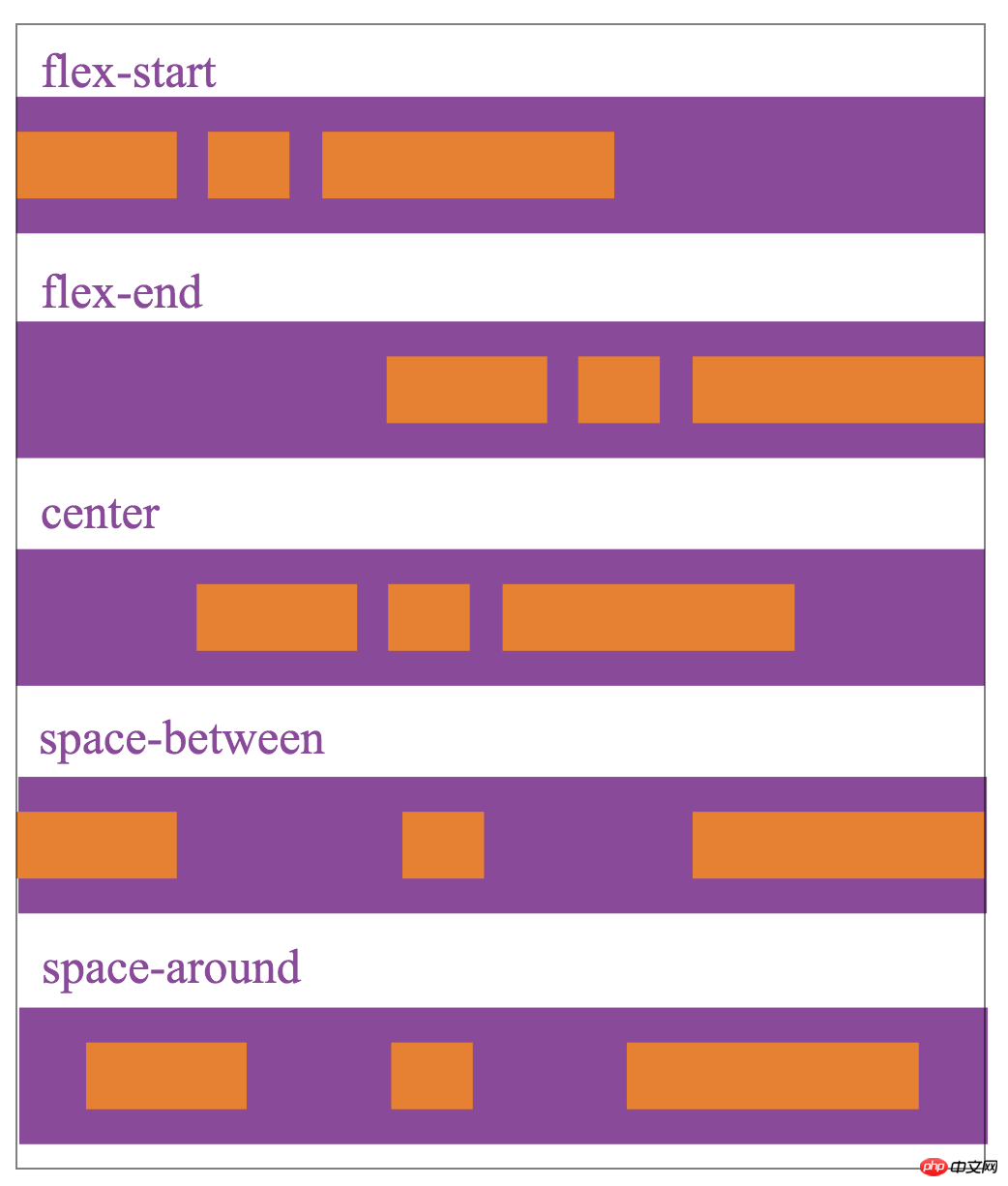
Definieren Sie die Ausrichtung von untergeordneten Elementen auf der Hauptachsehat 5 optionale Ausrichtungen:
justify-conentDefinieren Sie die Ausrichtung von untergeordneten Elementen auf der Seitenachsealign-items
flex-startSpindel-Startpunktausrichtung (Standardwert)
flex-endSpindel-Endpunktausrichtung
centerMittig ausgerichtet in der Hauptachse
space-betweenAn beiden Enden ausgerichtet, mit Ausnahme der untergeordneten Elemente an beiden Enden, die sich in der Nähe der Container an beiden Enden befinden Die Abstände zwischen anderen untergeordneten Elementen sind gleich
space-around Der Abstand zwischen den einzelnen untergeordneten Elementen ist gleich, und der Abstand zwischen den untergeordneten Elementen an beiden Enden des Containers ist ebenfalls gleich Abstand zwischen anderen untergeordneten Elementen. Die Ausrichtung von justify-content bezieht sich auf die Richtung der Hauptachse. Die folgende Abbildung verwendet flex-direction als row, der Hauptachsenmodus ist 从左到右 und beschreibt den Anzeigeeffekt der 5 Werte von jstify-content:

justify-content
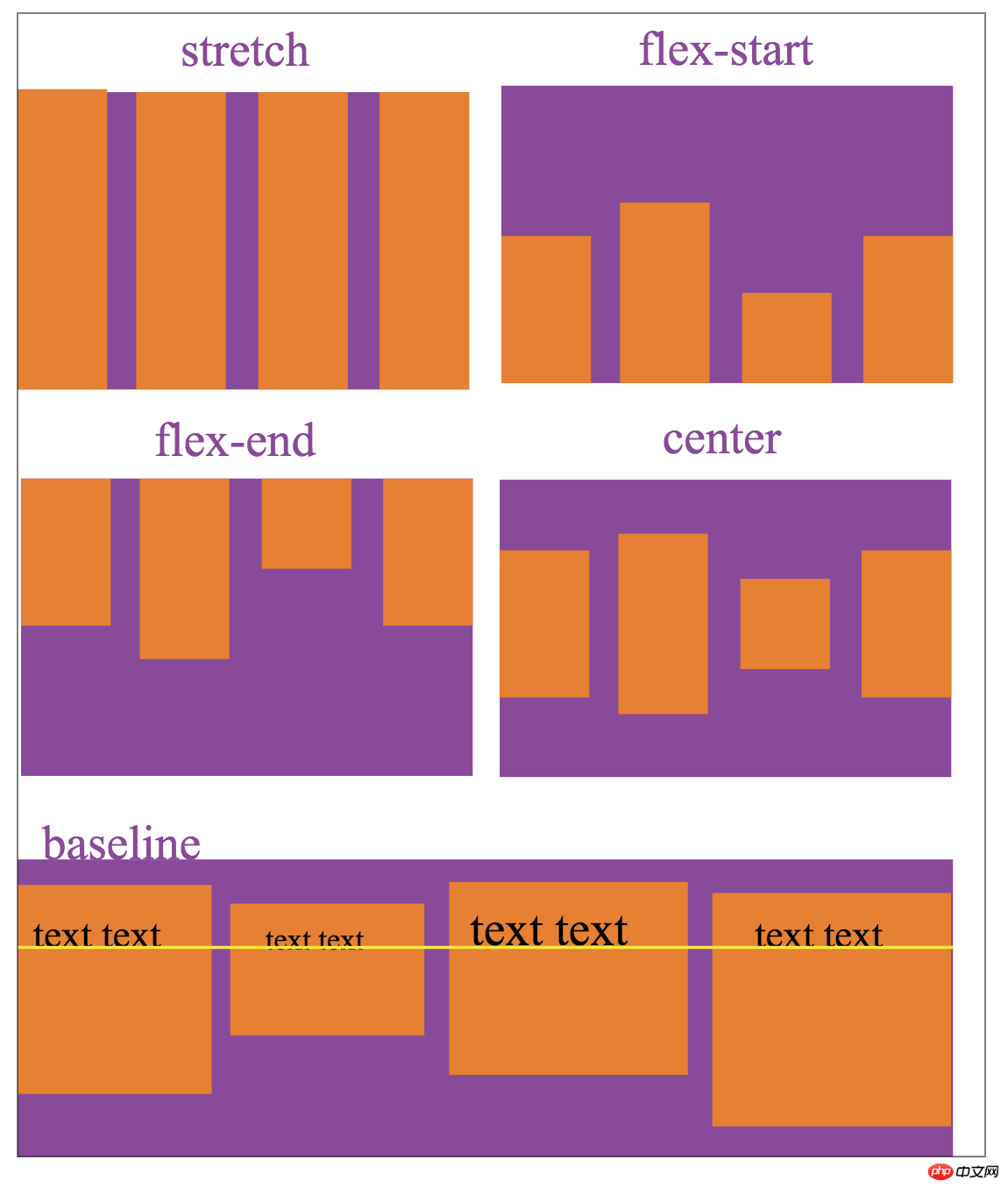
align-items stellt die Ausrichtung auf der dar Querachse:
stretch Den gesamten Behälter füllen (Standard)
flex-start Startpunkt der Querachse ausrichten
flex-end Querachse Richten Sie die Endpunkte der
center Mitte in der Querachse
An der ersten Textzeile des untergeordneten Elements ausrichten baseline
Die Ausrichtungseinstellung hängt von der Richtung der Querachse ab. Das folgende Bild verwendet align-tiems als flex-direction, die Querrichtung ist row und beschreibt die 5 von 从上到下 Wertanzeigeeffekt: align-items

Download des Quellcodes der WeChat-Plattform für öffentliche Konten
2.Xiaozhu CMS Life Tong O2O-System v2. 0 Exclusive Edition herunterladenLittle Pigcms (pigcms) WeChat Marketing System V8.52 Pinhaohao Mall Secondary Development Special EditionDas obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Flex-Layouts für die WeChat-Entwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
Der Unterschied zwischen Artikel-Tag und Abschnitts-Tag
 Emule-Server-Link
Emule-Server-Link
 So erhalten Sie Douyin Xiaohuoren
So erhalten Sie Douyin Xiaohuoren
 Einführung in den Javascript-Spezialeffektcode
Einführung in den Javascript-Spezialeffektcode
 Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
Was tun, wenn der Remote-Desktop keine Verbindung herstellen kann?
 Welche Office-Software gibt es?
Welche Office-Software gibt es?
 Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
Der Unterschied zwischen dem selbst betriebenen Flagship-Store von JD.com und seinem offiziellen Flagship-Store
 So kaufen und verkaufen Sie Bitcoin in China
So kaufen und verkaufen Sie Bitcoin in China




