
In diesem Artikel wird hauptsächlich die Methode zum Konfigurieren von KnotenjsUmgebungsvariablen vorgestellt. Der Herausgeber findet sie recht gut, daher werde ich sie jetzt mit Ihnen teilen und als Referenz verwenden . Folgen wir dem Editor, um einen Blick darauf zu werfen
1. Da der Knoten mehrere Versionsnummern hat, muss die API jeder Versionsnummer leicht unterschiedlich sein. Daher müssen Sie die Knotenversionsnummer möglicherweise häufig ändern Sie können NVM herunterladen, um die Versionsnummer des Knotens zu verwalten. Erster NVM-Download, offizielle Website: github.com/coreybutler/nvm-windows/releases/download/1.1.0/nvm-noinstall.zip2. Umgebungsvariablen konfigurieren1. Entpacken Sie die heruntergeladene NVM in einen vollständigen englischen Pfad. Nach der Dekomprimierung sieht sie so aus:


Eigenschaften – Erweiterte Systemeinstellungen – Umgebungsvariablen, erstellen Sie eine Neues in Benutzervariablen:
NVM_HOME = aktuelles nvm.exe Das Verzeichnis, in dem sich die Verknüpfung befindet, ist der Wert im Stammverzeichnis in „settings.txt“; NVM_SYMLINK = Knoten Das Verzeichnis, in dem sich die Verknüpfung befindet lokalisiert ist der Wert von path in Settings.txt; Path=%NVM_HOME%;% NVM_SYMLINK%; (das heißt, fügen Sie nach Ihrem Pfad ein Semikolon hinzu und fügen Sie dann %NVM_HOME%;%NVM_SYMLINK%; hinzu). 🎜>Bestätigen Sie dann vollständig.
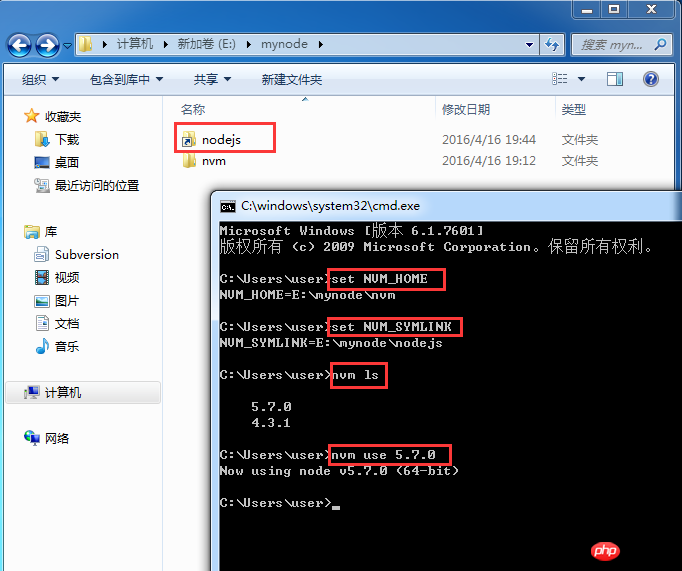
 3. Öffnen Sie cmd, geben Sie set NVM_HOME ein (und stellen Sie NVM_SYMLINK ein). Nachdem Sie diese Umgebungsvariable konfiguriert haben, geben Sie nvm ls ein, um die Versionsnummer Ihres Knotens anzuzeigen. Geben Sie nvm ein. Die verwendete Versionsnummer ist die Version des Knotens, den Sie verwenden möchten. Nach Eingabe dieses Befehls werden Sie feststellen, dass es einen Knoten gibt Verknüpfung in dem Verzeichnis, in dem sich die von Ihnen konfigurierte Knotenverknüpfung befindet. Das Bild unten zeigt meinen Vorgang:
3. Öffnen Sie cmd, geben Sie set NVM_HOME ein (und stellen Sie NVM_SYMLINK ein). Nachdem Sie diese Umgebungsvariable konfiguriert haben, geben Sie nvm ls ein, um die Versionsnummer Ihres Knotens anzuzeigen. Geben Sie nvm ein. Die verwendete Versionsnummer ist die Version des Knotens, den Sie verwenden möchten. Nach Eingabe dieses Befehls werden Sie feststellen, dass es einen Knoten gibt Verknüpfung in dem Verzeichnis, in dem sich die von Ihnen konfigurierte Knotenverknüpfung befindet. Das Bild unten zeigt meinen Vorgang:
 An diesem Punkt ist der Knoten erfolgreich konfiguriert!
An diesem Punkt ist der Knoten erfolgreich konfiguriert!
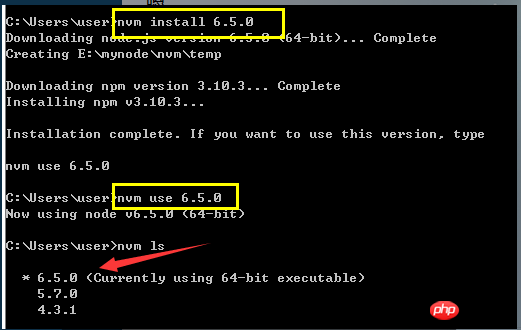
4. Windows verwendet nvm, um die Knotenversion zu aktualisieren.
Geben Sie die neueste Knotenversionsnummer in cmd ein. Es dauert lange, seien Sie geduldig und warten Sie. Verwenden Sie NVM, verwenden Sie die Versionsnummer. Das ist alles. Wie folgt
 【Verwandte Empfehlungen】
【Verwandte Empfehlungen】
1.
Besondere Empfehlung: Download der Version „PHP Programmer Toolbox“ V0.1 2
3. php.cn Dugu Jiujian (3) – JavaScript-Video-Tutorial
Das obige ist der detaillierte Inhalt vonBeispiel-Tutorial zum Konfigurieren der NodeJS-Umgebung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 IP ändern
IP ändern
 So verwenden Sie aspose
So verwenden Sie aspose
 Anforderungen an die Computerkonfiguration für die Python-Programmierung
Anforderungen an die Computerkonfiguration für die Python-Programmierung
 So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
So lösen Sie das Problem, dass in Win10 plötzlich nicht mehr alle Ordner geöffnet werden können
 C-Sprache, sonst Verwendung der if-Anweisung
C-Sprache, sonst Verwendung der if-Anweisung
 Was sind die Hauptmerkmale von Computern?
Was sind die Hauptmerkmale von Computern?




