
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung der Parameterübertragung von WeChat-Miniprogrammen vorgestellt. Freunde, die sie benötigen, können darauf zurückgreifen.
Der Start von WeChat-Miniprogrammen wird im mobilen Internet zweifellos erneut für Aufsehen sorgen Industrie.
Einige Leute werden sich fragen, ob das Miniprogramm beliebt sein wird. Ich weiß nicht, ob es beliebt sein wird, wenn man sich die Anzahl der Benutzer auf WeChat ansieht.
WeChat-Miniprogramm – Parameterübergabe
Hier habe ich zwei Möglichkeiten gefunden, Parameter im Miniprogramm zu übergeben. Der Einfachheit halber werde ich sie separat mit Ihnen teilen . Als nächstes.
1. Parameter, der Ereignisse durchläuft
Sehen wir uns zunächst die Definition von Ereignissen im Miniprogramm an:
# Was ist ein Ereignis?
Hier ist das Listentextereignis die Kommunikationsmethode von der Ansichtsebene zur Logikebene.
Hier ist eine Liste von Textereignissen, die das Verhalten des Benutzers zur Verarbeitung an die Logikschicht zurückmelden können.
Hier ist eine Liste von Textereignissen, die an die Komponente gebunden werden können. Wenn das Triggerereignis erreicht ist, wird die entsprechende Ereignisverarbeitungsfunktion in der Logikschicht ausgeführt. Hier ist der Listentext. Das Ereignisobjekt
kann zusätzliche Informationen wie ID, Datensatz und Berührungen enthalten.
weist deutlich darauf hin, dass es sich um die Kommunikationsmethode von der Ansichtsschicht [
] handelt. Das Zeitobjekt kann zusätzliche Informationen enthalten um die Parameterbestätigung zu übergeben Richtig, werfen wir einen Blick auf das tatsächliche Beispiel: View.wxml
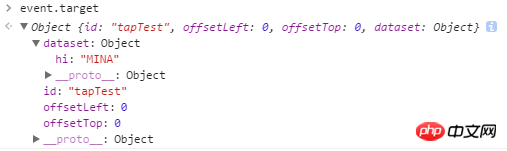
Sie können sehen, dass der Datensatz den von uns festgelegten Wert von data-hi="MINA" enthält. Werfen wir nun einen Blick auf das, was wir gerade geschrieben haben. Was mit bindtap beginnt, ist der Name dieses Ereignisses gebundenes Ereignis. Es muss in der Logikebenendefinition [js] enthalten sein. Dann gibt es noch
. Freunde, die es bemerkt haben, können sehen, dass die Daten-Hi, die wir hier geschrieben haben, dieselbe Definitionsmethode sind wie die Wertübergabe, die wir normalerweise in js schreiben. Dieses Daten-* entspricht dem Datensatzwert im
AttributZiel des Ereignisses. Was wir hier aufrufen müssen, ist event.target.dataset.hi, um den Wert zu erhalten, der data-hi entspricht.
Page({
tapName: function(event) {
console.log(event.target)
}
})Offizielles Beispiel:

2. Navigator-Sprung-URL-Parameterübergabe
*.wxml
*.js Nach dem Springen zur neuen Seite werden die Parameter direkt in
<view data-alpha-beta="1" data-alphaBeta="2" bindtap="bindViewTap"> DataSet Test </view>
Page({
bindViewTap:function(event){
event.target.dataset.alphaBeta == 1 // - 会转为驼峰写法
event.target.dataset.alphabeta == 2 // 大写会转为小写
}
})Okay, das war's für heute. Ich schreibe auch den Link zum Dokument, der im oben geschriebenen Dokument enthalten ist. Ich habe sie einfach herausgezogen und in meinen Worten gesagt. …(⊙_⊙;)…
[Verwandte Empfehlungen]
<view class="btn-area"> <navigator url="navigate?title=navigate" hover-class="navigator-hover">跳转到新页面</navigator> <navigator url="redirect?title=redirect" redirect hover-class="other-navigator-hover">在当前页打开</navigator> </view>
2 Miniprogramm Programmdemo: Yangtao
Das obige ist der detaillierte Inhalt vonEinführung in die Implementierungsmethode zur Übergabe von Parametern in kleinen Programmen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Mini-Programmpfaderfassung
Mini-Programmpfaderfassung
 So verwenden Sie das Artikel-Tag
So verwenden Sie das Artikel-Tag
 Befehl zum Neustart des Servers
Befehl zum Neustart des Servers
 csv nach vcf
csv nach vcf
 So flashen Sie ein Xiaomi-Telefon
So flashen Sie ein Xiaomi-Telefon
 In welcher Sprache kann vscode geschrieben werden?
In welcher Sprache kann vscode geschrieben werden?
 So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
So entfernen Sie das Wasserzeichen des Douyin-Kontos aus heruntergeladenen Videos von Douyin
 Was ist der Handel mit digitalen Währungen?
Was ist der Handel mit digitalen Währungen?




