
Ich entwickle seit mehr als einem Jahr mobiles Web und bin auf einige sehr verwirrende Dinge gestoßen. Zum Beispiel:
Was genau bedeutet der Viewport, den wir oft verwenden? Was ist der Unterschied und Zusammenhang zwischen der Gerätebreite hier und der Bildschirmbreite, die wir mit JS erhalten? Warum wird die Seite nach dem Entfernen des -Tags sehr klein?
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
Warum sind die Bildschirmbreiten vieler Bildschirme mit großer Auflösung eigentlich nicht groß? Der Unterschied und Zusammenhang zwischen Bildschirmauflösung und Bildschirmbreite wird mit JS What ermittelt ist der Unterschied?
usw. Eine Reihe von Fragen zu „Pixeln“ und „Breite“.
Vor Kurzem habe ich viele Informationen über „Breite“ und „Pixel“ gelesen, und ich habe endlich das Gefühl, dass ich hier etwas von meinem Verständnis mitteile und Sie darum bitte Kritik und Korrektur. Natürlich enthält der Artikel auch Zitate von Sätzen aus anderen Artikeln. Am Ende des Artikels werden einige Links zu Referenzartikeln als Referenz veröffentlicht~
Lassen Sie uns zunächst verstehen, was CSS ist pixels/ 'pɪks (ə)l; was sind Gerätepixel
1. Unter CSS-Pixeln versteht man CSS-Pixel, bei denen es sich um abstrakte Einheiten handelt, die von Browsern verwendet werden und hauptsächlich zum Zeichnen von Inhalten auf Webseiten verwendet werden. Man kann auch sagen, dass CSS px ein abstraktes Konzept ist, das speziell für Webentwickler vorgeschlagen wurde. Es bezieht sich nur auf den CSS-Stil, den wir normalerweise schreiben, und hat nichts mit der Auflösung von px zu tun (z. B. 720 px * 1280 px).
2. Gerätepixel können als Gerätepixel verstanden werden: Die kleinste physische Einheit des Anzeigebildschirms enthält seine eigene Farbe, Höhe und Breite usw.
Für diejenigen von uns, die Webentwicklung betreiben, verwenden wir am häufigsten „CSS-Pixel“, die in CSS-Anweisungen wie „width:300px;font-size:14px“ verwendet werden. Es hat nichts mit dem Pixel des Geräts selbst zu tun. Mit anderen Worten: Es ist ungewiss, wie viele physische Pixel ein CSS-Pixel einnimmt. Dieses Problem lässt sich durch Skalieren der Seite leichter verstehen. Auf einer gewöhnlichen HTML-Seite gibt es beispielsweise ein 300-Pixel-Element. Wenn wir die Seite vergrößern, belegt das Element mehr Gerätepixel (d. h. Gerätepixel), aber seine CSS-Pixel bleiben unverändert, das Gleiche gilt, wenn das Der Grund dafür ist, dass sie weniger Gerätepixel belegt, ihre CSS-Pixel jedoch unverändert bleiben. Mit anderen Worten: Wie viele Gerätepixel ein Element einnimmt, wird durch das Skalierungsverhältnis der aktuellen Seite bestimmt.
Allerdings scheint die Seitenskalierung für unsere Webentwicklung keine Bedeutung zu haben. Es gibt jedoch ein Problem. Die von uns entwickelte Seite möchte auf jedem Bildschirm im besten Stil angezeigt werden. Wir können keine unkontrollierbaren Elemente auf der Seite zulassen. Es erschien also: Das heißt, wir machen ein Web-Viewport wird häufig während der Entwicklung verwendet. Was genau ist ein Ansichtsfenster und warum sollte die Breite des Inhalts der Gerätebreite entsprechen? Was ist das Konzept der Gerätebreite? Werfen wir einen Blick darauf, was sie sind.
Bevor wir diese beiden Konzepte erklären, wollen wir über eine Situation sprechen, die jeder kennt, aber nicht versteht, warum: Konvertieren einer gewöhnlichen HTML-Seite, die auf einem PC entwickelt wurde Auf dem Mobiltelefon werden Sie feststellen, dass die Seite unabhängig von ihrer Größe auf dem kleinen Mobiltelefonbildschirm angezeigt werden kann. Wenn Sie jedoch JAVASCRIPT verwenden, um die Seitenbreite zu ermitteln, werden die Grafiken und der Text sehr klein angezeigt. Sie werden feststellen, dass die meisten Seitenbreiten alle 980 Pixel betragen. Dies hängt mit dem Ansichtsfenster zusammen.
Viewport stammt ursprünglich von Apple, wird aber mittlerweile von den meisten Browsern unterstützt. Es gibt zwei Konzepte zum Ansichtsfenster: visuelles Ansichtsfenster und Layout-Ansichtsfenster. Hier ist das visuelle Ansichtsfenster das visuelle Fenster, das als die Breite des Geräts selbst verstanden werden kann. Wenn Sie derzeit eine Seite mit einer Länge von 960 haben, beträgt ein Element 20 % (wird tatsächlich auf 192 Pixel analysiert). Wenn ich es jedoch auf einem Bildschirm mit einer Breite von 320 Pixel öffne, wird das Element zu 64 Pixel, aber zu diesem Zeitpunkt beträgt die von mir festgelegte Schriftgröße 12 Pixel, und auf dem 320 Pixel-Bildschirm können nur 64/12 Zeichen angezeigt werden ~
Angesichts dieses Problems hat Apple eine Lösung gefunden und das Ansichtsfenster-Meta-Tag in der mobilen Version von Safari definiert. Seine Funktion besteht darin, ein virtuelles Fenster (Ansichtsfenster) zu erstellen, das dem Desktop-Monitor nahe kommt. , Apple positioniert es bei 980px. Auf Mobiltelefonen kann es über document.documentElement.clientWidth abgerufen werden.
Auch andere Browser-Hersteller haben andere Lösungen. Beispielsweise nutzt UCweb eine Zwischentechnologie.
Es wird auch gesagt, dass verschiedene Browserhersteller ihre eigenen Definitionen der Größe des Layout-Ansichtsfensters haben. Allerdings sind die Ergebnisse, die ich mit den wenigen Mobiltelefonen, die ich habe (Xiaomi 2s, SONY, Gionee, iPad), getestet habe, alle 980 Pixel. Unter anderem wurden Xiaomis eigener Browser, QQ-Browser, Google Chrome und Opera-Browser auf Xiaomi 2s getestet, und die Ergebnisse waren die gleichen, unabhängig davon, welche Browser auf anderen Mobiltelefonen installiert waren sind alle 980px. Doch dieser Wert scheint für unsere Webentwicklung kaum von Nutzen zu sein.
Weil in den meisten Fällen dieser Tag für uns am leistungsstärksten ist und dazu führen kann, dass auf unserer Seite Grafiken und Texte angezeigt werden normalerweise, was die Lesbarkeit der Seite erheblich verbessert. Die Funktion dieses Meta-Tags besteht darin, das Layout-Ansichtsfenster auf die Breite von device-width festzulegen. Aber was genau ist Gerätebreite?
Beim iPhone der ersten Generation betrug die Auflösung 320*480 und die Bildschirmgröße betrug 3,5 Zoll (beachten Sie, dass sich 3,5 Zoll auf die Diagonale des Bildschirms bezieht). 320px. Dies ist auch die Auflösungsbreite des Mobiltelefons. In diesem Fall ist Gerätebreite die Gerätebreite. Allerdings wurde die Auflösung des iPhones der zweiten Generation auf 480*960 erhöht und die Bildschirmgröße beträgt immer noch 3,5 Zoll. Wenn die Gerätebreite immer noch der Gerätebreite entspricht, wird die gleiche 320-Pixel-Seite auf der 480*-Seite platziert. Der Bildschirm des 960-Mobiltelefons ändert sich und die Grafiken und der Text müssen relativ klein sein, was sich auf die Lesbarkeit auswirkt. Daher wurde die Gerätebreite des iPhone immer bei 320 Pixel und die des iPad bei 1024 Pixel beibehalten. Zu diesem Zeitpunkt ist die Gerätebreite nicht mehr die Breite des Geräts (dh nicht die Breite der Auflösung), sondern eine Zwischenschicht. Android übernimmt dieses Konzept ebenfalls. Die meisten seiner Gerätebreitenwerte sind 360, aber es gibt auch einige seltsame Werte wie 540px und 600px. Nach dem Setzen des -Tags kann der Wert für die Gerätebreite mithilfe von window.innerWidth ermittelt werden.
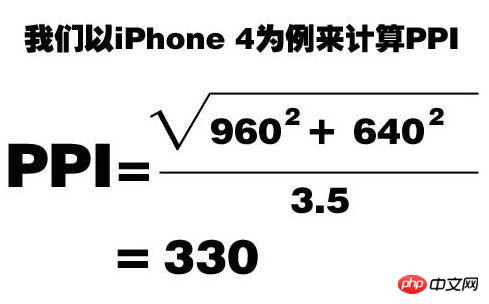
dpi (Dots Per Inch), manchmal auch ppi (Point Per Inch) genannt, übersetzt als Pixeldichte, stellt die Anzahl der Pixel pro Zoll dar, die das Gerät einnimmt Der Wert „Hoch“ bedeutet, dass das Display Bilder mit einer höheren Dichte anzeigen kann. (Hinweis: Die Pixel hier beziehen sich auf Gerätepixel.) DPI-Berechnungsformel:

Interessanterweise ist dieser Wert etwas höher als der auf der offiziellen Website von Apple angekündigte 326.

Unter diesen werden Mobiltelefone mit einem PPI zwischen 120 und 160 als Mobiltelefone mit niedriger Dichte, 160 bis 240 als Mobiltelefone mit mittlerer Dichte und 240 als Mobiltelefone mit mittlerer Dichte klassifiziert -320 werden als Mobiltelefone mit hoher Dichte klassifiziert, 320 und höher werden als Mobiltelefone mit ultrahoher Dichte klassifiziert (Apple hat ihm einen eleganten Namen gegeben – Retina).
Diese Dichten entsprechen einem bestimmten Skalierungswert, mit dem wir am besten vertraut sind. Ihr PPI ist 326, ein Mobiltelefon mit ultrahoher Dichte. Wenn wir eine Seite mit einer Breite von 320 Pixel schreiben und sie auf dem iPhone anzeigen, werden Sie feststellen, dass sie tatsächlich die volle Breite hat. Dies liegt daran, dass die Seite standardmäßig zweimal vergrößert wird, also 640 Pixel, und die Breite des iPhone 4 oder 4s genau 640 Pixel beträgt.
DevicePixelRadio, Definition: window.devicePixelRatio sind die physischen Pixel auf dem Gerät (d. h. Gerätebreite) und geräteunabhängige Pixel (geräteunabhängigEndeent Pixel, also das Verhältnis der Einbrüche). Die Formel wird ausgedrückt als: window.devicePixelRatio = physische Pixel/Dips
Sowohl Android als auch iPhone verfügen über eine Konvertierungseinheit, die die gesamte Bildschirmgröße einnimmt. Sie wird bei Android Dip oder dp und beim iPhone Point genannt. Dip steht für geräteunabhängige Pixel. Das Verhältnis der physischen Pixel des Geräts zu Dip ist devicePixelRatio. Dieser Wert kann über das window.devicePixelRatio-Attribut abgerufen werden.
Einigen Informationen zufolge ist der Wert des unabhängigen Pixels hier tatsächlich der Gerätebreitenwert. Dieser Wert ist die Breite, die wir normalerweise für das Layout auf Mobiltelefonen verwenden, natürlich unter der Voraussetzung, dass das -Tag gesetzt ist. Warum wird hier das Konzept von devicePixelRatio erwähnt? Denn wenn devicePixelRatio = 1,5 ist, das heißt, wenn das Verhältnis von Bildschirmauflösungsbreite zu Gerätebreite 1,5 beträgt, werden die Browser, die mit einigen Mobiltelefonen geliefert werden (insbesondere Samsung-Telefone, die am häufigsten angezeigt werden), angezeigt Ein Fehler, bei dem 1-Pixel-Zeilen in 2-Pixel-Zeilen geparst werden, aber nach Tests weist der auf demselben Telefon installierte UC-Browser diesen Fehler im Allgemeinen nicht auf. Zu diesem Fehler gibt es einen Artikel im Internet, der eine bessere Erklärung gibt: [Verwandte Empfehlungen]1.Kostenloses CSS-Online-Video-Tutorial
2. 3.php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWas sind Ansichtsfenster und Gerätebreite?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
Was ist der Unterschied zwischen Originalbildschirm und zusammengebautem Bildschirm?
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen
 Linux-Befehl zum Umbenennen von Dateien
Linux-Befehl zum Umbenennen von Dateien
 index.html-Funktion
index.html-Funktion
 So löschen Sie hao.360
So löschen Sie hao.360
 Hafen schließen
Hafen schließen
 So installieren Sie WordPress nach dem Herunterladen
So installieren Sie WordPress nach dem Herunterladen
 So ändern Sie 3dmax auf Chinesisch
So ändern Sie 3dmax auf Chinesisch




