
Float tritt auf, wenn das <a href="//m.sbmmt.com/wiki/919.html" target="_blank">float</a> -Attribut des Elements nicht none ist.
<p class="float">float</p>
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}Floating führt dazu, dass Elemente aus dem Dokumentenfluss ausbrechen, insbesondere wie folgt:
Das übergeordnete Element ist stark reduziert, d. h. es enthält keine schwebenden Elemente.
Zum Beispiel wird der obige Code als

Das übergeordnete Element wird stark reduziert
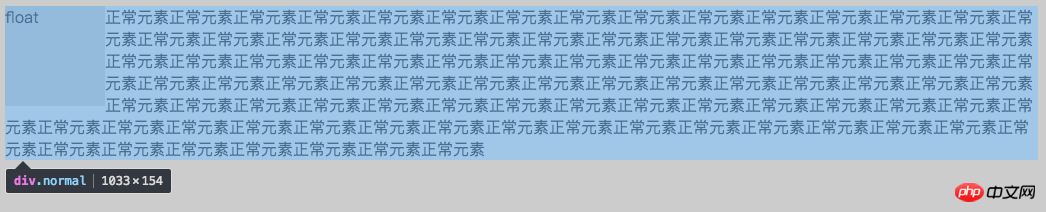
Textumbruch angezeigt .

Textumbrucheffekt
Sie können feststellen, dass die Breite des .normal-Elements das .float abdeckt Element, aber es gibt keinen Text unter dem .float-Element, was bedeutet, dass der Text „herausgedrückt“ wird. Dies liegt daran, dass er zwar aus dem Dokumentfluss ausbricht, aber nicht aus dem Textfluss ausbricht. Dieser Effekt ist auch die ursprüngliche Absicht des float-Attributs. Der Code lautet wie folgt:
<p class="float">float</p>正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素正常元素
body {
background-color: #ccc;
}
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}
.normal {
background-color: #fff;
}Die Ränder von schwebenden Elementen werden nicht zusammengeführt.
Für verwandte Inhalte zur Margenzusammenführung können Sie hier klicken. Sobald das Element
schwebend ist, wird es zu einem Inline-Blockelement, d. h. <a href="//m.sbmmt.com/wiki/927". .html" target= "_blank">display<code><a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>: inline-block: inline-block.
Textumbruch wie oben erwähnt.
Schreiben Sie ein dreispaltiges Layout mit fester Breite links und rechts und adaptiver Mitte.
<body> <p class="left float">left</p> <p class="right float">right</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> </body>
body {
background-color: #ccc;
}
.float {
float: left;
width: 100px;
height: 100px;
background-color: #ddd;
}
.left {
float: left;
}
.right {
float: right;
}
.mid {
height: 100px;
background-color: #fff;
margin: 200px; /*故意加上了上下 margin 值*/
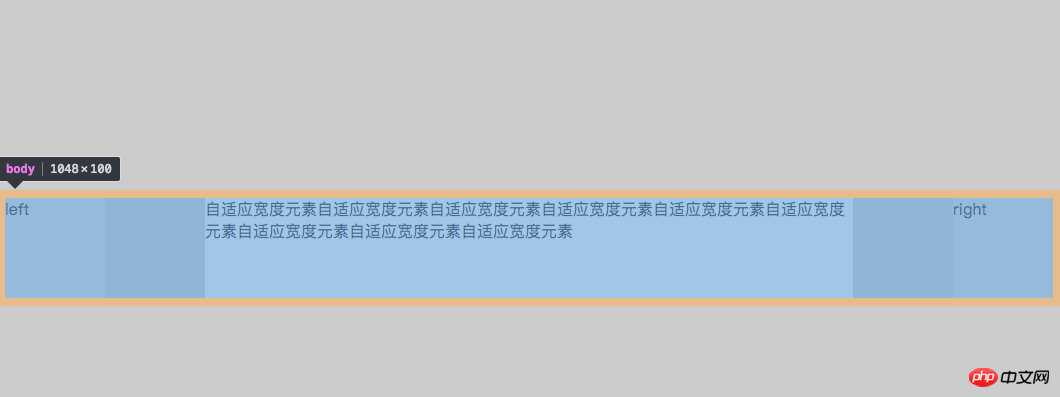
}Hier habe ich absichtlich den Wert margin hinzugefügt, und Sie können den Effekt sehen:

drei Spalten Das Layout
body fällt auch mit dem .mid von margin zusammen. Dies kann durch die zuvor eingeführte Randzusammenführung erklärt werden.
ps: Als ich dieses dreispaltige Layout zum ersten Mal schrieb, war das HTML so geschrieben
<body> <p class="left float">left</p> <p class="mid">自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素自适应宽度元素</p> <p class="right float">right</p> </body>
Schreiben Sie wie oben das mittlere adaptive Element in die Mitte. Tatsächlich ist dies der Fall Konsistenter. Logik, aber wenn es so geschrieben wird, wird das Element auf der rechten Seite nicht funktionieren, da das Element .mid ein Element auf Blockebene ist und nicht die gesamte Zeile ausfüllt herunterfallen, da es sich ursprünglich außerhalb des Dokumentenflusses schwebender Elemente befindet. .left
zu seinem Geschwisterelement hinzufügen. clearWenn Text diesen Teil des Codes umgibt, fügen Sie
oder .normal zu clear:left hinzu. Auf die spezifische Verwendung von clear:both wird hier nicht näher eingegangen. clear
.float::after {
content: '';
display: block;
visiability: hidden;
height: 0;
clear: both;
}schwebende, absolut positionierte Elemente (Zusammenfassend muss es eine der folgenden Bedingungen erfüllen:ist
positionoderabsolute), Inline-Blockelementfixed, Tabellenzelledisplay:inline-block, Tabellentiteldisplay:table-cellunddisplay:table-captionAttributwert ist nicht Dasoverflow-Element (außer wenn der Wert an das Ansichtsfenstervisibleweitergegeben wird) erstellt einen neuen Formatierungskontext auf Blockebene.viewport
Nicht floatnone
ist nicht position oder staticrelative
ist display, table-cell, table-caption, inline-block, flexinline-flex
Nicht overflowvisible
Kostenloses CSS-Online-Video-Tutorial
2. 3.php.cn Dugu Jiujian (2) – CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonFloat-Definition und Float-Clearance (BFC). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Überprüfen Sie die Portbelegung unter Linux
Überprüfen Sie die Portbelegung unter Linux
 Was sind die am häufigsten verwendeten Befehle in Postgresql?
Was sind die am häufigsten verwendeten Befehle in Postgresql?
 Gängige Linux-Download- und Installationstools
Gängige Linux-Download- und Installationstools
 So führen Sie HTML-Code in vscode aus
So führen Sie HTML-Code in vscode aus
 In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
In Word gibt es eine zusätzliche leere Seite, die ich nicht löschen kann.
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 Proxy-Switchysharp
Proxy-Switchysharp
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann




