
Verwenden Sie das Optionsfeld, um einen Tab-Effekt zu erstellen. Wenn mehrere Tab-Seiten vorhanden sind, müssen Sie mehrere Eingaben hinzufügen. Gleichzeitig muss der Name jedes Eintrags konsistent sein und der CSS3-Geschwister Der Elementlinker wird verwendet, um den Stil zu ändern. Die Navigationsnavigation in der Registerkarte muss mit einer Beschriftung umschlossen und das entsprechende for hinzugefügt werden.
ps: Die Registerkarte unterstützt IE8 und niedriger nicht, und das Box-Layout IE 6.0-11.0 unterstützt keine Float-Ersetzung
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<title>DEMO3</title>
<style type="text/css">
/*
tab头区域
*/
.ui-tab input {
display: none
}
/*
内容区域
*/
.ui-tab .ui-content ul {
display: none;
min-height: 200px;
}
/*
头部区域选中
*/
#new:checked ~ .ui-nav .new,
#hot:checked ~ .ui-nav .hot,
#video:checked ~ .ui-nav .video {
background: #F4BD00;
}
/*
内容区域选中
*/
#new:checked ~ .ui-content .new-list,
#hot:checked ~ .ui-content .hot-list,
#video:checked ~ .ui-content .video-list {
display: block;
background: #f6f6f6;
}
/*
tab头部布局
*/
.ui-nav ul {
display: -webkit-box;
display: box;
height: 45px;
line-height: 45px;
background: #fff;
}
.ui-nav ul > li {
-webkit-box-flex: 1;
box-flex: 1;
text-align: center;
}
.ui-nav ul > li label {
width: 100%;
display: block;
cursor: pointer;
}
</style>
</head>
<body>
<!-- -->
<p class="ui-tab">
<input type="radio" name="ui-tab" id="new" checked="checked" />
<input type="radio" name="ui-tab" id="hot" />
<input type="radio" name="ui-tab" id="video" />
<p class="ui-nav">
<ul>
<li class="new"><label for="new">最新新闻</label></li>
<li class="hot"><label for="hot">社会焦点</label></li>
<li class="video"><label for="video">最新视频</label></li>
</ul>
</p>
<p class="ui-content">
<ul class="new-list">
<li>tab内容新1</li>
</ul>
<ul class="hot-list">
<li>tab内容新2…</li>
</ul>
<ul class="video-list">
<li>tab内容新3…</li>
</ul>
</p>
</p>
<!-- -->
</body>
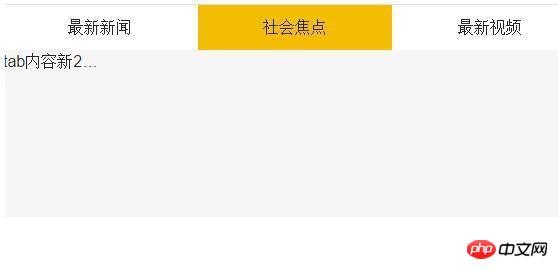
</html>Wirkung:

[Verwandte Empfehlungen]
1. Kostenloses CSS-Online-Video-Tutorial
3. php.cn Dugu Jiujian (2) - CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonWir stellen einen Beispielcode zum Erstellen von Tabs mit reinem CSS vor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




