
Das WeChat Mini-Programm ist etwas zwischen einer nativen App und H5. Wenn Sie Cordova, Hbuiler, appCan usw. zur Entwicklung hybrider Apps verwendet haben, ist das WeChat-Applet dieser Methode möglicherweise näher. WeChat-Miniprogramme basieren jedoch auf der WeChat-Entwicklungsplattform, und selbst die IDE ist dediziert. Sie können das fertige Produkt nur in WeChat finden, indem Sie suchen oder den QR-Code scannen, um den Eingang zu finden und dann darauf zuzugreifen. In diesen Tagen habe ich versucht, das ursprüngliche H5-Projekt mit dem WeChat-Applet neu zu schreiben. Ich habe einige kleine Erkenntnisse gewonnen und befürchte, dass ich sie nach langer Zeit vergessen werde. Deshalb habe ich sie aufgeschrieben und als Memo verwendet und sie auch mit Klassenkameraden geteilt, die WeChat-Miniprogramme lernen möchten.
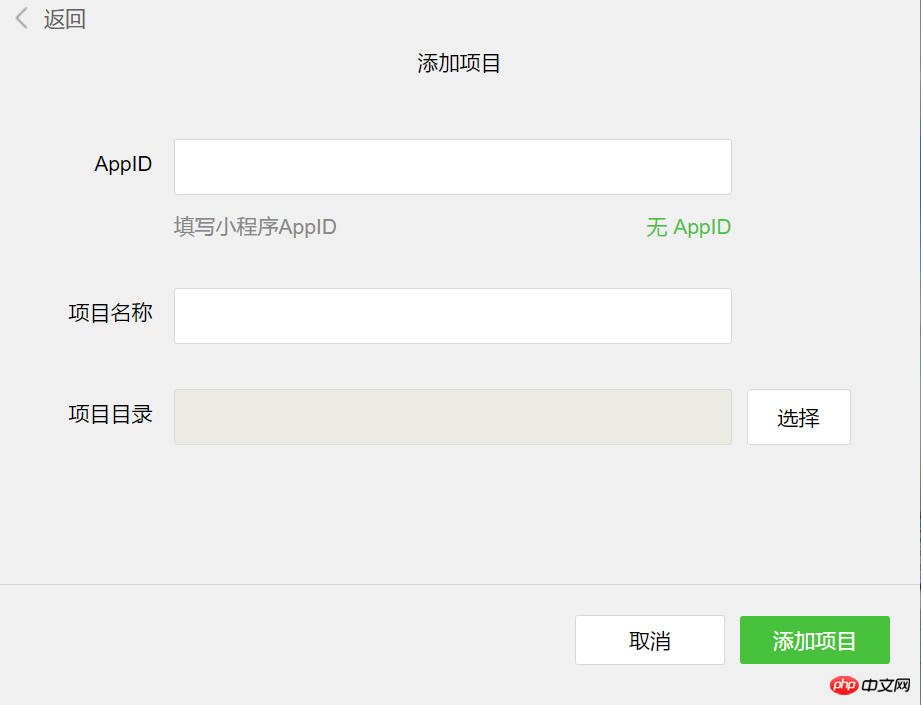
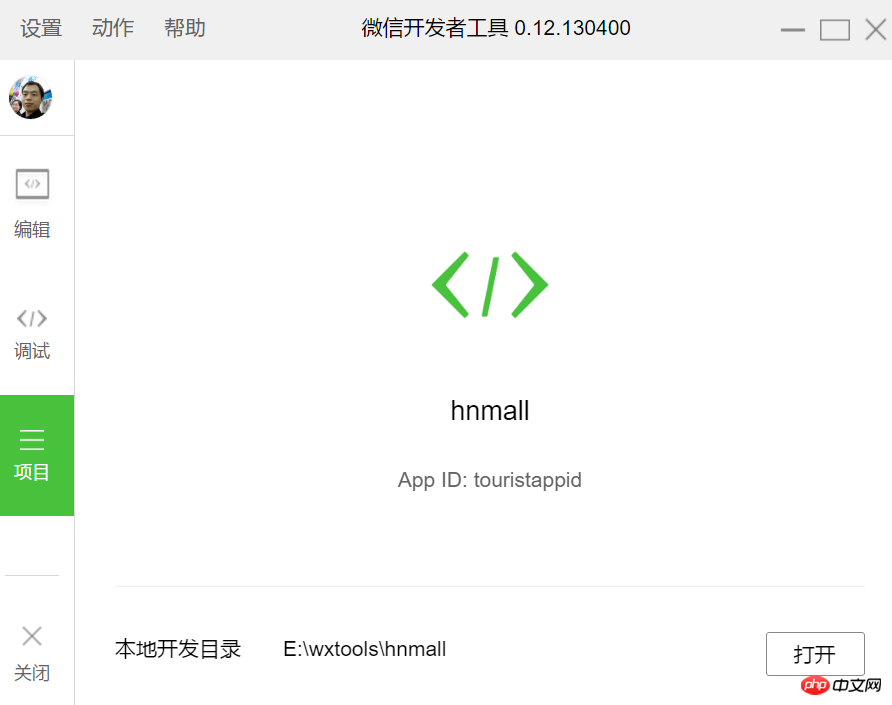
Das WeChat-Applet wird in China hergestellt, sodass Sie sich keine Sorgen machen müssen, dass die Dokumente unverständlich sind oder das Netzwerk blockiert wird, was sehr praktisch ist. Das offizielle Einführungs-Tutorial ist sehr einfach geschrieben und direkt verlinkt. Wenn Sie noch nie mit WeChat-Miniprogrammen in Berührung gekommen sind, können Sie meinen Schritten folgen. Der erste Schritt besteht darin, die Entwicklungstools herunterzuladen und Ihre Tools zu verbessern, ohne einen Takt auszulassen. Klicken Sie hier, um es herunterzuladen. Dies ist ein IDE-Tool für die Entwicklung von WeChat-Miniprogrammen. Es integriert Vorschau, Paketierung und Veröffentlichung sowie Syntax-Eingabeaufforderungen Ich bin daran gewöhnt, den Code zu bearbeiten und ihn einfach zum Debuggen des Codes zu verwenden. Die ist recht einfach, daher werde ich nicht auf Details eingehen. Doppelklicken Sie darauf, um es zu öffnen. Wenn Sie aufgefordert werden, den Code zum Anmelden zu scannen, scannen Sie den Code zur Autorisierung über WeChat. Anschließend können Sie die folgenden Vorgänge ausführen.Ich möchte es jetzt einfach erleben, klicke auf „Keine APP“, schreibe den Projektnamen entsprechend den tatsächlichen Anforderungen und wähle ein leeres Verzeichnis als Verzeichnis aus. Klicken Sie, um das Projekt hinzuzufügen, und der fertige Effekt ist wie folgt: 
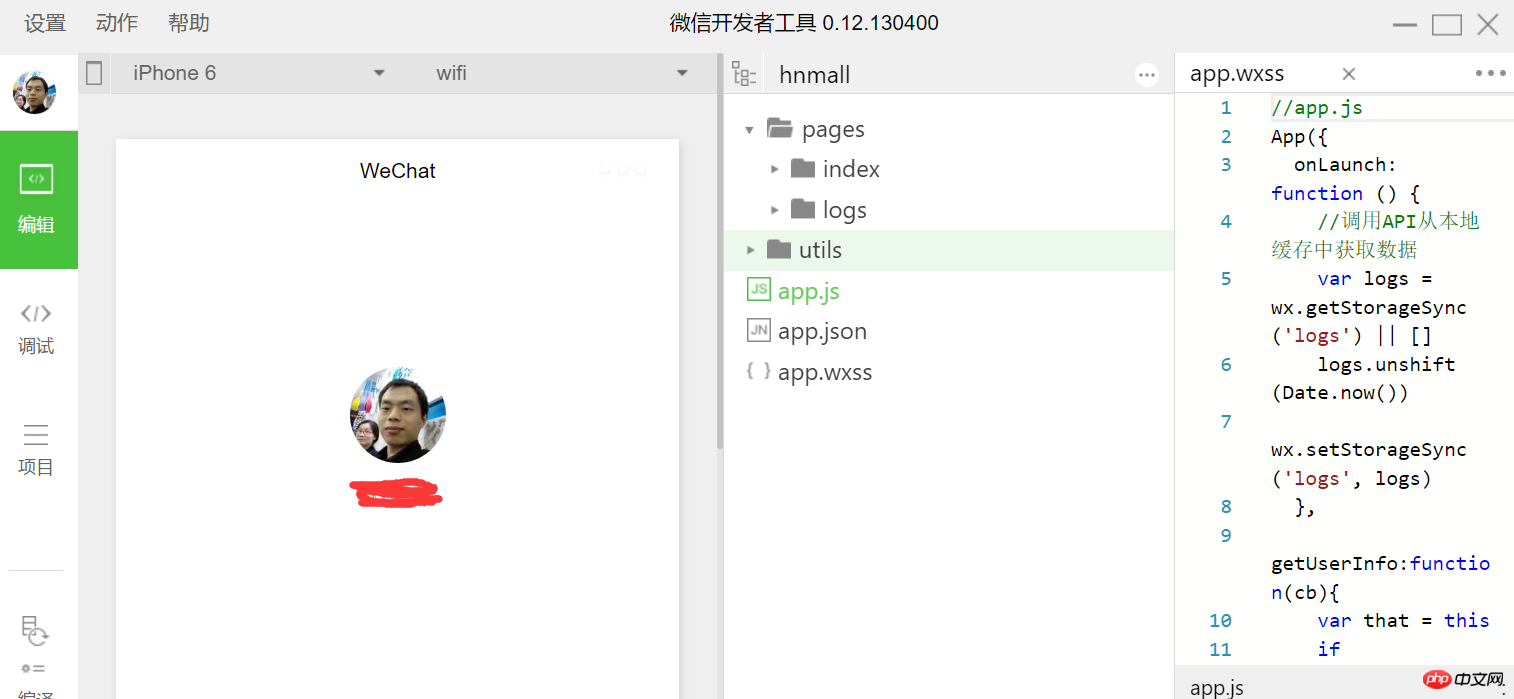
Klicken Sie zum Bearbeiten. Die linke Seite ist die  Verzeichnisstruktur
Verzeichnisstruktur

Framework
. Hier sind einige Wissenspunkte, die verstanden werden müssen:Nach dem Speichern werden die erforderlichen Dateien und Verzeichnisse automatisch generiert. Nehmen Sie anschließend entsprechende Änderungen entsprechend Ihrem eigenen Unternehmen vor. Beachten Sie, dass in WeChat-Miniprogrammen Tools wie jQuery/zetpo nicht mehr verwendet werden können. Da es im WeChat-Applet kein Fenster gibt
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/about/about" //添加关于我们
],Der Seitenteil des WeChat-Applets endet mit .wxml, stellen Sie es sich einfach als .html vor, aber seine Syntax ähnelt der XML-Struktur und die Tags müssen selbstschließend sein, wie z
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
onLoad: function () {
//初始化
}
})Die Verwendung von Komponenten ist sehr einfach. Komponenten sollten paarweise verwendet werden selbstschließendes Formular. Komponenten werden durch Hinzufügen von
-Attributen<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>Verwendungsbeispiel einer Bildkomponente:
-Ereignis
, z. B. Klickereignis:bindtap是固定写法就相当于onclick,bindViewTap就是事件要做的事情。相当于onclick=bindViewTap,不过和直接在html中的on绑定又有点区别,这里用的bindtap是虚拟邦定,最终都是通过事件代理进行实际派发,所以event对象也是一个二次封装的对象。这一点和React中的事件邦定用法是同样的套路。
在view上邦定好事件类型和方法名之后,要在页面(比如index)中添加相应的事件函数。比如:
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
}更多参考信息
变量循环:wx:for
页面中使用 block 控制标签来组织代码,在 block上使用 wx:for 绑定 循环数据,并将 循环体数据循环展开节点
<block wx:for="{{数组变量}}">
{{item}} //item数组成员
</block>页面跳转:wx.navigateTo
wx.navigateTo({
url: '../about/about'
})插件API:
依靠插件,微信小程序可以使用原生APP才有的功能,具体内容查看官方插件列表。下面以调用摄像头和相册为例,介绍插件的用法:
首页在页面中绑定一个点击事件:
<!--pages/about/about.wxml-->
<view>
<text>pages/about/about.wxml</text>
<icon type="success" bindtap="bindEvent"></icon>
</view>然后在about.js中添加事件函数
// pages/about/about.js
Page({
data:{},
//....省略无关代码
bindEvent:function(e){
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
}
})
}
})预览:
点击IDE工具的左边,“项目” ,如果有AppID ,可以上传,通过手机在微信中进行查看。
其它:
微信小程序中有许多与传统开发方式不一样的地方,需要多留意官方的F&Q ,避免趟一些不必要的坑。
Das obige ist der detaillierte Inhalt vonEmpfohlen für Leute, die neu in der WeChat-Entwicklung sind. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




