
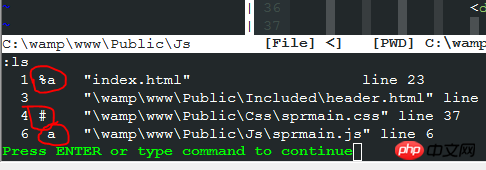
Wenn die Farben von p und hx im Code nicht normal angezeigt werden, kann grundsätzlich davon ausgegangen werden, dass ein Problem im Code vorliegt, da vim den Dateityp automatisch erkennt und normalerweise die Schlüsselwörter „Dateityp“ hervorhebt Viele In diesem Fall wird dies durch die Anführungszeichen „mehr oder weniger schreiben“ verursacht.
In vim ist die Effizienz in Kombination mit der Verwendung von Codefaltung, Codeauswahl, Positionsmarkierungen usw. höher Das Wichtigste ist, dass Sie beim Falten des Codes den gefalteten Inhalt als Ganzes und als Zeile für Kopier-/Verschiebe-/Löschvorgänge usw. behandeln können. Dies geschieht beim Durchführen einer „Codestrukturanpassung“ (Einfügen/ Das Verschieben neuer Tags und Container ist sehr praktisch, Sie müssen sich bei der Auswahl nicht so viel Mühe geben.
Platzieren Sie einfach den Cursor auf dem äußersten Etikett und führen Sie den ZM-Vorgang aus, um den gesamten Codeblock des manuell zu reduzieren aktuelle Ebene
Auch wenn set fdm=indent/marker gesetzt ist, können Sie zm weiterhin zum manuellen Falten verwenden
<action> t <object> wobei Aktion auch d, y, c (Änderung) umfasst, t bedeutet, dass Objekt ein beliebiges Objekt ist, einschließlich ', ", Klammern) > ] } $, G, gg und andere Sonderzeichen, eine solche Operation wird erstaunlich sein Um die Effizienz zu verbessern. Darüber hinaus kann die Löschrichtung auch T sein, was bedeutet, dass „bis“ das Objekt auch ein bestimmtes „Zeichen“ sein kann (aber das Zeichen „). bis“ selbst nicht gelöscht wird!! Dies ist beispielsweise etwas Essen. Mit dem Befehl dto wird der Inhalt „dies ist s“ gelöscht, aber das Zeichen „o“ selbst wird nicht gelöscht! .
Versuchen Sie nicht, Bootstrap zu ändern. Die Standard-JS-Leistung der Komponente/JS-Steuerung, denn: Auch wenn Sie ein JS-Skript hinzufügen, muss das benutzerdefinierte JS-Skript ausgeführt werden, aber das Bootstrap-Plug-In selbst! Am Ende muss auch ein eigener JS-Code ausgeführt werden, sodass der ursprünglich definierte Skripteffekt erneut überschrieben wird. Die von Ihnen definierten JS-Dateien haben also am Ende keine Auswirkung die vorherige Zeile bzw. die nächste Zeile, sodass die nächste Zeile nicht verschoben werden muss. Drücken Sie dann erneut dd (beachten Sie, dass auch die aktuelle Zeile gelöscht wird, d. h. dj und dk löschen zwei Zeilen!)
Wichtig!! Zur Zeile nach Zahlen springen?
Früher musste man Zahlen eingeben, um im Befehlszeilenmodus zu springen. Das ist tatsächlich langsam und umständlich Digital im „normalen“ Modus springen: Absoluter Zahlenzeilensprung: nG G bedeutet go, was bedeutet, springe zur 10. Zeile der Datei Im normalen Modus von gvim wird die Befehlseingabe standardmäßig akzeptiert. Wenn es sich um einen kombinierten Befehl handelt, wird der eingegebene Befehl in der unteren rechten Ecke des Lineals angezeigt, und es wird auf die Eingabe nachfolgender Befehlszeichen gewartet und der Startbefehl akzeptiert mit einer Zahl, z. B. 3dd.数字+-

% bedeutet natürlich, dass diese Datei Wird die Datei gerade bearbeitet, 100 %, das heißt, der Cursor befindet sich in dieser Datei
Wenn es sich um das JS-Skript des Frameworks handelt, ist es am besten, es im Kopf einzuführen, da es beim Rendern der Seite verwendet wird und das JS-Skript des Frameworks dies auch tut ausgeführt werden;
Zur Leistungsoptimierung ist es jedoch am besten, ein eigenes js-Skript zu schreiben, das normalerweise am Ende des Textes platziert wird (da das Rendern der Seite immer warten muss Die js-Datei wird heruntergeladen und nach Abschluss fortgesetzt. Andererseits verweist js auf bestimmte Dom-Elemente....
Informationen zum Anpassen der Auslöse- und Anzeigeposition der Modalbox ?
Wenn der JS-Code mehrmals ausgeführt werden muss, gibt es zwei Methoden: Die eine besteht darin, einen Timer zu verwenden, und die andere Methode besteht darin, den JS-Code in den Schleifenstapel zu schreiben ist die Verwendung von Ereignisbindung oder Ereignisüberwachung! Der Unterschied zwischen
besteht darin: Die vom Timer ausgeführten Ereignisse sind feste Zeiträume, regelmäßig und nachvollziehbar, und eine bestimmte Art der wiederholten Ereignisausführung ; Und die Ereignisbindung ist kein bestimmtes Ereignis, daher wird sie als Ereignisüberwachung oder Ereigniserkennung bezeichnet, sobald diese Art von Ereignis auftritt (z. B. ein Klickereignis). , dann wird der ereignisgebundene Code ausgeführt. Dies ist also auch der „Code“, der wiederholt ausgeführt werden kann.
Nur auf diese beiden Arten wird der js-Code wiederholt ausgeführt. und andere Codes: Beim Laden der Webseite wird der JS-Code „nur einmal“ gleichzeitig ausgeführt
In Bezug auf die Webseitenfarbe gibt es eine spezielle Online-Farbe Passendes Tool. Nach der Generierung können Sie die entsprechende Level-Farbtabelle verwenden. Adresse: http://www.kmguolv.com/tool/yanse.html
Am besten platzieren Sie die Navigationsleiste im Nav-Tag statt im P-Tag
Eine Navigationsleiste kann mehrere (normalerweise 2) Klassen enthalten Als Navigation wird ul im Stil von ul.nav .navbar-nav verwendet, normalerweise eine links und eine rechts. Standardmäßig ist die linke Seite navbar-left und die rechte Seite navbar-right
Es gibt drei Möglichkeiten, den CSS-Stil zu ändern
Diese Methode ist sehr nützlich für komplexere Stileinstellungen, wie zum Beispiel das Festlegen der Position eines Objekts ein eindeutiger, fester, fest codierter Wert, aber ein Wert, der durch eine komplexere Funktionsoperation erhalten wird, ist sehr nützlich, wenn er $('selector').css('width': function(index, value){ return parseFloat(value)*1.2; });$(this).height()...
Die Methode lautet: Verwenden Sie die CSS-Funktionsmethode für das modale Feld: und so weiter ... Referenz: http:/ /www.cnblogs.com/ZHF /p/3739022.html
oder ändern Sie $('#mymodal'). modal({options}) . css('top': 30%); oder ähnliches,
oder genauer gesagt, verwenden Sie die Funktion: ...css('margin-top': '200px');,
verwenden Sie: direkt 在bootstrap.js中, 原来就已经将p#modal设置为absolute了 , 所以设置 css("position", "absolute").css({ left:..., top:...});.css( margin-top或者top: return ($(window).height() / 2)-($(this).find(".modal-content").height()/2));就OK
Kind hat zwei Bedeutungen, eine bezieht sich allgemein auf Kinder, die andere bezieht sich speziell auf Kinder zu Sohn oder Die „Kinder“ von Tochter sind die direkten Nachkommen des Vaters, das heißt: Vater>Kind.Wenn Sie alle Söhne und alle „Kinder“ darstellen möchten, verwenden Sie Kinder.
Enkel + Enkelin = Enkelkind , Enkelkinder, entsprechend Die folgenden sind: Großmutter, Großvater....
Daher besteht die Kinderfunktion in jquery darin, das direkte Nachkommenelement $('selector') zu finden.children = selector > Dies ist ursprünglich auf Englisch. Es hat eine eindeutige und genaue Bedeutung! 🎜> und Filter ist Es geht darum, ein Element in der Menge der horizontalen Elemente zu finden... $('mysel').filter('.Andere Merkmale in den horizontalen Elementen werden zum Filtern verwendet')....
-- Der Einschränkungskontext des Selektors?
Ob es sich um ein Vielfaches handelt
dd, oder d+multiple+j oder Multiples + dj, beide werden gelöscht und beide „schließen die zu löschende aktuelle Zeile ein“ Es ist nur so, dass ihre Mehrfachberechnungen unterschiedlich sind: $('.myslecect') , 默认的是 从文档的根 开始搜索, 即context是整个文档; 但是, 如果要限定 查找的范围, 在当前这个选择器中, 则使用context=this就好了, 说白了, 就是一个 context的意思, 如 $('.mysel', this );: Vielfache
Zum Beispiel: 2dj = 3dd, der Effekt ist der gleiche , beide löschen den Inhalt von 3 Zeilen, einschließlich der aktuellen Zeile.
Vertikale Ausrichtung?
In der Tabelle ist es das Attribut valign="middle" von tr/td, nicht der Stil.
Wenn Sie den Stil verwenden, ist es img{ Vertical-align: middle; }, wenn Sie Style verwenden, verwenden Sie die Darstellungsmethode vollständiger Wörter.
Wie merke ich mir die 5 Merkmale des Hintergrunds?
Sie können die 5 Merkmale des Hintergrunds einzeln angeben. Oder Sie können sie alle auf einmal schreiben und müssen sie nicht vollständig schreiben, da der Standardwert für die nicht geschriebenen Attribute verwendet wird. Und Sie müssen sich keine Sorgen machen, dass das CSS dies nicht kann Erkennen oder unterscheiden Sie diese CSS-Stilattribute, da diese fünf Attributwerte vollständig aus Wörtern bestimmt werden können. Die Schreibweise ist klar. Aber selbst wenn einige Funktionen nicht geschrieben sind, ist die Reihenfolge der Attribute nicht falsch von
Hintergrund: ist: [Farbe][Bild][Position][Anhang][Wiederholung]: Sie können sich ein Wort merken: Cipar: Mnemonik: Zigarre: Zigarre eine Zigarre". cipar == Zigarre, wobei p und g bildsymmetrisch sind...
wobei die Position Der Wert wird durch die horizontalen und vertikalen Werte dargestellt. Der erste Wert ist horizontal und der zweite Wert ist vertikal. Sie können Verwenden Sie Zahlen, Prozentsätze oder Schlüsselwörter: horizontale Richtung: links Mitte rechts; vertikale Richtung: oben Mitte unten.
Was bedeutet die Unterstreichung in Markdown?
Die Unterstreichung in md ist dasselbe wie Das Sternchen bedeutet jeweils eine Hervorhebung (Kursivschrift), zwei Sternchen oder Unterstreichungen bedeuten eine starke Hervorhebung.
Große „Punkte“ werden ignoriert >
Was beachtet werden muss, ist, dass für das Formular die ID und die Klasse nur nützlich sind HTML-Seiten! Es wird nur im JS-Code von HTML-Seiten verwendet. Dann erhält die Hintergrund-PHP-Datei den Wert basierend auf dem Namen des Formularelements >Es ist zu beachten, dass die Adressfunktion
in tp, die im Hintergrund zu einer bestimmten Seitenoperation springt, tatsächlich die entsprechende HTML-Vorlagendatei ist, die dieser Operation entspricht, da sie von der endgültigen U-Methode generiert wird Es ist das href-Attribut Wert von Link a:$_POST['表单元素的name]{:U('getUeContent')}Zusätzlich zur Verwendung von dt{ Zusätzlich to object}, Sie können auch ct{object} verwenden. Das Prinzip und die Wirkung sind die gleichen wie bei den vorherigen Operationen!<a class="btn btn-lg btn-success" id="imsg" href="/index.php/Home/Index/getUeContent.html "> 我要留言 </a>
Was ist der Unterschied zwischen form-inline und form-horizontal?
 Ob form-inline oder form-horizontal, beide beziehen sich auf den Typ des gesamten Formulars, also auf die Klasse form.form-inline oder form.form-horizontal
Ob form-inline oder form-horizontal, beide beziehen sich auf den Typ des gesamten Formulars, also auf die Klasse form.form-inline oder form.form-horizontal
form-inline ist ein Inline-Formular, das heißt, alle Formularsteuerelemente werden als Inline-Elemente verwendet, kompakt in einer Zeile angeordnet
form-horizontal ist ein horizontales Formular: Die Beschriftung wird nach links verschoben und rechtsbündig ausgerichtet. Die Beziehung zwischen Formularsteuerelementen und Beschriftungen befindet sich horizontal auf derselben Linie, was relativ zu Formularvertikal ist (auch der Standardformulartyp). 🎜>
form- Das horizontale Formular muss in Verbindung mit Rasterelementen verwendet werden. Zu diesem Zeitpunkt entspricht das Formular einem Container und jede p.form-Gruppe entspricht einer Zeile. Daher besteht keine Notwendigkeit um .row zu schreiben, und die linke Bezeichnung und die Eingabe auf der rechten Seite erhalten die Klassen col-md-2 und ... und die Bezeichnung erhält auch die Klasse control-labelDas obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen für Mini-Foren zur Programmentwicklung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




