
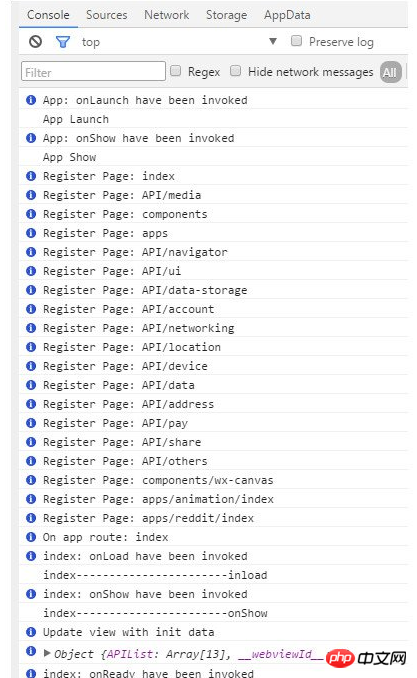
Der Lebenszyklus des WeChat-Miniprogramms: App Launch-->App Show-->onload-->onShow-->onReady, zunächst erfolgt der Start und die Anzeige der gesamten Miniprogramm-App Der Start der App erfolgt in der .js-App, die konfiguriert werden kann, und dann wird die Ladeanzeige jeder Seite usw. aufgerufen.
Das WeChat-Applet ist eine datengesteuerte Ansicht und kann keine DOM-Knoten bedienen. Entwickler müssen sich nur um die Änderungen in den Daten kümmern Das WeChat-Applet unten.
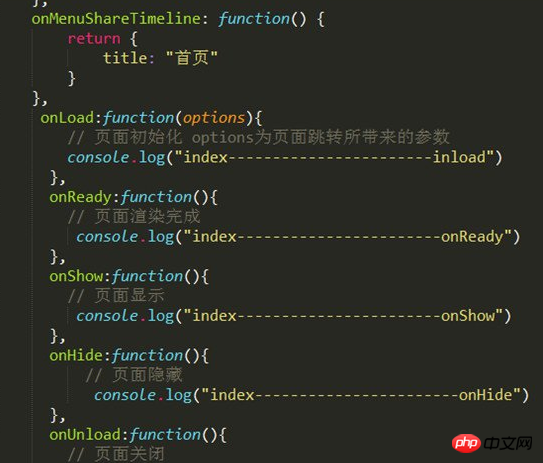
Schauen wir uns zunächst index.js an, wie unten gezeigt:


Das obige ist der detaillierte Inhalt vonAnalyse des Lebenszyklus von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




