
Dieser Artikel stellt hauptsächlich die detaillierte Verwendung des jQuery Plupload-Upload-Plug-Ins vor. Freunde, die es benötigen, können darauf verweisen.
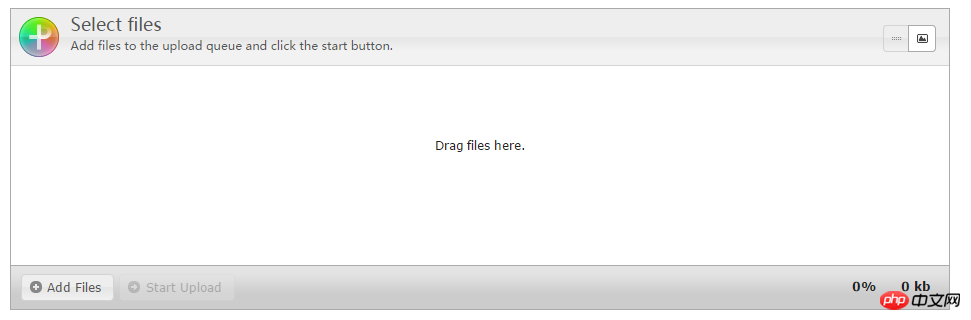
Da Plupload über viele konfigurierbare Parameter verfügt, werden die am häufigsten verwendeten hier zusammen mit erläutert jquery-ui-Schnittstelle! Wie folgt:

Plupload unterstützt standardmäßig HTML5, Flash, Silverlight und HTML4. Wenn der Browser HTML5 nicht unterstützt, wird Flash geladen ausgewählt. Am Ende, html4,
Wenn Sie eine bestimmte Upload-Methode nicht benötigen, schreiben Sie sie einfach nicht in die Konfiguration!
Laden Sie den Code direkt hoch
<body>
<p id="uploader">
<p>Your browser doesn't have Flash, Silverlight or HTML5 support.</p>
</p>
<script type="text/javascript">
$(function(){
$("#uploader").plupload({
runtimes: 'html5,flash,silverlight,html4',//这里可以不写,plupload默认支持
url: "UploadPhotoServlet",//上传后台请求路径
max_file_size: '1000mb',//用来限制单个文件大小的
multi_selection: true,//默认支持多文件上传,false不支持
chunk_size: '0',//是否将上传文件进行分片,0代表是不分
/*resize配置是对图片的处理
可以使用该参数对将要上传的图片进行压缩,该参数是一个对象,里面包括5个属性:width:指定压缩后图片的宽度,如果没有设置该属性则默认为原始图片的宽度
height:指定压缩后图片的高度,如果没有设置该属性则默认为原始图片的高度
crop:是否裁剪图片
quality:压缩后图片的质量,只对jpg格式的图片有效,默认为90。quality可以跟width和height一起使用,但也可以单独使用,单独使用时,压缩后图片的宽高不会变化,但由于质量降低了,所以体积也会变小
preserve_headers:压缩后是否保留图片的元数据,true为保留,false为不保留,默认为true。删除图片的元数据能使图片的体积减小一点点
resize参数的配置示例如下:
*/
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true
}, */
/* rename: true, *///允许多队列文件进行重命名
/* sortable: true,*/ //启用队列中的文件排序功能,更改上传优先级
/*dragdrop: true, */ //开启拖拽上传,默认true
/*
下面是展示右边的缩略图和列表 两个功能
默认显示缩略图
*/
views: {
list: true,
thumbs: true, // Show thumbs
active: 'thumbs'
},
/*
flash 和 xap 上传需要的文件
*/
flash_swf_url : 'plupload/js/Moxie.swf',
silverlight_xap_url : 'plupload/js/Moxie.xap'
});
})
</script>
</body>Es gibt einen solchen Satz in der offiziellen Dokumentation

Mit anderen Worten, UI.Plupload erfordert jquery – Für die UI-Unterstützung habe ich Folgendes ausgewählt:

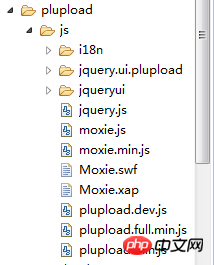
Die vollständige Importdatei ist
<head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="plupload/js/jquery.js"></script> <script type="text/javascript" src="plupload/js/jqueryui/jquery-ui.min.js"></script> <link rel="stylesheet" href="plupload/js/jqueryui/jquery-ui.min.css" rel="external nofollow" /> <script type="text/javascript" src="plupload/js/plupload.full.min.js"></script> <script type="text/javascript" src="plupload/js/jquery.ui.plupload/jquery.ui.plupload.min.js"></script> <script type="text/javascript" src="plupload/js/i18n/zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="plupload/js/jquery.ui.plupload/css/jquery.ui.plupload.css" rel="external nofollow" /> <title>plupload</title> </head>

Häufig gestellte Fragen:
1. Wenn Sie beim Klicken auf die Schaltfläche „Datei auswählen“ feststellen, dass das Popup-Dateifeld sehr langsam ist, Dann entfernen Sie einfach den Filterdateicode! Abhängig von der spezifischen Situation können Sie
filters: {
mime_types : [ //只允许上传图片和zip文件
{ title : "Image files", extensions : "jpg,gif,png" },
{ title : "Zip files", extensions : "zip" }
],
max_file_size : '400kb', //最大只能上传400kb的文件
prevent_duplicates : true //不允许选取重复文件
}selbst festlegen. Mit diesem Parameter können Sie den Typ, die Größe usw. der hochgeladenen Dateien einschränken. Dieser Parameter wird in Form eines Objekts übergeben. Es enthält drei Attribute: mime_types: Der Dateityp ist ein Array. Das Objekt hat zwei Attribute: Titel und Erweiterungen Wenn es mehrere Dateierweiterungen gibt, trennen Sie diese durch Kommas. Diese Eigenschaft ist standardmäßig ein leeres Array, d. h. es gibt keine Begrenzung.
max_file_size: Wird verwendet, um die Größe der hochgeladenen Datei zu begrenzen. Wenn die Dateigröße diesen Wert überschreitet, kann sie nicht ausgewählt werden. Der Wert kann eine Zahl sein, die Einheit ist b, oder es kann eine Zeichenfolge sein, die aus einer Zahl und einer Einheit besteht, z. B. „200 KB“
prevent_duplicates: ob die Auswahl doppelter Dateien wann zugelassen werden soll wahr bedeutet, dass es nicht erlaubt ist. Wenn es falsch ist, bedeutet es erlaubt, und der Standardwert ist falsch. Wenn der Dateiname und die Größe der beiden Dateien gleich sind, werden sie als doppelte Dateien betrachtet
2. Wenn der Dateidomänenname im Hintergrund zum Empfangen der Datei verwendet wird und zusätzliche Parameter angehängt werden

Sie müssen zwei zusätzliche Parameter festlegen
file_data_name:"uploadFile",//指定文件上传时文件域的名称,默认为file,例如在php中你可以使用$_FILES['file']来获取上传的文件信息
/* resize : {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
}, */
multipart_params:{//上传时的附加参数,以键/值对的形式传入,服务器端可是使用$_POST来获取这些参数(以php为例)
"prefixName":"magazine"
},3. Bei der Integration mit easyui, extjs und anderen UI-Bibliotheken muss die Datei vorhanden sein, die Plupload einführt vor der Datei, die in easyui eingeführt wird, sonst hat easyui einige unerklärliche Fehler!
ok, die Nutzung von Plupload ist hier im Grunde abgeschlossen.
Das obige ist der detaillierte Inhalt vonEine grundlegende Einführung in das jQuery Plupload-Upload-Plug-in. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




