
Wie verwende ich hprose, um ein WeChat-Applet zu entwickeln? Lassen Sie mich es Ihnen unten vorstellen:
1. Laden Sie das WeChat-Applet-Entwicklungstool herunter und installieren Sie es
Wenn Sie das WeChat-Applet-Entwicklungstool bereits haben, müssen Sie es nicht herunterladen das Entwicklungstool: mp.weixin.qq .com/debug/wxadoc/dev/devtools/devtools.html?t=1474644083132
2. Laden Sie hprose-html5 oder hprose-js herunter
Herunterladen Adresse: hprose-html5 oder hprose-js .
Es wird empfohlen, die hprose-html5-Version zu verwenden, die kleiner ist, binäre Datenübertragung unterstützt und schneller ist.
Sie können git clone zum Herunterladen verwenden oder einfach die Dateien im dist-Verzeichnis herunterladen,
3 Nehmen Sie die hprose-html5-Version als Beispiel:
hprose-html5.src. js ist die Quellcodeversion und hprose-html5.js ist die komprimierte Version
Beide Versionen können verwendet werden. Es wird empfohlen, während der Debugging-Phase die Quellversion zu verwenden. Verwenden Sie jedoch nicht die Version hprose-html5.min.js. Diese Version ist eine komprimierte Version und unterstützt keine Kompilierung in WeChat-Miniprogrammen.
Danach können Sie sie in das Utils-Verzeichnis des von Ihnen erstellten WeChat-Applets kopieren (kopieren Sie einfach eines davon) und es dann in hprose.js umbenennen (dieser Schritt ist optional, nur für das Folgende). Beim Zitieren , die Namen sind vereinheitlicht).
Als nächstes öffnen Sie die Datei „pages/index/index.js“.
Am Anfang hinzufügen:
var hprose = require('../../utils/hprose.js');
Fügen Sie dann den folgenden Code im onLoad-Ereignis hinzu:
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
});Das Gesamtbild sieht so aus:
//index.js
var hprose = require('../../utils/hprose.js'); //获取应用实例
var app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function()
{
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var client = hprose.Client.create("http://www.hprose.com/example/", ["hello"]);
client.hello("world", function(result)
{
console.log(result);
}); var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
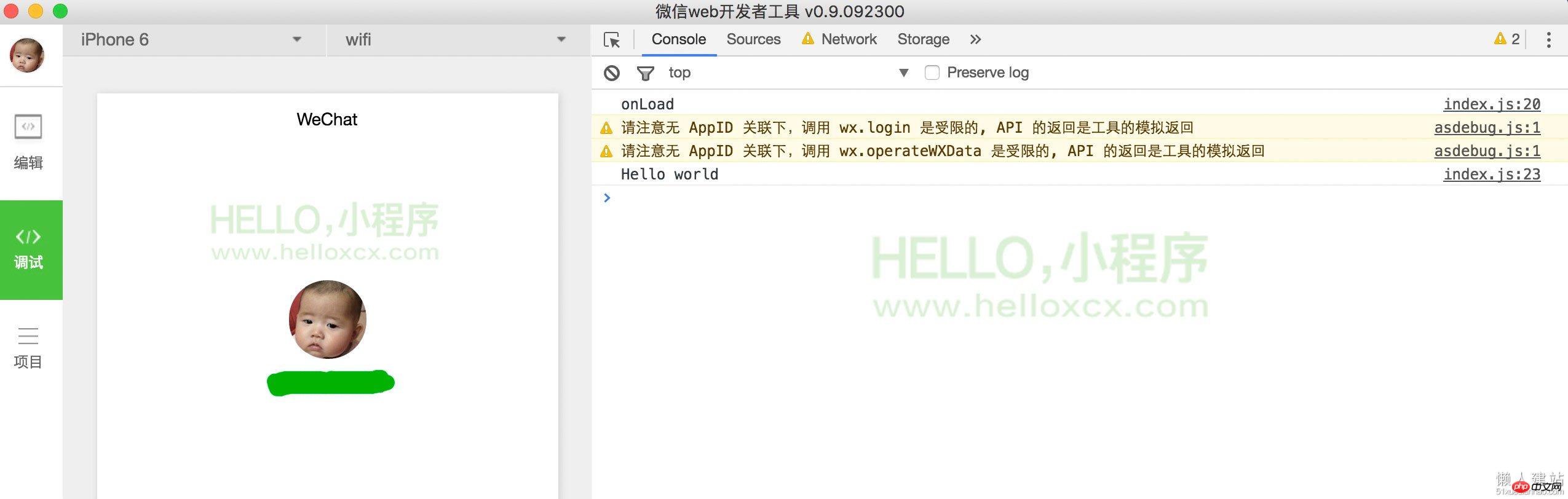
})Klicken Sie dann auf „Kompilieren und ausführen“. Wenn es kein Problem mit Ihrem Netzwerk gibt, sehen Sie in der Debugging-Konsole:

So einfach ist es hprose Lassen Sie uns das WeChat-Applet entwickeln.
Das obige ist der detaillierte Inhalt vonBeispielanalyse der Entwicklung eines WeChat-Applets mit hprose. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




