
Dieser Artikel bietet Ihnen einen allgemeinen Überblick über ASP.NET MVC-Modelle, -Ansichten und -Steuerelemente. Mit anderen Worten: Erklären Sie „M“, „V“ und „C“ in ASP.NET MVC.
Nachdem Sie diesen Artikel gelesen haben, sollten Sie verstehen, wie die verschiedenen Teile von ASP.NET MVC zusammenarbeiten. Und Sie sollten auch verstehen können, wie sich die Architektur eines ASP.NET MVC-Programms von einem ASP.NET Web Forms-Programm oder einem ASP-Programm unterscheidet.
Die standardmäßige Visual Studio-Vorlage zum Erstellen von ASP.NET MVC-Webanwendungen enthält eine äußerst einfache Beispielanwendung, mit der Sie die verschiedenen Teile einer ASP.NET MVC-Webanwendung verstehen können. Lassen Sie uns dieses einfache Programm in diesem Tutorial verwenden.
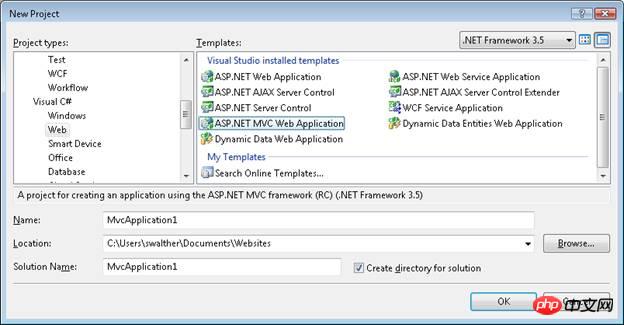
Führen Sie Visual Studio 2008 aus, wählen Sie „Datei“ und „Neu“ (siehe Abbildung 1) und verwenden Sie die MVC-Vorlage, um ein ASP.NET MVC-Programm zu erstellen. Wählen Sie im Dialogfeld „Neues Projekt“ unter „Projekttyp (P)“ Ihre bevorzugte Programmiersprache aus (Visual Basic oder C#) und wählen Sie unter „Vorlage“ die Option ASP.NET MVC-Webanwendung aus. Klicken Sie auf die Schaltfläche „OK“.

Abbildung 1 Dialogfeld „Neues Projekt“
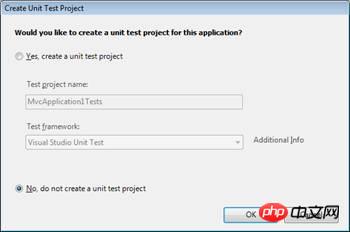
Nach dem Erstellen eines neuen ASP.NET MVC-Programms wird das Dialogfeld Unit-Testprojekt erstellen angezeigt (siehe Abbildung 2). Dieses Dialogfeld erstellt für Sie eine separate Einheit in der Lösung, um Ihr ASP-Projekt zu testen. NET MVC-Programm. Wählen Sie die Option Nein, kein Unit-Test-Projekt erstellen und klicken Sie auf die Schaltfläche OK.

Abbildung 2 Dialogfeld „Komponententest erstellen“
Das ASP.NET MVC-Programm wird erstellt. Im Projektmappen-Explorer-Fenster werden mehrere Ordner und Dateien angezeigt. Insbesondere sehen Sie drei Ordner mit den Namen Models, Views und Controllers. Wie die Namen vermuten lassen, enthalten diese drei Ordner Dateien, die Modelle, Ansichten und Controller implementieren.
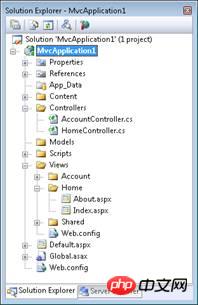
Wenn Sie den Ordner „Controller“ erweitern, sehen Sie eine Datei mit dem Namen „AccountController.cs“ und eine Datei mit dem Namen „HomeControllers.cs“. Erweitern Sie den Ordner „Ansichten“ und Sie sehen drei Unterordner mit den Namen „Konto“, „Home“ und „Freigegeben“. Erweitern Sie den Home-Ordner und Sie sehen zwei Dateien mit den Namen About.aspx und Index.aspx (siehe Abbildung 3). Diese Dateien bilden die Beispielanwendung einschließlich der Standard-ASP.NET MVC-Vorlage.

Abbildung 3 Solution Explorer-Fenster
Wählen Sie „Debug“ und „Start Debugging“, um das Beispielprogramm auszuführen. Oder Sie können die Taste F5 drücken.
Wenn Sie ein ASP.NET-Programm zum ersten Mal ausführen, wird das in Abbildung 4 gezeigte Dialogfeld angezeigt. Es wird empfohlen, mit dem Debuggen zu beginnen. Klicken Sie auf die Schaltfläche „OK“ und das Programm wird ausgeführt.

Abbildung 4 Dialogfeld „Debugging nicht gestartet“
Wenn Sie ein ASP.NET MVC-Programm ausführen, führt Visual Studio Ihr Programm im Browser aus. Das Beispielprogramm umfasst zwei Seiten: die Indexseite und die Infoseite. Beim ersten Start des Programms erscheint die Indexseite (siehe Abbildung 5). Sie können zur Seite „Info“ navigieren, indem Sie auf den Menülink in der oberen rechten Ecke des Programms klicken.

Abbildung 5 Indexseite
Achten Sie auf die URL in der Adressleiste des Browsers. Wenn Sie auf den Menülink „Info“ klicken, ändert sich die URL in der Adressleiste in „/Home/Info“.
Schließen Sie das Browserfenster und kehren Sie zu Visual Studio zurück. Sie können die Datei nicht im Pfad „Home/Info“ finden. Diese Datei existiert nicht, wie ist das möglich?
Beim Generieren eines herkömmlichen ASP.NEW-Webformularprogramms oder ASP-Programms entspricht eine URL einer Webseite. Wenn eine Anfrage an den Server nach einer Seite mit dem Namen „SomePage.aspx“ gestellt wird, ist es am besten, dass sich eine solche Seite mit dem Namen „SomePage.aspx“ auf der Festplatte befindet. Wenn die Datei SomePage.aspx nicht vorhanden ist, erhalten Sie die hässliche Fehlermeldung 404 – Seite nicht gefunden.
Im Gegensatz dazu gibt es beim Generieren eines ASP.NET MVC-Programms keine Übereinstimmung zwischen der URL, die Sie in die Browseradresse eingeben, und der Datei, nach der Sie im Programm suchen. in
In einem ASP.NET MVC-Programm entspricht eine URL nicht einer Seite auf der Festplatte, sondern einer Controller-Aktion.
In herkömmlichen ASP.NET- oder ASP-Programmen werden Browseranforderungen Seiten zugeordnet. Im Gegensatz dazu werden in einer ASP.NET MVC-Anwendung Browseranforderungen Controller-Aktionen zugeordnet. ASP.NET Web Forms-Programme sind inhaltsorientiert. Im Gegensatz dazu konzentrieren sich ASP.NET MVC-Programme auf die Programmlogik.
Der Browser fordert die Controller-Aktionszuordnung über eine ASP.NET Framework-Funktion namens ASP.NET Routing an. ASP.NET Routing wird vom ASP.NET MVC-Framework verwendet, um eingehende Controller-Aktionsanforderungen weiterzuleiten.
ASP.NET Routing verwendet eine Routing-Tabelle, um eingehende Anforderungen zu verarbeiten. Diese Routing-Tabelle wird erstellt, wenn die Webanwendung zum ersten Mal ausgeführt wird. Es wird in der Datei Global.asax erstellt. Die Standarddatei MVC Global.asax ist in Listing 1 dargestellt.
Code 1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}Beim ersten Start des ASP.NET-Programms wird die Methode Application_Start() aufgerufen. In Code 1 ruft diese Methode die Methode RegisterRoutes() auf, um die Standard-Routentabelle zu erstellen.
Die Standard-Routing-Tabelle enthält nur eine Route. Diese Standardroute unterteilt eingehende Anfragen in drei Segmente (ein URL-Segment ist alles zwischen zwei Schrägstrichen). Das erste Segment wird dem Controllernamen zugeordnet, das zweite Segment dem Aktionsnamen und das letzte Segment einem Parameter namens Id, der an die Aktion übergeben wird.
Betrachten Sie beispielsweise die folgende URL:
/Produkt/Details/3
Diese URL wird wie folgt in drei Parameter zerlegt:
Controller = Produkt
Aktion = Details
Id = 3
Die in der Datei Global.asax definierte Standardroute enthält Standardwerte für alle drei Parameter. Der Standard-Controller ist Home, die Standard-Aktion ist Index und die Standard-ID ist eine leere Zeichenfolge. Denken Sie unter Berücksichtigung dieser Standardwerte darüber nach, wie die folgende URL analysiert wird:
/Mitarbeiter
Diese URL wird wie folgt in drei Parameter analysiert:
Controller = Mitarbeiter
Aktion = Index
Id =
Wenn Sie schließlich das ASP.NET MVC-Programm öffnen, ohne eine URL einzugeben (z. B. http://localhost), wird die URL wie folgt analysiert:
Controller = Home
Aktion = Index
Id =
Diese Anfrage wird an die Index()-Aktion der HomeController-Klasse weitergeleitet.
Der Controller ist dafür verantwortlich, die Art und Weise zu steuern, wie Benutzer mit dem MVC-Programm interagieren. Der Controller enthält die Flusskontrolllogik für die ASP.NET MVC-Anwendung. Der Controller bestimmt, welche Antwort zurückgegeben wird, wenn der Benutzer eine Browseranfrage sendet. Ein Controller ist eine Klasse (z. B. eine Visual Basic- oder C#-Klasse). Die ASP.NET MVC-Beispielanwendung enthält einen Controller namens HomeController.cs, der sich im Ordner „Controllers“ befindet. Der Inhalt der Datei HomeController.cs wird in Code 2 wiedergegeben.
Code 2 – HomeController.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}Beachten Sie, dass HomeController über zwei Methoden namens Index() und About() verfügt. Diese beiden Methoden entsprechen den beiden vom Controller bereitgestellten Aktionen. Die URL /Home/Index ruft die Methode HomeController.Index() auf und die URL/Home/About ruft die Methode HomeController.About() auf.
Alle öffentlichen Methoden in einem Controller werden als Controller-Aktionen verfügbar gemacht. Da muss man sehr vorsichtig sein. Dies bedeutet, dass Benutzer jede öffentliche Methode im Controller aufrufen können, indem sie einfach auf das Internet zugreifen und die richtige URL in den Browser eingeben.
Sowohl die von HomeController bereitgestellten Aktionen Index() als auch About() geben eine Ansicht zurück. Ansichten umfassen HTML-Markup und an den Browser gesendete Inhalte. Eine Ansicht entspricht einer Seite in einem ASP.NET MVC-Programm. Sie müssen die Ansicht an der richtigen Stelle erstellen. Die Aktion HomeController.Index() gibt eine Ansicht zurück, die sich im folgenden Pfad befindet:
/Views/Home/Index.aspx
Die Aktion „HomeController.About()“ gibt eine Ansicht zurück, die sich im folgenden Pfad befindet:
/Views/Home/About.aspx
Wenn Sie eine Ansicht für eine Controller-Aktion zurückgeben möchten, müssen Sie normalerweise einen Unterordner unter dem Ordner „Ansichten“ mit demselben Namen wie der Controller erstellen. In diesem Unterordner erstellen Sie eine ASPX-Datei mit demselben Namen wie die Controller-Aktion.
Die Datei in Listing 3 enthält die Ansicht „About.aspx“.
Code 3 – About.aspx
<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>Wenn Sie die erste Codezeile 3 ignorieren, enthält der Rest der Ansicht Standard-HTML. Sie können einen beliebigen HTML-Code eingeben, um den Inhalt der Ansicht zu ändern.
Ansichten sind Seiten in ASP- oder ASP.NET-Webformularen sehr ähnlich. Ansichten können HTML-Inhalte und Skripte enthalten. Sie können Skripte in Ihrer bevorzugten Programmiersprache schreiben (z. B. C# oder Visual Basic .NET). Verwenden Sie Skripte, um dynamische Inhalte wie Datenbankdaten anzuzeigen.
Wir haben bereits über Controller und Ansichten gesprochen. Das letzte Thema sind Modelle. Was ist das MVC-Modell?
Das MVC-Modell enthält die gesamte Logik im Programm, die nicht in den Ansichten oder Controllern enthalten ist. Das Modell sollte die gesamte Programmgeschäftslogik, Validierungslogik und Datenbankzugriffslogik enthalten. Wenn Sie beispielsweise Microsoft Entity Framework verwenden, um auf die Datenbank zuzugreifen, würden Sie Entity Framework-Klassen (.edmx-Dateien) im Ordner „Models“ erstellen.
Die Ansicht sollte lediglich die Logik zur Generierung der Benutzeroberfläche enthalten. Controller sollten nur minimale Logik enthalten, um die richtige Ansicht zurückzugeben oder den Benutzer zu anderen Aktionen umzuleiten (Flusskontrolle). Alles andere sollte im Modell enthalten sein.
Generell sollte man nach „dicken“ Modellen und „dünnen“ Controllern streben. Controller-Methoden sollten nur wenige Codezeilen enthalten. Wenn die Controller-Aktion zu „fett“ wird, sollten Sie darüber nachdenken, die Logik in eine neue Klasse im Ordner „Models“ zu verschieben.
Dieses Tutorial bietet Ihnen einen allgemeinen Überblick über die verschiedenen Teile einer ASP.NET MVC-Webanwendung. Sie haben erfahren, wie ASP.NET Routing eingehende Browseranforderungen bestimmten Controlleraktionen zuordnet. Sie haben gelernt, wie Controller orchestriert und Ansichten an den Browser zurückgegeben werden. Schließlich haben Sie gelernt, wie Modelle programmatische Geschäfts-, Validierungs- und Datenbankzugriffslogik enthalten.
Das obige ist der detaillierte Inhalt vonVerständnis von Modellen, Ansichten und Controllern (C#). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




