
Ich bin zu einer Nachteule geworden, deshalb werde ich in diesem Abschnitt über das Hochladen in ASP.NET Core MVC sprechen. In diesem Abschnitt werde ich kurz über den Import und Export sprechen. Ich werde darauf warten, dass der Blogger es richtig macht, und dann werde ich es mit Ihnen besprechen und teilen.

Schauen wir uns zunächst ein Beispiel für das Hochladen auf die offizielle Website an und führen dann eine Erweiterungsschulung durch. Das Formular auf der offiziellen Website sieht folgendermaßen aus.
<form method="post" enctype="multipart/form-data" asp-controller="UploadFiles" asp-action="Index">
<p class="form-group">
<p class="col-md-10">
<p>Upload one or more files using this form:</p>
<input type="file" name="files" multiple />
</p>
</p>
<p class="form-group">
<p class="col-md-10">
<input type="submit" value="上传" />
</p>
</p>
</form>Um hochgeladene Dateien in ASP.NET Core MVC zu empfangen, müssen Sie IFormFile verwenden. Die Schnittstelle ist wie folgt definiert:
public interface IFormFile
{
string ContentType { get; }
string ContentDisposition { get; }
IHeaderDictionary Headers { get; }
long Length { get; }
string Name { get; }
string FileName { get; }
Stream OpenReadStream();
void CopyTo(Stream target);
Task CopyToAsync(Stream target, CancellationToken cancellationToken = null);
}Der Hintergrundcontroller definiert die hochgeladene Aktionsmethode wie folgt:
[HttpPost("UploadFiles")]
public async Task<IActionResult> Post(List<IFormFile> files)
{
long size = files.Sum(f => f.Length);
// full path to file in temp location
var filePath = Path.GetTempFileName();
foreach (var formFile in files)
{
if (formFile.Length > 0)
{
using (var stream = new FileStream(filePath, FileMode.Create))
{
await formFile.CopyToAsync(stream);
}
}
}
return Ok(new { count = files.Count, size, filePath });
}Um das Verzeichnis, in dem sich die hochgeladenen Dateien befinden, klar anzugeben, werden wir das Beispiel der offiziellen Website ändern.
public IActionResult UploadFiles(List<IFormFile> files)
{
long size = 0;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
}Erhalten Sie wie oben den Pfad des Website-Stammverzeichnisses, indem Sie privates IHostingEnvironment-hostingEnv; einfügen. Fordern Sie die Aktionsmethode im vorderen Formular an, indem Sie sie wie folgt rendern:
<form method="post" enctype="multipart/form-data" asp-controller="Upload" asp-action="UploadFiles"> </form>
Vergessen Sie natürlich nicht, TagHelper:
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
hinzuzufügen Nach einem erfolgreichen Upload zeigen wir die hochgeladene Bytegröße wie folgt an:

Wir können die hochgeladenen Dateien im Stammverzeichnis der Website wie folgt sehen:

Das Obige ist nur ein kleiner Test der Übermittlung über das Formular. Als Nächstes werden wir es auf die Übermittlung über Ajax erweitern. Wir ändern den Formulartyp „Senden an“-Schaltfläche wie folgt:
<p class="row">
<p class="form-group">
<p class="col-md-10">
<p>使用表单上传多个文件</p>
<input type="file" id="files" name="files" multiple />
@ViewBag.Message
</p>
</p>
</p>
<p class="row">
<p class="form-group">
<p class="col-md-10">
<input type="button" id="upload" class="btn btn-success" style="cursor:pointer;width:100px;" value="上传" />
</p>
</p>
</p>Wir verwenden das FormData-Objekt, um die Datei für die Ajax-Übermittlung wie folgt abzurufen:
$(function () {
$("#upload").click(function (evt) {
var fileUpload = $("#files").get(0);
var files = fileUpload.files;
var data = new FormData();
for (var i = 0; i < files.length ; i++) {
data.append(files[i].name, files[i]);
}
$.ajax({
type: "POST",
url: "/Upload/UploadFiles",
contentType: false,
processData: false,
data: data,
success: function (message) {
alert(message);
},
error: function () {
alert("上传文件出现错误!");
}
});
});
});Zu diesem Zeitpunkt muss der Hintergrund leicht geändert werden, um die Datei abzurufen, sondern über das Formular in der Anfrage:
public IActionResult UploadFiles()
{
long size = 0;
var files = Request.Form.Files;
foreach (var file in files)
{
//var fileName = file.FileName;
var fileName = ContentDispositionHeaderValue
.Parse(file.ContentDisposition)
.FileName
.Trim('"');
fileName = hostingEnv.WebRootPath + $@"\{fileName}";
size += file.Length;
using (FileStream fs = System.IO.File.Create(fileName))
{
file.CopyTo(fs);
fs.Flush();
}
}
ViewBag.Message = $"{files.Count}个文件 /{size}字节上传成功!";
return View();
}An diesem Punkt endet der Upload in ASP.NET Core MVC. Dies ist immer noch relativ einfach, aber eine relativ häufige Anforderung.
Das Projekt musste Batch-Import und -Export verwenden, daher habe ich einige Nachforschungen angestellt, als es in .net Core keinen Export für Excel gab. Ich sah jedoch einige begeisterte Gärtner, die es teilten und erstellten. Exportieren Sie Excel, aber der Blogger hat festgestellt, dass ein Ausländer bereits am 19. Februar Excel für .net Core exportiert und importiert hat. Die aktuelle Version ist 1.3 und basiert auf EPPlus. Die Funktionen ähneln EPPlus, wurden jedoch auf .net Core übertragen Schauen wir uns das unten an. Zuerst laden wir das EPPlus.Core-Paket wie folgt herunter:

Wir exportieren den Code direkt:
[HttpGet]
[Route("Export")]
public string Export()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
string URL = string.Format("{0}://{1}/{2}", Request.Scheme, Request.Host, sFileName);
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
if (file.Exists)
{
file.Delete();
file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
}
using (ExcelPackage package = new ExcelPackage(file))
{
// add a new worksheet
ExcelWorksheet worksheet = package.Workbook.Worksheets.Add("Jeffcky");
//sheet header
worksheet.Cells[1, 1].Value = "ID";
worksheet.Cells[1, 2].Value = "Name";
worksheet.Cells[1, 3].Value = "Age";
//Add values
worksheet.Cells["A2"].Value = 1000;
worksheet.Cells["B2"].Value = "Jeffcky1";
worksheet.Cells["C2"].Value = 18;
worksheet.Cells["A3"].Value = 1001;
worksheet.Cells["B3"].Value = "Jeffcky2";
worksheet.Cells["C3"].Value = 19;
package.Save(); //Save the workbook.
}
return URL;
}

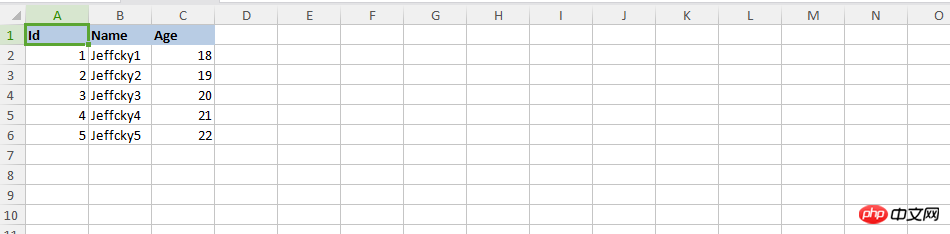
Hier kapseln wir es einheitlich für den Export und müssen lediglich die Exporteigenschaften und Listendaten wie folgt festlegen:
public IActionResult Export()
{
var properties = new PropertyByName<Person>[]
{
new PropertyByName<Person>("Id",d=>d.Id),
new PropertyByName<Person>("Name",d=>d.Name),
new PropertyByName<Person>("Age",d=>d.Age)
};
var list = new List<Person>()
{
new Person() {Id=1,Name="Jeffcky1",Age=18 },
new Person() {Id=2,Name="Jeffcky2",Age=19 },
new Person() {Id=3,Name="Jeffcky3",Age=20 },
new Person() {Id=4,Name="Jeffcky4",Age=21 },
new Person() {Id=5,Name="Jeffcky5",Age=22 }
};
var bytes = _ExportManager.ExportToXlsx<Person>(properties, list);
return new FileContentResult(bytes, MimeTypes.TextXlsx);
}


Nachdem wir über den Export gesprochen haben, schauen wir uns den Import an. Lesen wir die Daten, die wir gerade importiert haben, und geben sie an die Seite zurück:
public string Import()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
FileInfo file = new FileInfo(Path.Combine(sWebRootFolder, sFileName));
try
{
using (ExcelPackage package = new ExcelPackage(file))
{
StringBuilder sb = new StringBuilder();
ExcelWorksheet worksheet = package.Workbook.Worksheets[1];
int rowCount = worksheet.Dimension.Rows;
int ColCount = worksheet.Dimension.Columns;
bool bHeaderRow = true;
for (int row = 1; row <= rowCount; row++)
{
for (int col = 1; col <= ColCount; col++)
{
if (bHeaderRow)
{
sb.Append(worksheet.Cells[row, col].Value.ToString() + "\t");
}
else
{
sb.Append(worksheet.Cells[row, col].Value.ToString() + "\t");
}
}
sb.Append(Environment.NewLine);
}
return sb.ToString();
}
}
catch (Exception ex)
{
return "Some error occured while importing." + ex.Message;
}
}

Zu diesem Zeitpunkt werden wir den Import wie folgt einheitlich kapseln:
[HttpGet]
[Route("Import")]
public void Import()
{
string sWebRootFolder = _hostingEnvironment.WebRootPath;
string sFileName = @"Jeffcky.xlsx";
FileStream fs = new FileStream(Path.Combine(sWebRootFolder, sFileName), FileMode.Open, FileAccess.Read, FileShare.Read);
var list = _ImportManager.ImportPersonFromXlsx(fs);
}

Die Einführung des Imports ist wahrscheinlich vorbei. Die eigentliche Schwierigkeit besteht darin, EPPlus zum Importieren und Exportieren zu verwenden. Nach dem Batch-Import wird das Datenformat überprüft Die Batch-Daten werden importiert. So stellen Sie sicher, dass das vom Benutzer angegebene Datenformat vollständig korrekt ist und die Daten nicht wiederholt überprüft wurden. In den letzten zwei Tagen wurde der Batch-Import grundsätzlich abgeschlossen, was grob unterteilt werden kann in: Überprüfung der erforderlichen Datenelemente, Überprüfung des Datenformats und ob die Datenbank vorhanden ist. Überprüfung der Daten, Benutzererfahrung des Rückgabeformats, wenn der Import des Datenimports fehlschlägt. Bei der Verwendung von NPOI und EPPlus zum Importieren und Exportieren solcher Funktionen stellt sich jedoch die Frage, wie die Benutzererfahrung verbessert werden kann, wenn der Datenimport fehlschlägt ? Wenn es Dropdown-Felder und zusammengeführte Zellendaten in Excel gibt, ist dies eine weitere Frage. Viele Lebensläufe sagen möglicherweise, dass sie NPOI und EPPlus zum Importieren und Exportieren verwenden. Die beiden sind nur ein Werkzeug. Die Anwendung von Werkzeugen auf komplexe Szenarien und die Angabe von Beispielen gilt als fortgeschritten.
In diesem Abschnitt stellen wir kurz das Herunterladen, Importieren und Exportieren in .net Core vor. Wenn möglich, werden wir später erweiterte Kenntnisse über EPPlus bereitstellen, z. B. das Abrufen zusammengeführter Spaltendaten und das Abrufen von Bildern usw. Wir werden dem nächsten folgen Abschnitt Auf Wiedersehen, oh, SQL Server wird regelmäßig aktualisiert, wenn es Zeit ist, wir sehen uns.
Das obige ist der detaillierte Inhalt vonWie viel wissen Sie über das Hochladen, Importieren und Exportieren von ASP.NET Core MVC?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




