
Was sind die Vorteile des responsiven Self-Service-Website-Erstellungssystems von H5? Warum entscheiden sich immer mehr Unternehmen für die responsive Self-Service-Website-Erstellung von H5? Was sind die Vorteile von responsiven Websites? Ich glaube, viele Geschäftsfreunde haben von responsiven Websites von H5 gehört. Der Herausgeber wird es Ihnen zuerst vorstellen.

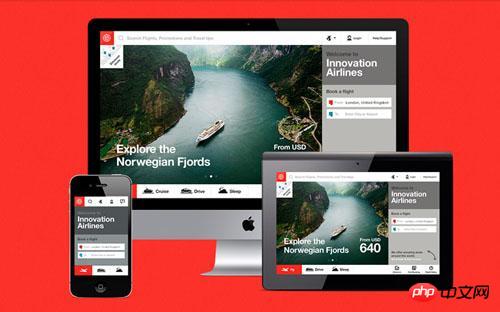
Responsives Website-Design bedeutet, dass das Design und die Entwicklung von Seiten auf dem Benutzerverhalten und der Geräteumgebung (Systemplattform, Bildschirmgröße) basieren sollten , Bildschirmausrichtung usw.), um entsprechend zu reagieren und anzupassen. Die spezifische Übungsmethode besteht aus vielen Aspekten, einschließlich elastischem Raster und Layout, Bildern, der Verwendung von CSS-Medienabfragen usw. Mit anderen Worten: Die Seite sollte in der Lage sein, automatisch auf die Geräteumgebung des Benutzers zu reagieren.
Heutzutage entscheiden sich viele Unternehmensfreunde beim Erstellen von Websites für die Art der responsiven Website. Sie müssen nur eine Website erstellen, um sie anzupassen . Mehrere Endgeräte beseitigen die Verwirrung und den Aufwand beim Erstellen einer separaten Website und reduzieren außerdem die Kosten für die Erstellung einer Unternehmenswebsite erheblich. Gleichzeitig entscheiden sich viele Unternehmen beim Erstellen responsiver Websites für das responsive Self-Service-Website-Erstellungssystem H5. Welche Vorteile bietet das responsive Self-Service-Website-Erstellungssystem H5? Der Herausgeber wird es Ihnen hier auch vorstellen.

Was sind die Vorteile des responsiven Self-Service-Website-Erstellungssystems H5:
1. Passt sich an alles an: PC, Mobiltelefon, I PAD-übergreifend. Eine nahtlose Verbindung des Bildschirms wird wirklich erreicht. Passen Sie sich der Situation an und machen Sie die Website wirklich an alle Endgeräte anpassbar.
2. Einfach und optimiert: Responsive Website-Erstellung und einheitliches interaktives Portal machen die Suchmaschinen mehr dazu, eine bestimmte Website-Version separat zu optimieren alle.
3. Reichhaltige H5-Elemente: Reichhaltige H5-Animationsattribute machen die Website schöner, zeigen die Website besser an und verbessern das Surferlebnis des Benutzers.
4. Visuelle Verwaltung: Was Sie sehen, ist das, was Sie bekommen. So haben Sie die Kontrolle über jedes Designdetail und erhalten volle Freiheit bei der Designkontrolle vom Layout bis zu den Elementen.
5. Einfache Bedienung: Mit dem Website-Building-Box-Self-Service-Website-Building-System müssen Benutzer keine Programmier- und Programmiersprachen erlernen und auch keine Kenntnisse über die Erstellung von Webseiten haben , FTP-Upload und -Download usw., sie müssen nur tun, was sie wollen. Fügen Sie Bilder, Text, Schaltflächen, Navigation, Produkte und andere Module hinzu. Die Bedienung ist einfach und Sie können eine responsive H5-Website erstellen, die zu Ihrem Geschäftsstil passt.
Die Seite zeigt nur das Wesentliche des Inhalts an, wodurch Benutzer keine mehrstufige Suche durchführen müssen und die Anforderungen der Benutzer direkt erfüllt werden kann die Effektkonvertierung abschließen.
Die Bequemlichkeit der Website-Erstellung hat den Unternehmen mehr Komfort beim Erstellen von Websites gebracht. Der Herausgeber ist davon überzeugt, dass H5-responsive Websites immer beliebter werden und mehr Vorteile bringen werden Unternehmen kommen zu mehr Vorteilen.
Das obige ist der detaillierte Inhalt vonWas ist responsives Website-Design?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




