
Dieser Artikel stellt hauptsächlich die HTML5+Canvas- und JQuery-Technologie im Detail vor und ruft die Handy-Kamerafunktion zum Hochladen von Bildern auf. Es hat einen gewissen Referenzwert.
Weil ich kürzlich Ich habe an einem WeChat-Projekt gearbeitet, das die Funktion zum Hochladen von Dokumenten beinhaltet. Am Anfang hatte ich überhaupt keine Ahnung, ob das so ist Als App-Programm können Sie Systemberechtigungen beantragen und dann die zugrunde liegenden Dinge des Systems aufrufen. WeChat wird jedoch im Browser ausgeführt, und unsere benutzerdefinierten Seiten werden auch über den integrierten WeChat-Browser geöffnet, und der WeChat-Browser leistet viel Die spezielle Verarbeitung blockiert intern viele Dinge, sodass es unmöglich ist, die Kamerafunktion auf der Seite aufzurufen oder das Galerieverzeichnis des Mobiltelefonsystems zu öffnen. Dies sind natürlich nur theoretische Vermutungen, und nachdem ich die Informationen überprüft habe Zwei Tage lang stellte ich fest, dass dieses Problem gelöst werden kann und der Implementierungsprozess tatsächlich sehr einfach ist. Es nutzt lediglich die Datei-Upload-Funktion von HTML5 und arbeitet mit Canvas zusammen. Der Quellcode ist unten angehängt:
<html>
<meta name="viewport" content="height=device-height, width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta name="format-detection" content="telephone=yes">
<head>
<meta charset="UTF-8">
<title>上传证件</title>
<style>
body {
margin: 20px 20%;
color:#777;
text-align: center;
}
#result{
margin-top: 20px;
}
</style>
</head>
<body>
<h1 class="text-center">上传证件...</h1>
<hr/>
<input type="file"/>
<p id="result" align="center"></p>
<hr/>
<!-- 引入jQuery -->
<script type="text/javascript" src="../js/jQuery/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="../js/LocalResizeIMG.js"></script>
<!-- mobileBUGFix.js 兼容修复移动设备 -->
<script src="../js/mobileBUGFix.mini.js" type="text/javascript"></script>
<script type="text/javascript">
$("input:file").localResizeIMG({
width: 500,
quality: 0.8,
success: function (result) {
var img = new Image();
img.src = result.base64;
console.log(result.clearBase64);
//$("body").append(img);
$("#result").empty();
$("#result").append(img); //呈现图像(拍照結果)
$.ajax({
url: "upLoadImageServlet",
type: "POST",
data:{formFile:result.clearBase64},
dataType: "HTML",
timeout: 1000,
error: function(){
alert("Error loading PHP document");
},
success: function(result){
//alert(result);
//console.log(result);
alert("Uploads success~")
}
});
}
});
</script>
</body>
</html>Der oben implementierte Prozess ist wie folgt: Aufgrund der unterschiedlichen Mobiltelefone wird das Bild zunächst komprimiert Bei einigen Mobiltelefonen sind die Fotos möglicherweise großartig, die Pixel sind hoch und die Größe der aufgenommenen Bilder ist relativ groß. Daher wird sie über ein Plug-In komprimiert und dann in Base64-Codierung konvertiert. Anschließend wird die Base64-Codierung POSTed mit AJAX an den Server übertragen und dann in Java oder PHP die Base64-Dekodierung im Hintergrund durchgeführt, und der aufgelöste Pfad ist die Pfadadresse des hochgeladenen Bildes, das dann gespeichert und in eine Datei oder Datenbank geschrieben wird.
Darüber hinaus gibt es hier ein Problem, das erklärt werden muss: Viele Leute haben über den integrierten Browser von WeChat gesprochen. Ich habe immer gedacht, dass der integrierte Browser von WeChat eine Reihe entwickelter Browser ist von WeChat selbst, und dann wurden viele Dinge Einschränkungen auferlegt. Tatsächlich ist dies nicht der Fall. WeChat selbst hat keinen neuen Browsersatz entwickelt, aber der systemeigene Browser, den es aufruft, ändert sich entsprechend den verschiedenen Systemen des Mobiltelefons. Der integrierte Browser von WeChat ruft den Standardbrowser des Mobiltelefonsystems auf. Die Standardbrowser von iOS- und Android-Systemen sind beide Webkit-Kernel, der Grad der Unterstützung für HTML5 und CSS3 kann jedoch unterschiedlich sein. Da der Browser nur ein Teil des Systems ist, wird der Standardbrowser des Systems nicht separat aktualisiert. Der Grad der Unterstützung für HTM5 und CSS3 hängt stark von der Systemversion ab. Die Android-Version von WeChat ruft direkt den Systembrowser-Kernel auf, während die iOS-Version Safari aufruft. Sie können sehen, dass die Auswirkungen von 1 und 3 genau die gleichen sind, die vom WeChat-Browser geöffnet werden, und 3 ist der Systembrowser kommt mit Meizu MX 3. Offener Effekt.
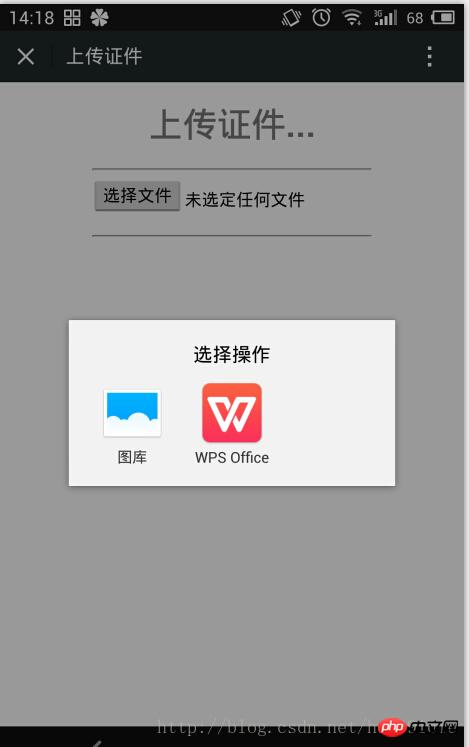
Ich habe alles oben Genannte getestet und es kann normal laufen. Im Anhang ein paar Fotos:
1 Dies ist der Effekt, wenn man es in WeChat öffnet


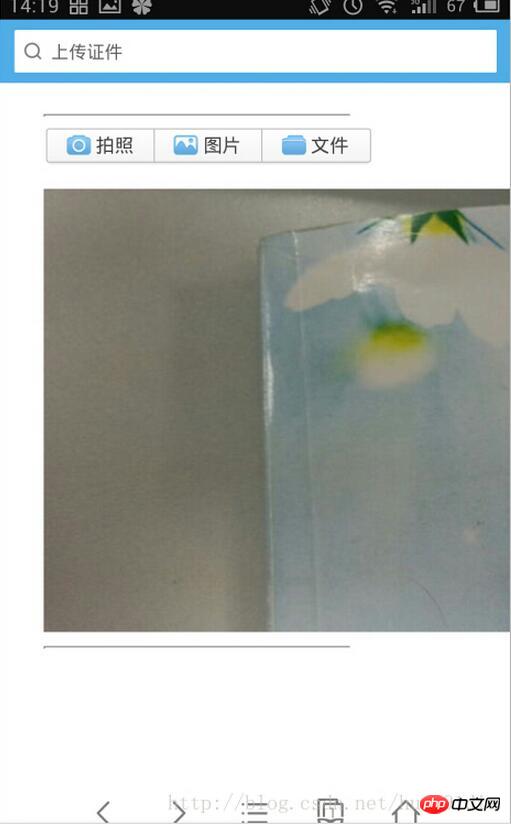
2. Dies ist der Effekt beim Öffnen im mobilen UC-Browser:


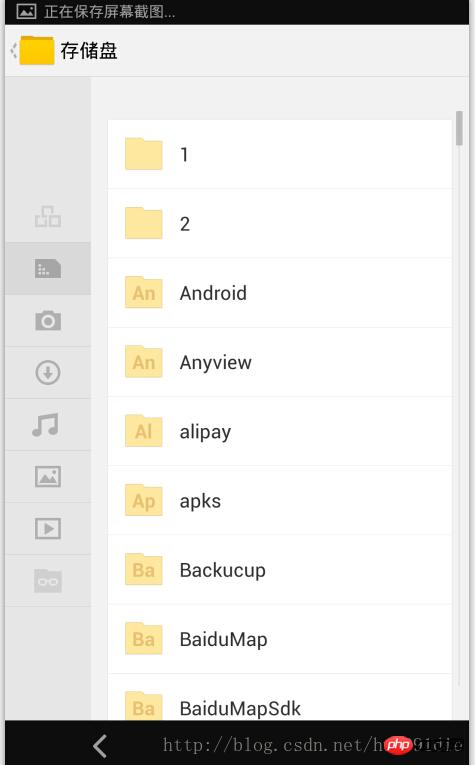
3. Dies ist der Effekt des Öffnens im systemeigenen Browser (ps: mein Telefon ist Meizu MX 3), aber dadurch wird nicht das Systemgalerieverzeichnis geöffnet, sondern direkt das Stammverzeichnis des Systemordners gesucht.


Im nächsten Artikel geht es um Bild-Upload-Vorgänge im Java-Hintergrund:
Einführung in HTML5+Canvas-Aufrufe Mobiltelefone Die Kamerafunktion ermöglicht das Hochladen von Bildern (Teil 2)
Studenten, die h5 lernen müssen, achten bitte auf die chinesische PHP-Website h5-Video-Tutorials. Viele h5-Online-Video-Tutorials können angesehen werden kostenlos!
Das obige ist der detaillierte Inhalt vonEinführung in HTML5+Canvas zum Aufrufen der Kamerafunktion von Mobiltelefonen zum Hochladen von Bildern (Teil 1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Der Computer ist infiziert und kann nicht eingeschaltet werden
Der Computer ist infiziert und kann nicht eingeschaltet werden
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage
 Yiooke-Wallet-Adresse
Yiooke-Wallet-Adresse
 Quantitative Handelsplattform für digitale Währungen
Quantitative Handelsplattform für digitale Währungen
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Java-Ausnahmebehandlung
Java-Ausnahmebehandlung




