
Das Tutorial wird vom WeChat Mini-Programmentwicklungs-Tutorial (Grundlagen) 7-Datenbindung fortgesetzt. Wenn Sie einen Datensatz anzeigen müssen, können Sie wx:for
//.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
//.js
age({
data: {
array: [{
message: 'foo',
}, {
message: 'bar'
}]
}
}) verwenden, wobei index der ist aktuelle Daten. Der Standardvariablenname des Index, item ist der Standardvariablenname des aktuellen Datenelements.
Sie können auch wx:for-item und wx:for-index verwenden, um Aliase anzugeben.
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>kann beispielsweise auch verschachtelt werden > ist ähnlich
, Sie können auch<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="i">
<view wx:for="{{[1, 2, 3, 4, 5, 6, 7, 8, 9]}}" wx:for-item="j">
<view wx:if="{{i <= j}}">
{{i}} * {{j}} = {{i * j}}
</view>
</view>
</view>block wx:ifwx:forwx:key
<block wx:for="{{[1, 2, 3]}}">
<view> {{index}}: </view>
<view> {{item}} </view>
</block>wx:keyDer obige Code erstellt zwei
//.wxml
<checkbox wx:for="{{objectArray}}" value="{{item.name}}" style="display: block;"> {{item.name}} </checkbox>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//.js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
})Kompilieren Sie den Code und die folgende Schnittstelle wird angezeigt:checkbox
Schreiben Sie hier die Bildbeschreibung
Klicken Sie auf die Schaltfläche und die Schnittstelle wird angezeigt sein wie folgt:
Schreiben Sie hier die Bildbeschreibung
ok, hier ist alles normal, um das Problem besser zu erklären Verarbeitung des Kontrollkästchen-Auswahlereignisses. Ändern Sie den Text in „Ich wurde ausgewählt“. Der entsprechende Code lautet wie folgt:
//wxml
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button>
//js
Page({
data: {
objectArray: [
{id: 1, name: '我没有被选中'},
{id: 2, name: '我没有被选中'},
],
},
addToFront: function(e) {
const length = this.data.objectArray.length
this.data.objectArray = [{id: length + 1, name: '我没有被选中'}].concat(this.data.objectArray)
this.setData({
objectArray: this.data.objectArray
})
},
checkboxChange: function(e){
console.log('checkboxChange')
const length = this.data.objectArray.length
let checkBoxArray = this.data.objectArray
for (let i = 0; i < length; i++) {
let ischecked = false
for (let j = 0; j < e.detail.value.length; j++){
if (checkBoxArray[i].id == e.detail.value[j]){
checkBoxArray[i].name = '我被选中了'
ischecked = true
}
}
if (!ischecked){
checkBoxArray[i].name = '我没有被选中'
}
}
this.setData({
objectArray: this.data.objectArray
})
}
})Schreiben Sie hier die Bildbeschreibung
Was passiert, wenn Sie auf die Schaltfläche „Komponente hinzufügen“ klicken? Der erwartete Effekt sollte wie folgt sein folgt
Hier eine Bildbeschreibung schreiben 
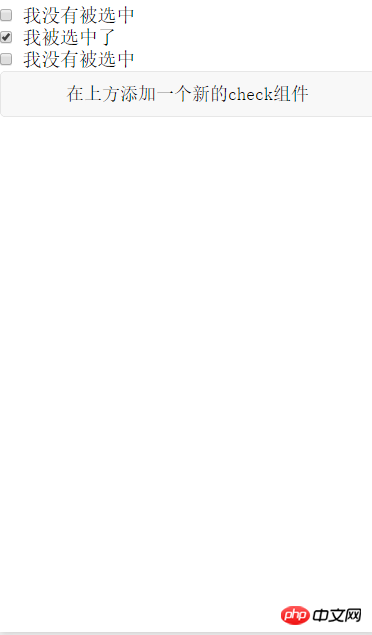
Der tatsächliche Effekt ist jedoch wie im Bild unten
Schreiben Sie hier eine Bildbeschreibung 
und Sie können das Rendering sehen. Die Engine hat den ausgewählten Effekt nicht an die Daten gebunden, was zu unerwarteten Ergebnissen führte. Wenn Sie den gewünschten Effekt erzielen möchten, müssen Sie die .wxml-Datei wie im obigen Code gezeigt mit
ändern, um den gewünschten Effekt zu erzielen > wx:key
<checkbox-group bindchange="checkboxChange">
<checkbox wx:for="{{objectArray}}" wx:key = "id" value="{{item.id}}" style="display: block;" > {{item.name}}
</checkbox>
</checkbox-group>
<button bindtap="addToFront">在上方添加一个新的check组件</button> Eingabeinhalt, wx:key = "id" verwenden, um die eindeutige Kennung des Elements in der Liste anzugeben. Der Wert von
Wenn Datenänderungen ein erneutes Rendern der Rendering-Ebene auslösen, werden Komponenten mit Keys und Frames korrigiert Stellt sicher, dass sie neu angeordnet und nicht neu erstellt werden, um sicherzustellen, dass die Komponente ihren eigenen Status beibehält und die Effizienz der Listenwiedergabe verbessert.wird in zwei Formen bereitgestellt:
repräsentieren das Element selbst in der for-Schleife. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist.
1 Zeichenfolge, die eine Eigenschaft des Elements im Array der for-Schleife darstellt. Der Wert der Eigenschaft muss die einzige Zeichenfolge oder Zahl sein in der Liste und kann nicht dynamisch geändert werden.wx:key2 Reservierte Schlüsselwörter
wx:key
Das Obige stammt aus dem offiziellen WeChat-Tutorial . Zusätzlich zur Beibehaltung des Zustands der Ansichtskomponenten kann die Verwendung von
auch dazu beitragen, die Rendering-Effizienz zu verbessern.*this
wx:key
Das obige ist der detaillierte Inhalt vonGrundlagen der Miniprogrammentwicklung: Datenbindung (8). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Methoden zum Lesen und Schreiben von Java-DBF-Dateien
Methoden zum Lesen und Schreiben von Java-DBF-Dateien
 PS-Tastenkombinationen für Helligkeit und Kontrast
PS-Tastenkombinationen für Helligkeit und Kontrast
 Tabellenfeld löschen
Tabellenfeld löschen
 Verwendung der js-Funktionsfunktion
Verwendung der js-Funktionsfunktion
 Vergleichende Analyse von vscode und Visual Studio
Vergleichende Analyse von vscode und Visual Studio
 So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
So lösen Sie das Problem, dass der Ordner keine Sicherheitsoptionen hat
 Dogecoin-Preis heute
Dogecoin-Preis heute
 PSP3000 Crack
PSP3000 Crack




