
Formulare sind ein wichtiges externes Formular zur Implementierung dynamischer Webseiten. Formulare können zum Sammeln von von Kunden übermittelten Informationen verwendet werden. Formulare sind ein wichtiger Bestandteil der Website-Interaktion.
In diesem Abschnitt wird ein umfassendes Beispiel bereitgestellt, das verschiedene Komponenten im Zusammenhang mit dem in den Beispielen des vorherigen Kapitels vorgestellten Formular integriert, um eine umfassende Anwendung aller Komponenten zusammen zu erreichen. Basierend auf „Einfügen eines Formulars in eine normale WEB-Seite“ im vorherigen Kapitel wird PHP-Code verwendet, um den Wert des Formularelements abzurufen. Senden Sie die Werte jeder Komponente über die Methode POST() an diese Seite und erhalten Sie die übermittelten Werte über $_POST.
Die spezifischen Betriebsschritte lauten wie folgt:
(1) Das HTML-Seitendesign des Formulars lautet wie folgt. Geben Sie den Code direkt ein:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="index.php" method="post" name="form1" enctype="multipart/form-data">
<table width="400" border="1" cellpadding="1" bgcolor="#999999">
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">姓名:</td>
<td height="25">
<input name="user" type="text" id="user" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">性别:</td>
<td height="25" colspan="2" align="left">
<input name="sex" type="radio" value="男" checked>男
<input name="sex" type="radio" value="女" >女
</td>
</tr>
<tr bgcolor="#FFCC33">
<td width="103" height="25" align="right">密码:</td>
<td width="289" height="25" colspan="2" align="left">
<input name="pwd" type="password" id="pwd" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">学历:</td>
<td height="25" colspan="2" align="left">
<select name="select">
<option value="专科">专科</option>
<option value="本科" selected>本科</option>
<option value="高中">高中</option>
</select>
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">爱好:</td>
<td height="25" colspan="2" align="left">
<input name="fond[]" type="checkbox" id="fond[]" value="音乐">音乐
<input name="fond[]" type="checkbox" id="fond[]" value="体育">体育
<input name="fond[]" type="checkbox" id="fond[]" value="美术">美术
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">照片上传:</td>
<td height="25" colspan="2">
<input name="image" type="file" id="image" size="20" maxlength="100">
</td>
</tr>
<tr bgcolor="#FFCC33">
<td height="25" align="right">个人简介:</td>
<td height="25" colspan="2">
<textarea name="intro" cols="30" rows="10" id="intro"></textarea>
</td>
</tr>
<tr align="center" bgcolor="#FFCC33">
<td height="25" colspan="3">
<input type="submit" name="submit" value="提交">
<input type="reset" name="reset" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>Dieses Formular Enthält häufig verwendete Formularelemente: einzeiliges Textfeld, mehrzeiliges Textfeld, einzelne Option (Radio), mehrere Optionen (Kontrollkästchen) und Mehrfachauswahlmenü. Das Listenfeld
ist ein Listenmenü und sein benanntes -Attribut hat einen eigenen Wert zur Auswahl. Ausgewählt ist ein bestimmtes Attributauswahlelement. Wenn eine Option mit diesem Attribut verknüpft ist, wird das Element bei der Anzeige als erstes Element aufgeführt.
Der Inhalt im Einleitungstextfeld zeigt den Text, die Zeilen- und Spaltenbreite entsprechend den Zeilen und Spalten an.
Das markierte Tag bezieht sich auf einen bestimmten Wert in Einzeloption und Mehrfachoption, der standardmäßig ausgewählt ist.
(2) Verarbeiten Sie die vom Formular übermittelten Daten, um die verschiedenen im Formular eingegebenen Daten auf der aktuellen Seite auszugeben. Der Code hat das folgende Format:
<?php
if($_POST['submit']!= ""){ //判断是否提交了表单
echo "您的个人简历为:".'<br>';
echo "姓名:".$_POST['user'].'<br>'; //输出用户名
echo "性别:".$_POST['sex'].'<br>'; //输出性别
echo "密码:".$_POST['pwd'].'<br>'; //输出密码
echo "学历:".$_POST['select'].'<br>'; //输出学历
echo "爱好:";
for($i=0;$i<count($_POST["fond"]);$i++){ //获取爱好的复选框的值
echo $_POST["fond"][$i].' ';
}
echo "<br>";
$path = './upfiles/'.$_FILES['image']['name']; // 指定上传的路径和文件名
//move_uploaded_file($_FILES['image']['img_name'],$path); //上传文件
echo "照片:"."$path".'<br>'; //输出个人照片的路径
echo "个人简介:".$_POST['intro']; //输出个人简介的内容
}
?>Anweisungen: Informationen zum Hochladen von Dateien oder Bildern finden Sie auf der chinesischen PHP-Website php $_FILES detaillierte Erklärung
(3) Erstellen Sie im obigen Beispiel einen Upfiles-Ordner im Stammverzeichnis, um die hochgeladenen Dateien zu speichern Dateien.
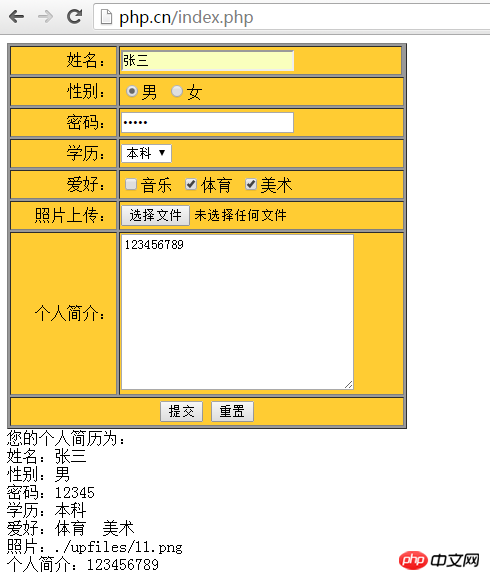
(4) Geben Sie die Laufadresse in den Browser ein und drücken Sie die Eingabetaste, um das Laufergebnis wie unten gezeigt zu erhalten:

Zusammenfassung: Das Obige ist Für die umfassende Anwendung von PHP- und WBE-Formularen müssen Freunde viel üben. Nachdem Sie diese technischen Punkte gemeistert haben, können Sie die Formulare freier anwenden, was bedeutet, dass Sie bereits in der Lage sind, dynamische Seiten zu entwickeln und eine gute Grundlage dafür zu legen nächster Schritt des vertieften Erlernens der PHP-Sprache.
Das obige ist der detaillierte Inhalt vonEine einfache, umfassende Anwendung für die Übermittlung von PHP-Formularen, um Daten zur aktuellen Seite zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch
 So lösen Sie verstümmelte Zeichen in PHP
So lösen Sie verstümmelte Zeichen in PHP
 So öffnen Sie PHP-Dateien auf einem Mobiltelefon
So öffnen Sie PHP-Dateien auf einem Mobiltelefon




