
Dieser Artikel führt hauptsächlich in ein tiefgreifendes Verständnis des Vertical-Align-Attributs in CSS ein. Der Herausgeber findet es ziemlich gut. Jetzt werde ich es mit Ihnen teilen und eine Referenz geben. Kommen Sie und werfen Sie einen Blick mit dem Herausgeber
1. Warum diesen Artikel schreiben
Ich habe heute eine Frage gesehen:
Beide ps sind auf display: inline-block eingestellt und die Anzeige ist normal. Wenn jedoch ein Element auf Blockebene oder ein Inline-Element zum zweiten p hinzugefügt wird, ändert sich die Anzeige.
<meta charset="utf-8"/>
<style>
p{
width: 100px;
height: 100px;
border:1px solid red;
display: inline-block;
}
.align{
/* vertical-align: top;*/
}
</style>
<body>
<p>
</p>
<p class="align">为什么?</p>
</body>
Die Lösung besteht darin, zum zweiten p Folgendes hinzuzufügen: Vertical-align:top.
Ich weiß ein wenig über Vertical-Alignment und Baseline, aber ich konnte diese Frage nicht beantworten, deshalb werde ich meine Lernzusammenfassung teilen.
2. Was bewirkt die vertikale Ausrichtung?
w3c hat eine relevante Information wie folgt:
'vertical-align' Value: baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length> | inherit Initial: baseline Applies to: inline-level and 'table-cell' elements Inherited: no Percentages: refer to the 'line-height' of the element itself Media: visual Computed value: for <percentage> and <length> the absolute length, otherwise as specified
Sie können das sehen Auswirkungen von Vertical-Align Vertikales Layout von Elementen auf Inline-Ebene und Tabellenzellenelementen. Laut MDN-Beschreibung ist die vertikale Ausrichtung auch auf ::first-letter und ::first-line anwendbar.
Gilt für:
inline horizontale Elemente
inline:,,,< em> ;, unbekanntes Element
inline-block:(IE8+),
'table-cell ' Element
table-cell:
Bilder, Schaltflächen, Text und Zellen können also standardmäßig alle das Vertical-Align-Attribut verwenden.
Wert:
Der Code lautet wie folgt:
vertical-align: baseline|length|percentage|sub|super|top|middle|bottom|text-top| text-bottom|initial|inherit;
3. Der Buchstabe 'x' und die Grundlinie
Der untere Rand (Linie) des Buchstabens x ist die Grundlinie. Keine Buchstaben mit Enden wie der Buchstabe sDie Grundlinie ist sogar abgeleitet von:
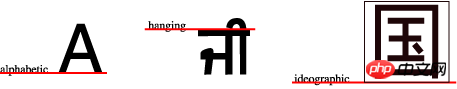
1. „alphabetische“ Grundlinie: „Buchstaben“-Grundlinie – Englisch 

2. Die Grundlinie des übergeordneten Elements [Zeilenfeld] ist die Grundlinie des letzten Inline-Felds.
3. Regeln zur Basislinienbestimmung für Inline-Block-Elemente Regel 1: Wenn sich innerhalb des Inline-Block-Elements eine Linienbox befindet, ist die Basislinie des Inline-Block-Elements die letzte das existiert als Inhalt Die Grundlinie des Elements [Inline-Box], und die Grundlinie dieses Elements wird basierend auf sich selbst bestimmt. Regel 2: Wenn sich im Inline-Block-Element kein Zeilenfeld befindet oder sein Überlaufattribut nicht sichtbar ist, ist die Grundlinie der untere Rand des Inline-Block-Elements.3. Beispiel: Inline-Block-Beispiel
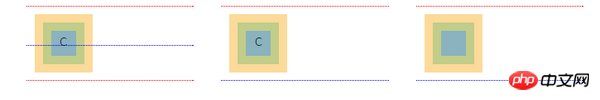
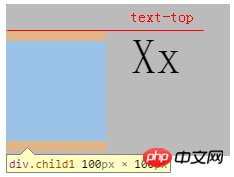
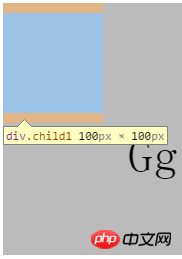
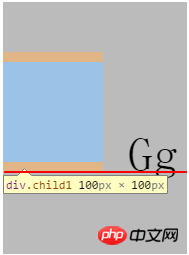
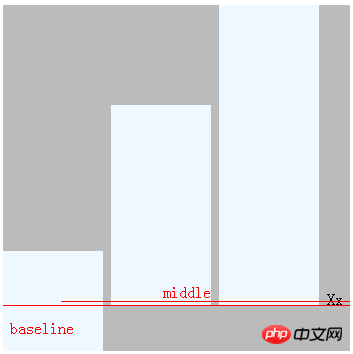
Beschreibung des obigen Bildes:
Oben Bild von links: Auf der rechten Seite befinden sich Linienblockelemente. Die rote Linie stellt die Grenze des Randfelds dar, und die blaue Linie stellt die Grundlinie dar; Grün ist die Füllung und Blau ist der Inhalt. 
Analysieren Sie die Grundlinie von Inline-Block-Elementen in verschiedenen Situationen in der Abbildung:
Wie im linken Bild oben gezeigt, haben Inline-Block-Elemente Inhalte im normalen Fluss Gemäß Regel 1 ist die Grundlinie des Inline-Blocks also die Grundlinie des letzten Elements, das als Inhalt vorhanden ist, was die Grundlinie des Inhalts c ist, und die Grundlinie von c wird durch sich selbst bestimmt, was die blaue Farbe im ist Bild.Im obigen Bild ist das Inline-Block-Element overflow:hidden nicht sichtbar. Gemäß Regel 2 ist die Inline-Block-Element-Grundlinie die untere Grenze der Randbox des Inline-Block-Elements. Das ist der blaue Draht auf dem Bild.
Wie im rechten Bild oben gezeigt, hat das Inline-Block-Element gemäß Regel 2 die untere Grenze der Margin-Box, also die blaue Linie.4. Beispiel: Beispiel für eine Grundlinienbestimmungsregel
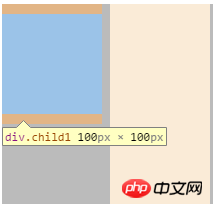
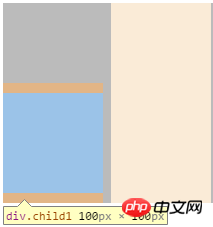
Beispiel:<style type="text/css">
.ctn-block{
display: block;
background-color: #bbb;
line-height: 200px;
font-size: 50px;
}
.ctn-block .child1{
display: inline-block;
width: 100px;
height: 100px;
margin:10px 0;
vertical-align: baseline;
background-color: aliceblue;
}
</style>
<p class="ctn-block">
<p class="child1"></p>
<span>Gg</span>
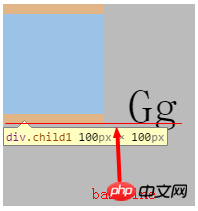
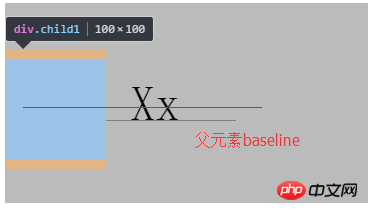
</p>Die Basislinie des übergeordneten Elements .ctn-block ist die Basislinie von Gg. Das 
4. Verschiedene Werte der vertikalen Ausrichtung basierend auf der Grundlinie
1 Unterelemente Die Grundlinie der Box wird an der Grundlinie der übergeordneten Box ausgerichtet.
 2. Mitte
2. Mitte
Fügen Sie den vertikalen Mittelpunkt des Elementkastens zur Grundlinie des übergeordneten Kastens plus der x-Höhe hinzu des übergeordneten Felds Richten Sie die halbe Position von
aus. Der vertikale Mittelpunkt des Elementfelds ist hier leicht zu bestimmen, und die Grundlinie des übergeordneten Felds ist ebenfalls leicht zu bestimmen, aber die x-Höhe muss berechnet werden . Diese x-Höhe ist die Höhe des Buchstabens x. 3. text-top
3. text-top
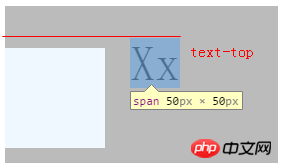
Richten Sie den oberen Rand des Felds (Rand oben) am oberen Rand des Textes aus Bereich der übergeordneten Box
Inspizieren Sie die Oberseite der Box, um den oberen Rand zu sehen. Untersuchen Sie den Text und stellen Sie fest, dass der obere Rand des blauen Bereichs der obere Rand des Textbereichs ist. 
Der Endeffekt besteht darin, dass der obere Rand des Felds am oberen Rand des Textbereichs des übergeordneten Felds ausgerichtet ist. 
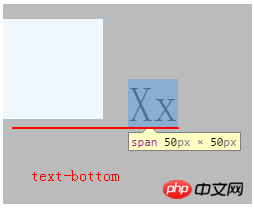
4. text-bottom
Richten Sie den unteren Rand des Felds (Randunterkante) am unteren Rand des Textbereichs des übergeordneten Felds aus
und text-top sind ähnlich, richten jedoch den margin-bottom des untergeordneten Elements am unteren Rand des Textbereichs aus. 5. Sub
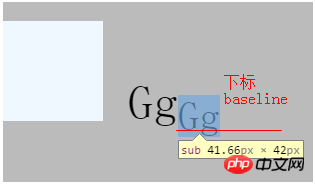
5. Sub
Senken Sie die Grundlinie des untergeordneten Elementfelds auf die entsprechende tiefgestellte Position des übergeordneten Felds
Die Grundlinie des untergeordneten Elements wurde bestimmt, was die untere Grenze von margin-bottom darstellt, aber die tiefgestellte Position des übergeordneten Felds ist zu schwer zu verstehen. . . Zuerst müssen wir das Konzept des Indexes verstehen, indem wir den Tag verwenden und den Inhalt in Gg ändern Wirkung. Hier geht es darum, den unteren Rand des Elements an der Grundlinie des Index auszurichten.
Hier geht es darum, den unteren Rand des Elements an der Grundlinie des Index auszurichten. 
6. super
hebt die Grundlinie der Elementbox auf die entsprechende hochgestellte Position der übergeordneten Box.
entspricht sub, super wird zur Grundlinie des hochgestellten Inhalts heraufgestuft und der hochgestellte Inhalt wird zuerst über das Tag erstellt.
 7. Prozentsatz
7. Prozentsatz
Prozentsatz: Erhöhen (positiver Wert) oder niedriger (negativer Wert) das Feld des untergeordneten Elements , wird der spezifische Hebe-/Senkwert berechnet, indem der Zeilenhöhenwert des übergeordneten Felds mit dem Prozentsatz multipliziert wird. Wenn der Prozentsatz 0 % beträgt, ist er dasselbe wie Vertical-Align:Baseline.
Dies ist recht einfach zu verstehen, es entspricht dem Anheben oder Absenken der Grundlinie des untergeordneten Elementfelds. Der spezifische Wert ist der Prozentsatz multipliziert mit der Zeilenhöhe des übergeordneten Felds. In diesem Beispiel beträgt die Zeilenhöhe des übergeordneten Felds 200 Pixel. Bei einer Einstellung von 25 % sollte das Element also um 50 Pixel nach oben verschoben werden. ist nicht sehr intuitiv. Fügen Sie eine Transformation hinzu: translator(0, 50px); [relativ um 50px nach unten verschoben], und es wird wieder an die bekannte Position verschoben. . 
 8. Länge
8. Länge
Erhöhen (positiver Wert) oder niedriger (negativer Wert) das Feld des untergeordneten Elements. Der Wert ist der Abstand zum Anheben/Absenken. Wenn er 0 ist, ist er dasselbe wie Vertical-Align:Baseline.
Wenn wir unsere am häufigsten verwendeten Pixel als Einheit verwenden und „Vertical-Alignment“ auf 50 Pixel einstellen, ist der Effekt derselbe wie der oben genannte Prozentsatz von 25 % (200 Pixel * 25 % = 50 Pixel). Es wird kein Beispiel angegeben . 5. Unterschiedliche Werte für die vertikale Ausrichtung basierend auf dem LinienfeldWenn die vertikale Ausrichtung auf „oben“ und „unten“ eingestellt ist, wird sie angezeigt ist nicht Es wird gemäß der Grundlinie positioniert, sondern basierend auf dem Linienfeld. Die Ober- und Unterseite des Felds des untergeordneten Elements sind die äußeren Grenzen seiner oberen und unteren Ränder.
1. Oben
Richten Sie den oberen Rand des untergeordneten Elementfelds am oberen Rand des Zeilenfelds aus, in dem es sich befindet
Denn vertikal ausrichten :top bewirkt, dass die Oberkante des untergeordneten Elementfelds an der Oberkante des Zeilenfelds ausgerichtet wird. Wenn die Höhe des Zeilenfelds geringer ist als die Höhe des untergeordneten Elements, wird das Zeilenfeld gestreckt. Lassen Sie uns zunächst ein Element mit höherer Höhe verwenden, um das Linienfeld zu öffnen, und dann den Effekt sehen:
可以看到,big子元素撑开了line box,而child1的margin-top外边界紧贴在line box的顶端。
2、bottom
将子元素盒子的底部和其所在的line box底部对齐
和top类似,由于big用于撑开line box,可以不必修改其vertical-align的值,仅修改child1为vertical-align:bottom,效果:

六、inline元素下方可能会有一点空隙
例子:尝试将li元素在垂直方向上进行对齐的话,这个现象非常常见
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
ul{
background-color: bisque;
}
.box { display: inline-block;
width: 100px;
height: 100px;
background-color: aliceblue;
/* vertical-align: middle;*/
}
</style>
</head>
<body>
<ul>
<li class="box"></li>
<li class="box"></li>
<li class="box"></li>
</ul>
</body>
</html>1、垂直空隙

因为li元素默认vertical-align:baseline,而baseline的下方会给字母的一部分留出空间,因此会产生一个空隙,要产生理想的效果,解决方案就是改变line box的baseline位置,比如将这些li设置为vertical-align:middle。【tip:加一个x效果更明显】

2、水平空隙
li元素的水平空隙是因为换行引起的,这个换行会变成一个空白,这个空白会被解析为DOM中的文本节点。比如像下面酱紫的代码。
<ul> <li class="box"></li><li class="box"></li> <li class="box"></li> </ul>
效果如下:因为前2个li之间没有空白,而2和3个li之间有空白。

但是上面的代码可读性太差,也不美观,一般这样写
<ul>
<li class="box"></li><!-- 注释去空格
--><li class="box"></li>
<li class="box"></li>
</ul>我们用一个注释节点代替空白(文本节点),而注释节点渲染的时候是不渲染的。了解更多DOM中的节点类型,可看我的另一篇文章《DOM》。
七、vertical-align:middle让元素下移而不居中的问题分析
1、问题
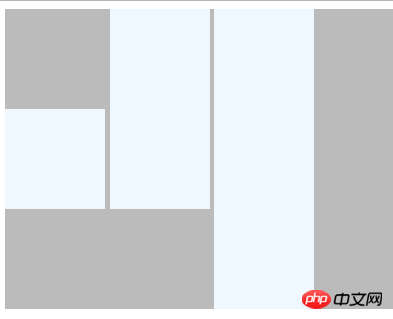
现在有三个inline-box块,高度分别为100px,200px,300px,想让高度为100px的块垂直居中,于是写出了如下代码:
<style type="text/css">
.ctn-block{
background-color: #bbb;
}
.ctn-block .child {
display: inline-block;
width: 100px;
background-color: aliceblue;
}
.ctn-block .child-1 {
height: 100px;
/* vertical-align: middle;*/
}
.ctn-block .child-2 {
height: 200px;
}
.ctn-block .child-3 {
height: 300px;
}
</style>
<p class="ctn-block">
<p class="child child-1"></p>
<p class="child child-2"></p>
<p class="child child-3"></p>
</p>

给中间p加上vertical-align:middle,效果变为上图二的样子——child-1元素下移了,但是却没有居中。
2、原因
从上面可以指定,vertical-align:middle的定位方式是:将子元素盒子的垂直中点与父盒子的baseline加上父盒子的x-height的一半位置对齐。
子元素盒子的中点很好算,而父盒子的baseline加上父盒子的x-height一半位置又是什么呢?
首先计算父盒子的baseline:三个子元素的baseline走在一条直线上,就是child-2和child-3的底部。
然后加上父盒子的x-height:由于chrome下默认font-size是16px,而font-family:sans-serif,所以x-height的一半大概是3-4px,综上,按照如下方式对齐:

3、 解决方案
一种方式是将最高的元素设为vertical-align:middle。
然后将想要居中的也设定为vertical-align:middle,其他的根据需要设定vertical-align:top/bottom。
原理有点抽象:
首先明确一点:最高元素设定为vertical-align:middle后,这个元素对于line box来说,baseline就是其中线。
其他元素设置vertical-align:top/bottom后,它们不影响line box的baseline,所以再将需要设定垂直居中的元素也设定为vertical-align:middle,它们的baseline必然在最高元素的baseline之上,所以会会被强制下移,进行居中。
.ctn-block .child-1 {
height: 100px;
vertical-align: middle;
}
.ctn-block .child-2 {
height: 200px;
vertical-align:top;
}
.ctn-block .child-3 {
height: 300px;
vertical-align: middle;
} 
4、衍生的一种可行的垂直居中方案
为父元素设定一个伪元素::after,其高度为父元素的高度,display:inline-block,将其设定为vertical-align:middle即可撑开line box,同时line box的baseline为父元素高度一半的位置。然后设定子元素vertical-align:middle,即可实现居中。
考虑兼容性的话,这里需要使用一些hack,由于IE8不支持::after伪元素,所以需要一个span来替代。而display:inline-block亦需要hack。
八、其他应用
ico和文字对齐
<style type="text/css">
.pop-viphead-nologinbox {
width:500px;
}
.pop-viphead-nologin-icon {
display:inline-block;
width: 14px;
height: 14px;
background: url("images/not_login_tip_ico.png") no-repeat;
}
.pop-viphead-nologin-txt {
display: inline-block;
color: #333;
font-size: 12px;
margin-left:2px;
}
.pop-viphead-nologin-btn {
display: inline-block;
margin-left: 3px;
}
.pop-viphead-nologin-btn a {
display: block;
width: 76px;
height: 25px;
line-height: 25px;
color: #fff;
text-align: center;
background-color: #00adee;
border-radius: 1px;
font-size: 12px;
}
</style>
<p class="pop-viphead-nologinbox">
<p class="pop-viphead-nologin-icon"></p>
<span class="pop-viphead-nologin-txt">您还没有登录哦!</span>
<p class="pop-viphead-nologin-btn"><a href="javascript:;" j-delegate="login">立即登录</a></p>
</p> 
我想让左边ico和文字,按钮都对齐。
.pop-viphead-nologin-icon,.pop-viphead-nologin-txt,.pop-viphead-nologin-btn{
vertical-align: middle;
}
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Beispiele für Vertical-Align-Attribute in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




