
Aus hierarchischer Sicht kann das Kopieren von Objekten einfach in flaches Kopieren und tiefes Kopieren unterteilt werden. Wie der Name schon sagt, bezieht sich flaches Kopieren auf das Kopieren nur der Eigenschaften einer Objektschicht und nicht auf das Kopieren der Eigenschaften von Objekten in der Objekt. Tiefes Kopieren von Objekten. Eigenschaften von verschachtelten Objekten innerhalb des Objekts werden kopiert. Dieser Artikel ist eine Zusammenfassung einiger meiner Erfahrungen beim Kopieren von Objekten, von der flachen Kopie bis zur tiefen Kopie. Interessierte Freunde können gemeinsam lernen
Vorwort
Aus hierarchischer Sicht kann das Kopieren von Objekten einfach in flaches Kopieren und tiefes Kopieren unterteilt werden. Wie der Name schon sagt, bezieht sich flaches Kopieren auf das Kopieren nur der Eigenschaften einer Objektebene und nicht auf das Kopieren der Eigenschaften von Objekten in der Durch das tiefe Kopieren von Objekten werden die Eigenschaften verschachtelter Objekte kopiert.
Beim Kopieren eines Objekts müssen Sie zusätzlich zum Kopieren der Eigenschaften des Objekts auch berücksichtigen, ob die Konstruktoreigenschaften des Objekts erhalten bleiben und ob jeder Datentyp (allgemeine Datentypen in Javascript) String enthält , Number, Boolean, Data, RegExp, Array, Function, Object) sorgen alle für ein korrektes Kopieren. Im Projekt können wir anhand der tatsächlichen Situation entscheiden, welcher Replikationsgrad erreicht werden muss.
Dieser Artikel ist eine Zusammenfassung meiner Erfahrungen beim Kopieren von Objekten, vom flachen Kopieren zum tiefen Kopieren, vom Kopieren nur einfacher Attribute bis zum Kopieren komplexer Attribute wie Funktion und RegExp, und schreitet Schicht für Schicht fort. Wenn die Aussage etwas Unangemessenes enthält, weisen Sie bitte darauf hin. Ich wäre Ihnen sehr dankbar.
Text
Flache Kopie
Flache Kopie kopiert nur jedes Attribut des Objekts in sequence werden diese Eigenschaften nicht rekursiv kopiert. Nachfolgend finden Sie eine einfache Implementierung einer flachen Kopie.
//对象浅复制
function shadowCopy(obj){
if(typeof obj !== 'object') return obj;
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}Bei genauer Betrachtung ist es nicht schwer, die Mängel der oben genannten Methode zu finden:
1. Eine flache Kopie des Arrays kann nicht korrekt implementiert werden
2. Der Kopiervorgang verliert den Konstruktor der Objektattribute
Okay, wir haben das Problem jetzt entdeckt. Wir müssen es nur noch gezielt lösen, und schon ist eine ziemlich perfekte Methode zum flachen Kopieren von Objekten geboren!
//对象浅复制
function shadowCopy(obj){
if(typeof obj !== 'object') return ;
var newObj;
//保留对象的constructor属性
if(obj.constructor === Array){
newObj = [];
} else {
newObj = {};
newObj.constructor = obj.constructor;
}
for(var prop in obj){
if(obj.hasOwnProperty(prop)){
newObj[prop] = obj[prop];
}
}
return newObj;
}Testen Sie es im Browser:
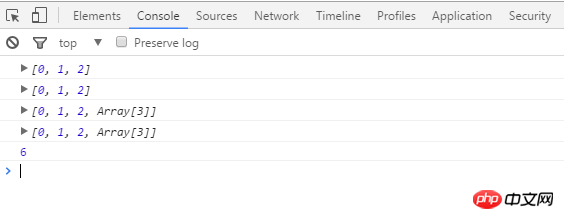
var arr1 = [0,1,2]; console.log(arr1); console.log(shadowCopy(arr1)); var arr2 = [0,1,2,[3,4,5]], arr2Copy = shadowCopy(arr2); console.log(arr2); console.log(arr2Copy); arr2Copy[3][0] = 6; console.log(arr2[3][0]); //6

Gut! Und der Konstruktor bleibt erhalten, aber wenn Sie vorsichtig sind, müssen Sie festgestellt haben, dass arr2Copy[3] und arr2[3] des flach kopierten Objekts auf dasselbe Objekt verweisen. Was wir erreichen wollen, ist Replikation, aber das ist keine Replikation!
Dies ist einer der Nachteile des flachen Kopierens. Sehen wir uns an, wie tiefes Kopieren dieses Problem löst.
Deep Copy
Deep Copy erfordert Ebenen der Rekursion, wobei alle Eigenschaften des Objekts kopiert werden, einschließlich der Eigenschaften der Eigenschaften des Objekts....(Halo ~)
Wenn Sie einfach nur die Eigenschaften eines Objekts kopieren müssen, ohne dessen Konstruktor oder spezielle Datentypen wie Funktionen, reguläre Werte und Daten zu berücksichtigen, dann ist hier ein kleiner Trick für tiefes Kopieren, nur zwei Codezeilen:
function deepCopy(obj){
if(typeof obj !== "object"){ return ;}
var str = JSON.stringify(obj);
return JSON.parse(str);
}In den meisten Fällen können die oben genannten Anforderungen erfüllt werden, aber manchmal müssen wir spezielle Datentypen wie Funktionen und reguläre Ausdrücke usw. berücksichtigen aktuelle Umgebung Wenn JSON nicht unterstützt wird, gilt die obige Methode nicht. Zu diesem Zeitpunkt können wir das tiefe Kopieren von Objekten durch Rekursion wie folgt implementieren:
function deepCopy(obj){
if(typeof obj !== "object"){ return ;}
var newObj;
//保留对象的constructor属性
if(obj.constructor === Array){
newObj = [];
} else {
newObj = {};
newObj.constructor = obj.constructor;
}
for(var prop in obj){
if(typeof obj[prop] === 'object'){
if(obj[prop].constructor === RegExp ||obj[prop].constructor === Date){
newObj[prop] = obj[prop];
} else {
//递归
newObj[prop] = deepCopy(obj[prop]);
}
} else {
newObj[prop] = obj[prop];
}
}
return newObj;
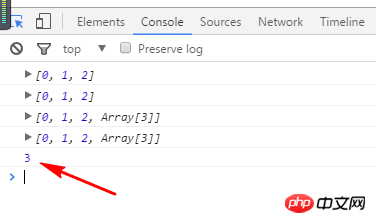
}Erster Test mit dem obigen Beispiel:

Großartig! Das Kopieren mehrdimensionaler Arrays kann korrekt realisiert werden. Überprüfen Sie dann, ob das Kopieren von Funktionen und regulären Ausdrücken realisiert werden kann:
function Person(name){
this.name = name;
this.age = age;
this.search = new RegExp(name);
this.say = function(){
console.log(this.name + "今年" + this.age + "岁了");
}
}
var p1 = new Person("Claiyre",20),
p2 = deepCopy(p1);
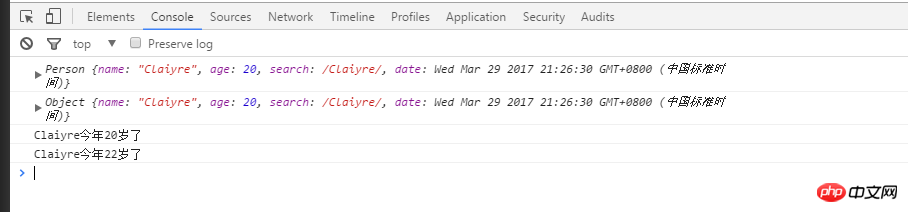
console.log(p1);
console.log(p2);
p2.age = 22;
p1.say();
p2.say();
Zufriedenstellende Fertigstellung! !
Nach ein wenig Aufräumen können wir eine allgemeinere Funktion zum Kopieren von js-Objekten erhalten:
function deepCopy(obj){
var newObj = obj.constructor === Array ? []:{};
newObj.constructor = obj.constructor;
if(typeof obj !== "object"){
return ;
} else if(window.JSON){
//若需要考虑特殊的数据类型,如正则,函数等,需把这个else if去掉即可
newObj = JSON.parse(JSON.stringify(obj));
} else {
for(var prop in obj){
if(obj[prop].constructor === RegExp ||obj[prop].constructor === Date){
newObj[prop] = obj[prop];
} else if(typeof obj[prop] === 'object'){
//递归
newObj[prop] = deepCopy(obj[prop]);
} else {
newObj[prop] = obj[prop];
}
}
}
return newObj;
}Fazit
Der Kern der objektorientierten Programmiersprache sind Objekte. Daher sind ein tiefgreifendes Verständnis der zugehörigen Operationen von Objekten und ein vertikaler Vergleich von Ähnlichkeiten und Unterschieden äußerst vorteilhaft für den Lernprozess.
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung von Beispielen für tiefe und flache Kopien von JavaScript-Objekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




