
Es gibt keine Zeiger in JavaScript und Referenzen in JavaScript funktionieren anders als wir es normalerweise in den meisten anderen gängigen Programmiersprachen sehen. In JavaScript ist es nicht möglich, von einer Variablen auf eine andere zu verweisen. Darüber hinaus können nur zusammengesetzte Werte (z. B. Objekte oder Arrays) per Referenz zugewiesen werden.
Folgendes wird im gesamten Artikel verwendet:
1. Skalar – ein einzelner Wert oder eine Dateneinheit (z. B. eine Ganzzahl, ein boolescher Wert, eine Zeichenfolge)
2, zusammengesetzt – bestehend aus mehreren Werten (wie Arrays, Objekten, Sammlungen)
3. Primitiv – ein direkter Wert, kein Verweis auf etwas, das einen Wert enthält.
Die Skalartypen von JavaScript sind Grundtypen, im Gegensatz zu einigen anderen Sprachen (wie Ruby), die über Skalarreferenztypen verfügen. Beachten Sie, dass in JavaScript skalare Grundwerte unveränderlich sind, während zusammengesetzte Werte veränderbar sind.
Zusammenfassung:
1. Der einer Variablen zugewiesene Werttyp bestimmt, ob der Wert einen Wert oder eine Referenz speichert.
2. Beim Zuweisen von Werten zu Variablen werden skalare Grundwerte (Zahl, Zeichenfolge, Boolescher Wert, undefiniert, Null, Symbol) nach Wert und zusammengesetzte Werte nach Referenz zugewiesen.
3.Referenzen in JavaScript verweisen nur auf den enthaltenen Wert, nicht auf andere Variablen oder Referenzen.
4. In JavaScript sind skalare Grundwerte unveränderlich und zusammengesetzte Werte sind veränderlich.
Kurzes Beispiel für die Zuweisung nach Wert
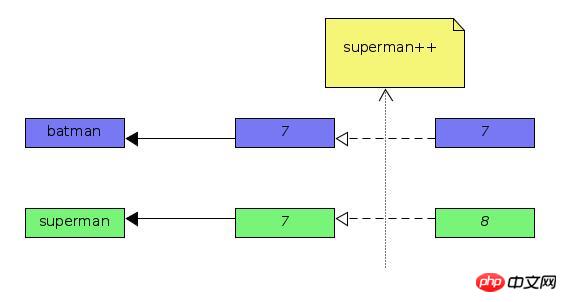
Im folgenden Codeausschnitt weisen wir einer Variablen einen skalaren Grundwert (eine Zahl) zu, also hier es wird nach Wert zugewiesen. Zunächst wird die Variable „Batman“ initialisiert. Wenn der Variablen „Superhero“ der in „Batman“ gespeicherte Wert zugewiesen wird, wird tatsächlich eine Kopie des Werts erstellt und in der Variablen „Superhero“ gespeichert. Wenn die Variable Superhero geändert wird, ist die Variable Batman nicht betroffen, da sie auf unterschiedliche Werte zeigt.
var batman = 7; var superman = batman; //通过值来赋值 superman++; console.log(batman); //7 console.log(superman); //8

Kurzes Beispiel einer Zuordnung per Referenz
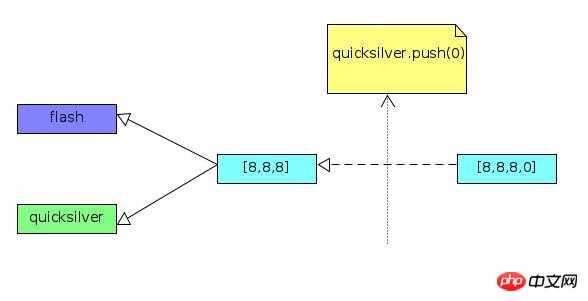
Im folgenden Codeausschnitt weisen wir einer Variablen einen zusammengesetzten Wert (Array) zu, hier weisen wir also per Referenz zu. Die Variablen flash und quecksilber sind Verweise auf denselben Wert (auch gemeinsamer Wert genannt). Wenn ein gemeinsam genutzter Wert geändert wird, verweist die Referenz auf den aktualisierten Wert.
var flash = [8,8,8]; var quicksilver = flash; //通过引用来赋值 quicksilver.push(0); console.log(flash); //[8,8,8,0] console.log(quicksilver); //[8,8,8,0]

So erstellen Sie eine neue Referenz
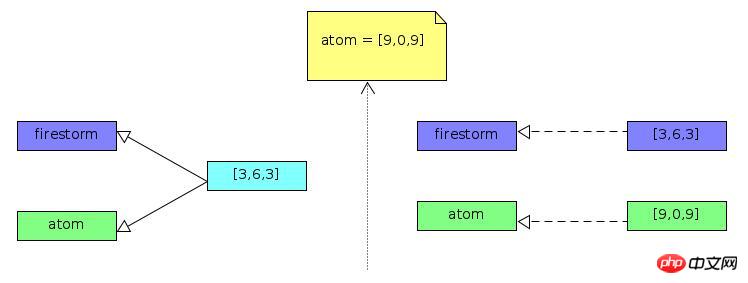
Wenn der zusammengesetzte Wert in der Variablen neu zugewiesen wird, wird eine neue Referenz erstellt. Im Gegensatz zu den meisten anderen gängigen Programmiersprachen verweisen Referenzen in JavaScript auf den in der Variablen gespeicherten Wert und nicht auf andere Variablen oder Referenzen.
var firestorm = [3,6,3]; var atom = firestorm; //通过引用来赋值 console.log(firestorm); //[3,6,3] console.log(atom); //[3,6,3] atom = [9,0,9]; //通过值来赋值 (创建新的引用) console.log(firestorm); //[3,6,3] console.log(atom); //[9,0,9]

Wenn eine Referenz als Funktion übergeben wird Parameter, Funktionsweise von Referenzen
Im folgenden Codeausschnitt ist die Variable magneto ein zusammengesetzter Wert (ein Array), daher wird sie als Referenz auf die Variable x (Funktionsparameter) zugewiesen.
Die in IIFE aufgerufene Methode Array.prototype.push ändert den Wert in der Variablen durch eine JavaScript-Referenz. Durch die Neuzuweisung der Variablen x wird jedoch eine neue Referenz erstellt, und weitere Änderungen an der Variablen x wirken sich nicht auf die Referenz auf den variablen Magnetzünder aus.
var magneto = [8,4,8];
(function(x) { //IIFE
x.push(99);
console.log(x); //[8,4,8,99]
x = [1,4,1]; //重新赋值变量 (创建一个新的引用)
x.push(88);
console.log(x); //[1,4,1,88]
})(magneto);
console.log(magneto); //[8,4,8,99]
So ändern Sie den ursprünglichen Wert in einer zusammengesetzten Variablen, die als Funktionsargument über eine JavaScript-Referenz übergeben wird
Lösung hier ist der vorhandene zusammengesetzte Wert, auf den die geänderte Referenz zeigt. Im folgenden Codeausschnitt ist die Variable „Wolverine“ ein zusammengesetzter Wert (ein Array) und wird im IIFE aufgerufen, und der Variablen x (dem Funktionsparameter) wird eine Referenz zugewiesen.
Ein leeres Array kann erstellt werden, indem der Wert der Eigenschaft Array.prototype.length auf 0 gesetzt wird. Daher wird die Variable Wolverine per JavaScript-Referenz auf den neuen Wert in der Variablen x geändert.
var wolverine = [8,7,8];
(function(x) { //IIFE
x.length = 0; //创建空数组对象
x.push(1,4,7,2);
console.log(x); //[1,4,7,2]
})(wolverine);
console.log(wolverine); //[1,4,7,2]
So speichern Sie zusammengesetzte Werte durch Zuweisung nach Wert
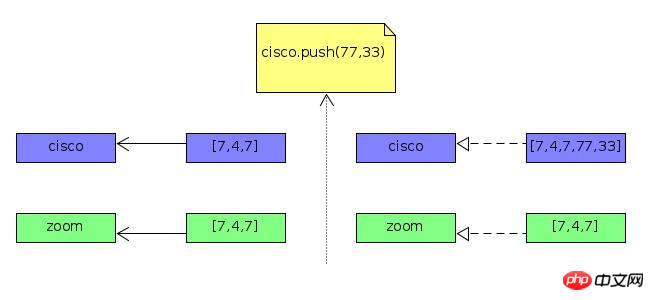
Die Lösung hier besteht darin, eine manuelle Kopie zu erstellen des zusammengesetzten Werts und weisen Sie dann den kopierten Wert der Variablen zu. Daher verweist der Verweis auf den zugewiesenen Wert nicht auf den ursprünglichen Wert.
Um eine (flache) Kopie eines zusammengesetzten Werts (Array-Objekts) zu erstellen, wird empfohlen, die Methode Array.prototype.slice ohne Übergabe von Parametern aufzurufen.
var cisco = [7,4,7]; var zoom = cisco.slice(); //创建浅复制 cisco.push(77,33); console.log(zoom); //[7,4,7] console.log(cisco); //[7,4,7,77,33]

So speichern Sie einen Skalar nach Referenzzuweisung Anfangswert
Die Lösung besteht hier darin, den skalaren Grundwert in einen zusammengesetzten Wert (d. h. Objekt oder Array) als seinen Eigenschaftswert aufzunehmen. Daher kann es per Referenz zugeordnet werden. Im folgenden Codeausschnitt wird der skalare Rohwert in der Variablen Geschwindigkeit als Eigenschaft des Flash-Objekts festgelegt. Daher wird das IIFE beim Aufruf x (dem Funktionsparameter) per Referenz zugewiesen.
var flash = { speed: 88 };
(function (x) { //IIFE
x.speed = 55;
})(flash);
console.log(flash.speed); //55Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der JavaScript-Referenzzuweisung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




