
Angesichts der aktuellen Grundsituation mit hoher Bevölkerungsdichte auf Universitätsgeländen, häufigen Massenaktivitäten und leichtem Verlust von Gegenständen wie Studium und Leben von Lehrern und Studenten analysieren wir die geringe Arbeitseffizienz , niedrige Wiederherstellungsrate und schlechte Vertraulichkeit im herkömmlichen Fundverfahren. Aufgrund der Probleme und Mängel wie der dezentralen Verwaltung wurde eine Plattform zur Verwaltung verlorener und gefundener Informationen im WEB-Modus vorgeschlagen. Diese Plattform behebt hauptsächlich die Mängel von Informationssilos im traditionellen Prozess der Verwaltung verlorener und gefundener Gegenstände, verbessert die Effizienz von verlorenen und gefundenen Arbeiten, verringert die direkten wirtschaftlichen Verluste von Lehrern und Schülern und erleichtert Lehrern und Schülern die Freigabe verlorener Eigentumsinformationen und das Sammeln verlorener Gegenstände des täglichen Lebens. Dieses System verwendet LAMP (Ubuntu+Apache+MySQL+php) als Entwicklungsumgebung. Das Back-End-PHP-Framework verwendet das derzeit beliebte Laravel-Framework und folgt vollständig dem MVC Das Entwurfsmuster. Als Front-End-Framework für die Ansicht wurde das inländische Open-Source-Responsive-HTML5-Entwicklungsframework AmazeUI ausgewählt, das sich gut an das Seitenlayout des mobilen Endgeräts anpassen lässt.
Schlüsselwörter: Campus; Informationsveröffentlichung; AmazeUI; Inhalt
1. Geschäftsprozessanalyse
2. Benutzererfahrungsanalyse
1. Funktionsmodul
4.MVC-Designmuster
5. Kerncode-Implementierung
Einführung
1. Hintergrund und Bedeutung der Forschung
College-Studenten tragen mehr Dinge, haben viele Aktivitäten und reisen oft an verschiedene Orte, daher ist es an unserer Schule leicht, Gegenstände zu verlieren Es fehlt ein wirksames System, das Schülern beim Auffinden verlorener Gegenstände hilft. Angesichts der Tatsache, dass College-Studenten im Allgemeinen das Internet nutzen und die Netzwerkabdeckung auf dem Campus hoch ist, wird ein Fundbüro-System über das Internet implementiert, um eine bequeme und effiziente Möglichkeit zur Optimierung des Fundbüro-Geschäfts zu bieten und die Fundbüro-Verwaltung klar und transparent zu gestalten , einfach zu bedienen und einfach zu verwalten. Über dieses System kann der Eigentümer des verlorenen Eigentums die neueste Fundmeldung veröffentlichen, um alle zu benachrichtigen, und der Eigentümer kann den Eigentümer des verlorenen Eigentums über diese Plattform finden und kontaktieren. Und solange Sie ein registrierter Benutzer der Website sind, können Sie Managementartikel veröffentlichen und Nachrichten hinterlassen. Dies vermeidet nicht nur Vermögensverluste, sondern stärkt auch die Kommunikation zwischen Menschen. Daher wird die Entwicklung dieser Fundraising-Plattform das Leben von Lehrern und Studenten auf dem Campus erheblich erleichtern. Sie müssen sich nicht mehr um triviale Dinge wie das Auffinden verlorener Gegenstände kümmern und können die Technologie wirklich ihrem Leben dienen lassen.
2. System-Machbarkeitsanalyse
Auf dem Campus sehen wir oft diese Szene: Ein Klassenkamerad sucht immer wieder nach der Tür des Warmwasserraums und fragt sich dann: Warum fehlt sie wieder? , während er widerwillig erneut danach sucht. Oder vielleicht ist es wie in dieser Szene: „Benachrichtigung über gefundene Gegenstände – Wohnheimnummer, verlorene Gegenstände und schließlich verfluche diejenigen, die Gegenstände abholen und sie nicht zurückgeben.“ Die bestehende Arbeit im Fundbüro ist umständlich und ineffizient, also ist es so Es ist sehr wichtig, ein Fundbüro-Managementsystem zu entwickeln.
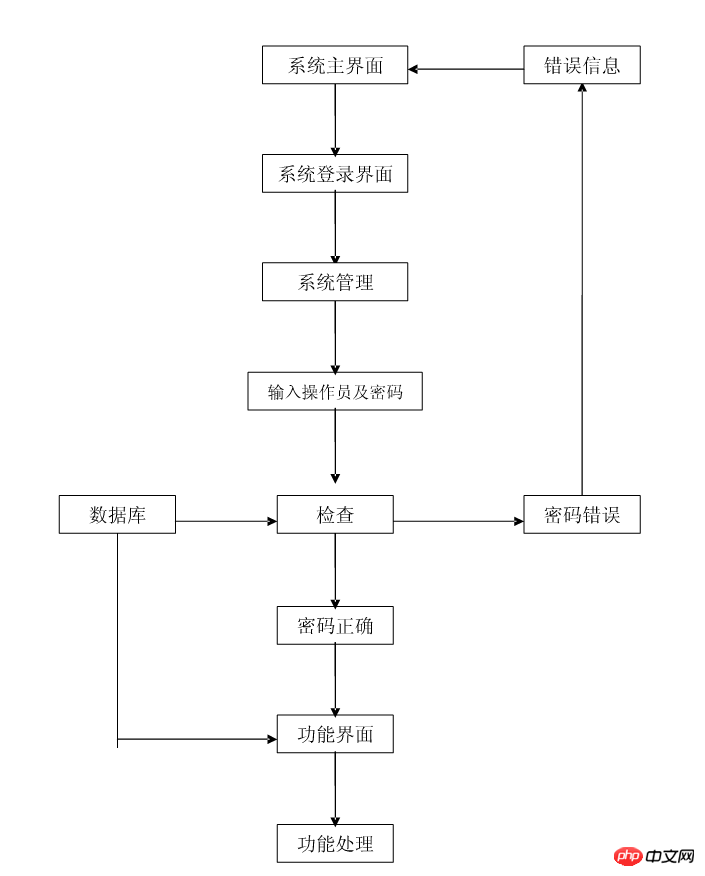
Geschäftsprozessanalyse kann Entwicklern helfen, den Geschäftsprozess zu verstehen, ihn zu entdecken und systematisch zu verarbeiten Untersuchung von Fehlern und Versäumnissen in der Arbeit. Die Geschäftsprozessanalyse erfolgt mithilfe von Geschäftsprozessdiagrammen, die einige vorgeschriebene Symbole und Verbindungen verwenden, um einen bestimmten Geschäftsprozess darzustellen.
Der spezifische Geschäftsprozess dieses Systems ist in der folgenden Abbildung dargestellt:

Geschäftsprozess.PNG
User Experience ist ein sehr wichtiger Aspekt im heutigen Produktentwicklungsprozess. Wenn wir ein Produkt entwickeln oder eine Dienstleistung anbieten, richtet sie sich letztendlich an die Mehrheit der Benutzer, die keinen Wert auf die Technik legen oder sich nicht darum kümmern Daher müssen bei der Benutzeroberfläche Benutzerfreundlichkeit, Intuitivität und einfache Bedienung berücksichtigt werden. Dieses Fundbürosystem funktioniert nach den folgenden Grundsätzen:
Praktikabilität: Das System geht auf die Bedürfnisse der Benutzer ein, ist benutzerfreundlich und berücksichtigt alle Details der tatsächlichen Vorgänge vollständig, um normale Benutzer zu erreichen Sie können beim Öffnen der Seite auf den ersten Blick ein klares Verständnis des Betriebsablaufs erlangen. Es stellt wirklich eine Plattform dar, die Lehrern und Schülern dient und den Benutzern Komfort für die Freigabe von Online-Fundfundabfragen bietet.
: Bei der Gestaltung werden verschiedene Sicherheitsmaßnahmen in der Netzwerksoftware und -hardware umfassend berücksichtigt, um die Sicherheit der Benutzerdaten und -informationen zu gewährleisten. Wenn beispielsweise das in der Datenbank gespeicherte Konto und Passwort des Benutzers mit PHP-Hash verschlüsselt sind, werden Sie selbst dann, wenn die Datenbank durchgesickert ist, eine Reihe verstümmelter Zeichen sehen.
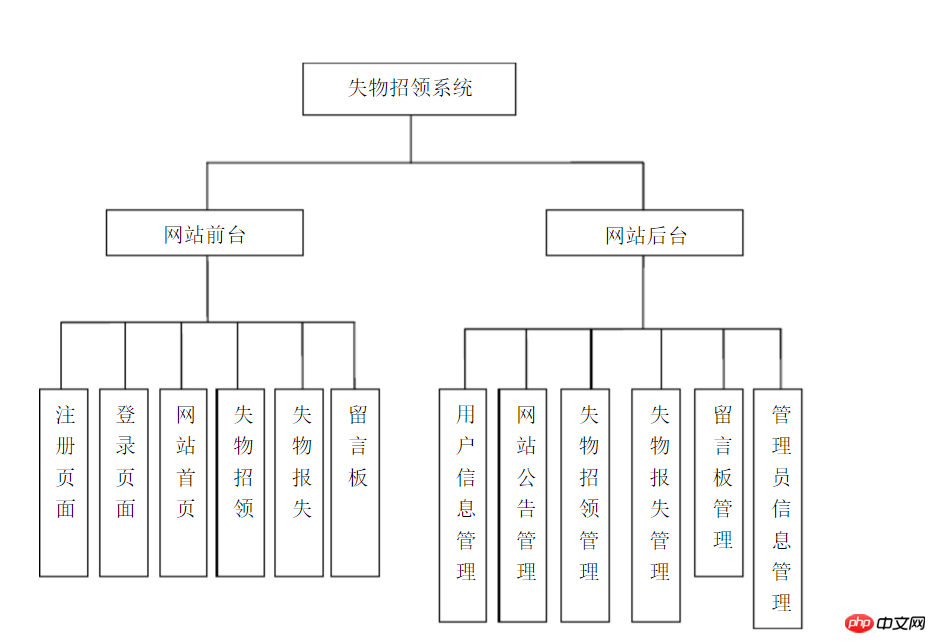
realisieren (Administrator) Funktionen für Anmeldung, Homepage-Anzeige, verlorene und gefundene Artikelveröffentlichung, Message Board, Hintergrundverwaltung und Tag-Verwaltung:
Die Hauptfunktionsstruktur Dieses System ist in der folgenden Abbildung dargestellt:

Funktionsstrukturdiagramm.PNG
2 , Benutzeroberfläche
: Diese Schnittstelle sammelt hauptsächlich registrierte Benutzerinformationen und speichert sie dann in der Systemdatenbank
Die lokale Entwicklungsumgebung der Website verwendet Lamp (d. h. Linux+Apache+MySQL+). PHP). Lamp ist eine Reihe von Open-Source-Software, die häufig zum Erstellen dynamischer Websites oder Server verwendet wird. Da sie jedoch häufig zusammen verwendet werden, weisen sie eine immer höhere Kompatibilität auf und bilden zusammen eine leistungsstarke Webanwendungsplattform. Alle Entwicklungstools von Lamp sind Open-Source-Software. Aufgrund der geringen Kosten und der zahlreichen Lernmaterialien ist es absehbar, dass Lamp in Zukunft zum Mainstream der Webentwicklung werden wird meine bevorzugte Entwicklungsumgebung.
Das Back-End-PHP-Framework verwendet das beliebte ausländische Open-Source-Framework – Laravel, das auch als „das prägnanteste und eleganteste PHP-Webentwicklungs-Framework“ bekannt ist Auf dieser Grundlage können Sie schnell und effizient eine Web-APP erstellen. Ziel von Laravel ist es, einen angenehmen Entwicklungsprozess für Entwickler zu schaffen, ohne auf die Funktionalität der Anwendung zu verzichten. Kurz nachdem ich angefangen hatte, PHP-Entwicklung zu lernen, wusste ich sehr wenig über einige PHP-Frameworks , und sein Dateiverzeichnis und seine Codestruktur sind klar. Es basiert auf dem MVC-Entwurfsmuster und ist für Anfänger geeignet. Das Design dieses Kurses kann als mein Erlernen und Üben des Laravel-Frameworks angesehen werden großen Umfang. Es gibt viele PHP-Anwendungsframeworks, wie zum Beispiel das inländische ThinkPHP-Framework, das auch in China weit verbreitet ist. In der Anfangsphase habe ich versucht, thinkPHP für die Entwicklung zu verwenden, aber es ist einfach hat einen gemischten Ruf in Bezug auf die Codespezifikationen und ist nicht für Anfänger geeignet, um gute Programmiergewohnheiten zu entwickeln. Geben Sie es also auf. Das Folgende ist eine kurze Einführung in die Laravel-Framework-Architektur.
Laravel wird als „Full-Stack“-Framework bezeichnet, da es alles von Netzwerkdiensten über Datenbankverwaltung bis hin zur HTML-Generierung bewältigen kann. Die vertikal integrierte Webentwicklungsumgebung bietet Entwicklern ein besseres Erlebnis. Entwickler können Laravel-Projektumgebungen über Befehlszeilentools generieren und verwalten. Laravel verfügt über ein hervorragendes Befehlszeilentool namens Artisan, mit dem Sie Framework-Code und Datenbankschemata generieren können. Artisan kann alles von der Datenbankschemamigration bis zur Ressourcen- und Konfigurationsverwaltung verwalten.
Das Laravel-Projekt wird mit Composer erstellt (Composer ist ein Tool, das in PHP zum Verwalten von Abhängigkeitsbeziehungen (Abhängigkeitsbeziehungen) verwendet wird. Sie können die externen Toolbibliotheken deklarieren, von denen Sie in Ihrem Projekt abhängig sind (Bibliotheken), Composer hilft Ihnen bei der
Installationdieser abhängigen Bibliotheksdateien). Im Linux-Terminal ausführen: $ Composer Create-Project Laravel/Laravel --Prefer-Dist Web 5.1
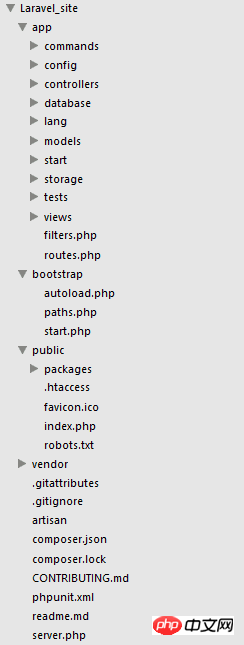
erstellt eine Datei mit dem Namen „Der Webprojektordner“. Die angegebene Laravel-Version ist 5.1. SeineVerzeichnisstruktur
ist wie folgt:
071625168621849.png
Im Folgenden finden Sie die grundlegenden Informationen zu jedem Ordner und Dateieinführung:
| 顶级文件夹 | 作用 |
|---|---|
| app | 包含了站点的controller(控制器),models(模型),views(视图)和assets(资源)。这些事网站运行的主要代码,你将会花费大部分的时间在这些上面。 |
| bootstrap | 用来存放系统启动时需要的文件,这些文件会被如index.php这样的文件调用。 |
| 这个文件夹是外界唯一可以看到的,是必须指向你web服务器的目录。它含有laravel框架核心的引导文件index.php,这个目录也可以用来存放任何可以公开的静态资源,如css,JavaScript,images等。 | |
| vendor | 用来存放所有的第三方代码,在一个典型的laravel应用程序,这包括larceny源代码及其相关,并含有额外的预包装功能的插件。 |
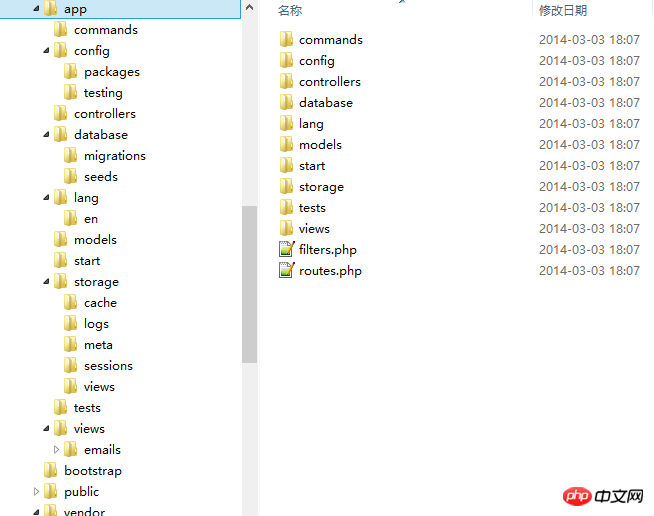
Wie oben erwähnt, ist /app sein Kernbestandteil und die Details des /app-Ordners lauten wie folgt:

071625258005786.png
Das Folgende ist eine detaillierte Einführung:
| Dateien und Ordner | Funktion |
|---|---|
| /app/config/ | Konfigurieren Sie Anwendungslaufzeitregeln, Datenbank, Sitzung und mehr. Enthält eine Reihe von Konfigurationsdateien zum Ändern verschiedener Aspekte des Frameworks. Die meisten in Konfigurationsdateien zurückgegebenen Optionen sind mit PHP-Arrays verknüpft. |
| /app/config/app.php | Verschiedene Einstellungen auf Anwendungsebene, Zeitzone, Gebietsschema (Locale), Debug-Modus und a eindeutiger Verschlüsselungsschlüssel. |
| /app/config/auth.php | Steuert, wie die Authentifizierung in der Anwendung durchgeführt wird, d. h. im Authentifizierungs- Treiberprogramm . |
| /app/config/cache.php | Wenn Ihre Anwendung Caching verwendet, um die Reaktionszeiten zu beschleunigen, tun Sie dies also in Dies konfiguriert die Funktion. |
| /app/config/compile.php | Hier können Sie einige zusätzliche Klassen angeben, um die kompilierten Dateien einzuschließen, die vom Befehl „artisan Optimize“ beansprucht werden. Dies sollten Klassen sein, die grundsätzlich in jeder Anfrage an die Anwendung enthalten sind. |
| /app/config/database.php | Enthält die relevanten Konfigurationsinformationen der Datenbank, d. h. die Standard-Datenbank-Engine und Verbindungsinformationen. |
| /app/config/mail.php | ist die Konfigurationsdatei der E-Mail-Versand-Engine, also des SMTP-Servers. |
| /app/config/session.php | Kontrollieren Sie, wie Laravel Benutzersitzungen verwaltet, d. h. Sitzungstreiber, SitzungslwenneZeit. |
| /app/config/view.php | Sonstige Konfiguration des Vorlagensystems. |
| /app/controllers | Enthält Controller-Klassen, die grundlegende Logik, Datenmodellinteraktion und das Laden der Ansichtsdateien der Anwendung bereitstellen. |
| /app/database/migrations/ | Enthält einige PHP-Klassen, die es Laravel ermöglichen, das Schema der aktuellen Datenbank zu aktualisieren und dabei alle Versionen beizubehalten der Datenbanksynchronisation. Migrationsdateien werden mit Artisan-Tools generiert. |
| /app/database/seeds/ | Enthält PHP-Dateien, die es Artisan-Tools ermöglichen, Datenbanktabellen mit relationalen Daten zu füllen. |
| /app/lang/ | PHP-Datei mit Strings, die der Anwendung die Lokalisierung des Arrays erleichtern. Standardmäßig enthält das Verzeichnis Sprachzeilen für Paginierung und Form Validation für die englische Sprache. |
| /app/models/ | Modelle sind Klassen, die die Informationen (Daten) einer Anwendung und Regeln für den Betrieb der Daten darstellen. In den meisten Fällen entspricht jede Tabelle in der Datenbank einem Modell in der Anwendung. Der Großteil der Anwendungsgeschäftslogik wird im Modell konzentriert sein. |
| /app/start/ | Enthält benutzerdefinierte Einstellungen in Bezug auf Artisan-Tools sowie globale und lokale Kontexte. |
| /app/storage/ | In diesem Verzeichnis werden temporäre Dateien für die verschiedenen Dienste von Laravel gespeichert, z. B. Sitzungs-, Cache- und kompilierte Ansichtsvorlagen. Dieses Verzeichnis muss auf dem Webserver beschreibbar sein. Dieses Verzeichnis wird von Laravel verwaltet und es ist uns egal. |
| /app/tests/ | Dieser Ordner bietet Ihnen einen praktischen Ort für die Durchführung von Unit-Tests. Wenn Sie PHPUnit verwenden, können Sie mit den Artisan-Tools alle Tests auf einmal ausführen. |
| /app/views/ | Dieser Ordner enthält HTML-Vorlagen, die von Controllern oder Routen verwendet werden. Bitte beachten Sie, dass Sie in diesem Ordner nur Vorlagendateien ablegen können. Andere statische Ressourcendateien wie CSS-, Javascript- und Bilddateien sollten im Ordner /public abgelegt werden. |
| /app/filters.php | Diese Datei enthält verschiedene Anwendungs- und Routenfiltermethoden, mit denen Sie die Ergebnisse Ihrer Anwendung ändern können. Laravel verfügt über einige vordefinierte Filter für Zugriffskontrolle und XSS-Schutz. |
| /app/routes.php | Dies ist die Routendatei Ihrer Anwendung, die Routing-Regeln enthält, die Laravel mitteilen, wie eingehende Anfragen mit Routen verbunden werden sollen. Behandelt Schließungen Funktionen, Controller und Aktionen. Die Datei enthält außerdem mehrere Events-Deklarationen, einschließlich derjenigen für Fehlerseiten, die zum Definieren von Ansichtskomponisten verwendet werden können. |
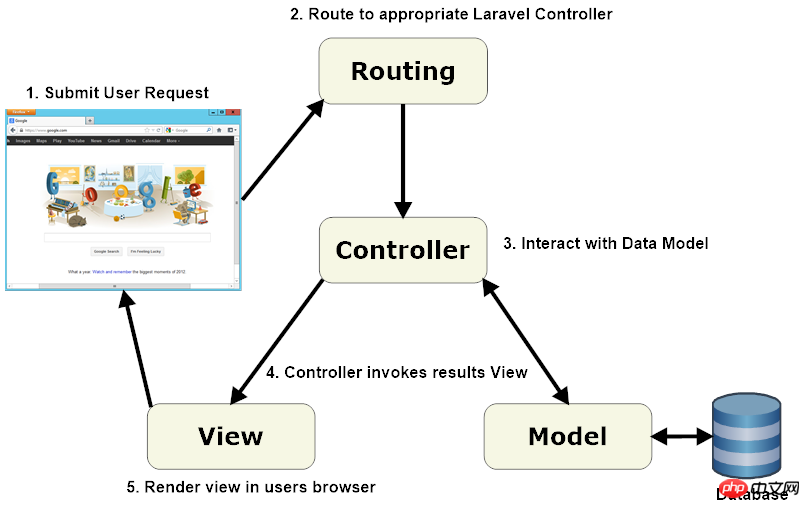
/app: models/, view/ und controllers/. Dies zeigt, dass Laravel dem MVC-Architekturmuster folgt. Dies erzwingt die Trennung der „Geschäftslogik“, die in die Präsentationslogik einfließt, von der grafischen Benutzeroberfläche (GUI). Was Laravel-Webanwendungen betrifft, besteht die Geschäftslogik normalerweise aus Datenmodellen wie Benutzern und Artikeln. Die GUI ist lediglich eine Webseite im Browser. Das MVC-Entwurfsmuster erfreut sich in der Welt der Webentwicklung großer Beliebtheit.
MVC-Muster umfasst drei Komponenten:
Modell
Eine typische Laravel-Anwendung enthält die oben genannten MVC-Komponenten, wie unten gezeigt:

071626088464369.png
Bei der Interaktion mit Laravel sendet der Browser eine Anfrage, Der Webserver empfängt die Anfrage und leitet sie an die Laravel-Routing-Engine weiter. Das Laravel-Routing empfängt die Anfrage und leitet sie dann basierend auf dem URL-Muster der Route zur entsprechenden Controller-Klassenmethode weiter. Dann übernimmt die Controller-Klasse. In einigen Fällen rendert der Controller sofort eine Ansicht, bei der es sich um eine Vorlage handelt, die in HTML konvertiert und an den Browser zurückgesendet wird. Bei dynamischen Websites interagiert der Controller häufiger mit dem Modell, einem PHP--Objekt , das ein Element in der Anwendung darstellt (z. B. Benutzer, Blog-Beitrag) und für die Kommunikation mit der Datenbank verantwortlich ist. Nach dem Aufruf des Modells rendert der Controller die endgültige Ansicht (HTML, CSS und Bilder) und gibt die vollständige Webseite an den Browser des Benutzers zurück. Laravel vertritt das Konzept, dass Modelle, Ansichten und Controller einigermaßen unabhängig gehalten werden sollten, indem diese Elemente in separaten Codedateien in verschiedenen Verzeichnissen gespeichert werden. Hier kommt die Laravel-Verzeichnisstruktur ins Spiel.
——Laravel-Dokumentation
Verwenden Sie phpmyadmin, um zunächst eine Datenbank mit dem Namen web in MySQL auszuführen Konfigurieren Sie die Datenbankkonfigurationsdatei/config/database.php wie folgt:
'mysql' => [
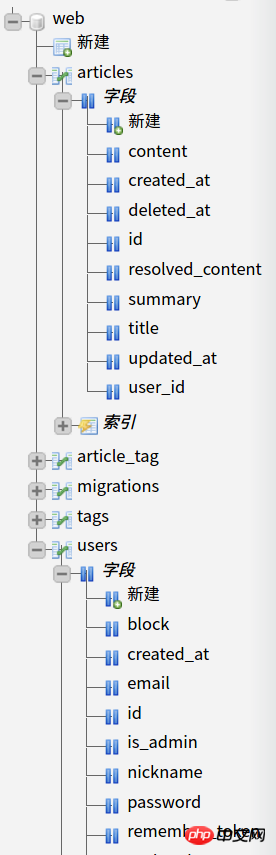
Die Tabellen, die in der MySQL-Datenbank vorhanden sind, sind wie folgt:
'driver' =>
'host' = > env('DB_HOST', 'localhost'),
'database' => env('DB_DATABASE', 'web'),
'username' => '),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 🎜> 'prefix' => '',
'strict' => false,
],

Selection_015.png
Beschreibung einiger Tabellen:
Artikel: speichert verlorene und gefundene Artikel, die von Benutzern gepostet wurden
article_tag: Tags veröffentlichter Artikel
Migrationen: werden generiert, wenn PHP Daten migriert, haben nichts mit Kernfunktionen zu tun
Tags: Benutzer-Tags
Benutzer: speichert Benutzer Informationen zu Konten
5. Kerncode-Implementierung
verwendet, die dem beliebten Bootstrap ähnelt. Daher gibt es nicht viele Erklärungen zu P, CSS und Front-End andere Stile. Die wichtigsten Erläuterungen umfassen Folgendes:
, wie z Benutzerregistrierung, Änderung von Informationen, Sperrung von Benutzern usw.
Artikelverwaltung, z. B. Artikel veröffentlichen, Artikel ändern usw.
Tag-Verwaltung, Artikel haben ein oder mehrere Tags
Datenbankverwaltung, wie Migration, Ausfüllen von Daten usw.
Webformularvalidierung
Blade-Vorlagen-Engine
Paging-Verarbeitung
Sicherheitsverarbeitung
Laravel verwendet BladeTemplate Engine, daher müssen die Ansichtsdateien vorhanden sein in Form von xxx.blade.php Name, die Verzeichnisstruktur unter dem Ordner web/resources/views/ ist wie in der Abbildung dargestellt:

Selection_017.png
WebsiteEintragsdateiDie erste Ansichtsdatei, die geladen wird, ist layouts/defalut.blade.php:
<meta charset="UTF-8" /> <title>Campus Fundbüro-Plattform</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css /css-rwd-viewport.html">Ansichtsfenster<code><meta charset="UTF-8"/> <title>校园失物招领平台</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="//m.sbmmt.com/css/css-rwd-viewport.html" target="_blank" _href="//m.sbmmt.com/css/css-rwd-viewport.html">viewport</a>" content="<a href="//m.sbmmt.com/wiki/835.html" target="_blank" _href="//m.sbmmt.com/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="//m.sbmmt.com/wiki/1518.html" target="_blank" _href="//m.sbmmt.com/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="//m.sbmmt.com/wiki/125.html" target="_blank" _href="//m.sbmmt.com/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>" content="Breite
=Gerätebreite, Anfangsskalierung=1,0, Mindestskalierung=1,0, Maximalskalierung=1,0, Benutzer-scala
ble=no"> für
mat-detection" content="telephone=no"/> < body>
geerbt
Die meisten Ansichtsdateien erben das Vorlagen-Framework von default.blade.php, wie zum Beispiel index.blade.php:@extends('layouts.default')
@section('main')
<p class="am-g am-g-fixed"><br> <p class="am-u-md-8"><br> <!-- 循环输出文章 --><br> @foreach ($articles as $article)<br> <article class="blog-main"><br> <h3 class="am-article-title blog-title"><br> <a href="{{ URL::route('article.show', $article->id) }}">{{{ $article->title }}}</a><br> </h3><br> <h4 class="am-article-meta blog-meta"><br> 由 <a href="{{ URL::to('user/' . $article->user->id . '/articles') }}">{{{ $article->user->nickname }}}</a> 发布于 {{ $article->created_at->format('Y/m/d H:i') }} 标签:<br> <!-- 输出标签 --><br> @foreach ($article->tags as $tag)<br> <a href="{{ URL::to('tag/' . $tag->id . '/articles') }}">{{ $tag->name }}</a><br> @endforeach<br> </h4><br> <p class="am-g"><br> <p class="am-u-sm-12"><br> @if ($article->summary)<br> <p>{!! $article->summary !!}</p><br> @endif<br> <hr class="am-article-pider"/><br> </p><br> </p><br> </article><br> @endforeach<br> </p><br>Nach dem Login kopieren
@extends('layouts.default') erbt die app/views/layouts/default.blade.php-Datei
@yield ( 'main') entspricht @section('main') und wird mit dem Inhalt
Benutzeranmeldung Formular (in der Datei login.blade.php) wie folgt gefüllt:
<form action="login" method="post" accept-charset="utf-8" class="am-form"><br> <!-- 添加 token 值 --><br> <input type="hidden" name="_token" value="<?php echo csrf_token(); ?>"><br> <label for="email">邮箱:<br> <input type="email" name="email" value="{{Input::old('email')}}" placeholder=""><br> </label><br> <br><br> <label for="password">密码:<br> <input type="password" name="password" value="" placeholder=""><br> </label><br> <br><br> <label for="remember_me"><br> <input id="remember_me" name="remember_me" type="checkbox" value="1"><br> 记住我<br> </label><br> <br><br> <p class="am-cf"><br> <input type="submit" name="submit" value="登录" class="am-btn am-btn-primary am-btn-sm am-fl"><br> </p><br> </form><br>Nach dem Login kopieren
Laravel und die meisten PHP-Frameworks verwenden Routing, um URLs zu generieren und http-Anfragen zu verarbeiten. Die Überprüfung der Benutzeranmeldedaten wird auch in der Routing-Datei (web/app/route.php) abgelegt:
//Anmeldedaten posten
Route::post('login', function(){<br> //数据验证规则<br> $rules = array(<br> 'email' => 'required|email',<br> 'password' => 'required|min:6',<br> 'remember_me' => 'boolean',<br> );<br> $validator = Validator::make(Request::all(), $rules);<br> //验证通过<br> if ($validator->passes())<br> {<br> if (Auth::attempt([<br> 'email' => Request::input('email'),<br> 'password' => Request::input('password'),<br> 'block' => 0], <br> (boolean) Request::input('remember_me')))<br> {<br> return Redirect::to('home');<br> } <br> //账号或密码错误<br> else {<br> return Redirect::to('login')->withInput()->with('message', array('type' => 'danger', 'content' => 'E-mail or password error'));<br> }<br> } <br> //数据格式错误<br> else {<br> return Redirect::to('login')->withInput()->withErrors($validator);<br> }<br>});<br>Nach dem Login kopieren//Besuchen Sie die Homepage
Route::get('home', ['middleware' => 'auth', function()
{
zurück zur Ansicht ('home');
}]);
Registrierungsoperationsroute:
Route::post('register', function()
{
$rules = ['email' => 'required|email|unique:users,email',<br> 'nickname' => 'required|min:4|unique:users,nickname',<br> 'password' => 'required|min:6|confirmed',<br>Nach dem Login kopieren];
$validator = Validator::make(Request::all(), $rules);
if ($validator->passes())
{$user = new App\User();<br> $user->email = Request::input('email');<br> $user->nickname = Request::input('nickname');<br> $user->password = Hash::make(Request::input('password'));<br> if ($user->save())<br> {<br> return Redirect::to('login')->with('message', array('type' => 'success', 'content' => 'Register successfully, please login'));<br> } else {<br> return Redirect::to('register')->withInput()->with('message', array('type' => 'danger', 'content' => 'Register failed'));<br> }<br>Nach dem Login kopieren} sonst {
return Redirect::to('register')->withInput()->withErrors($validator);<br>Nach dem Login kopieren}
});
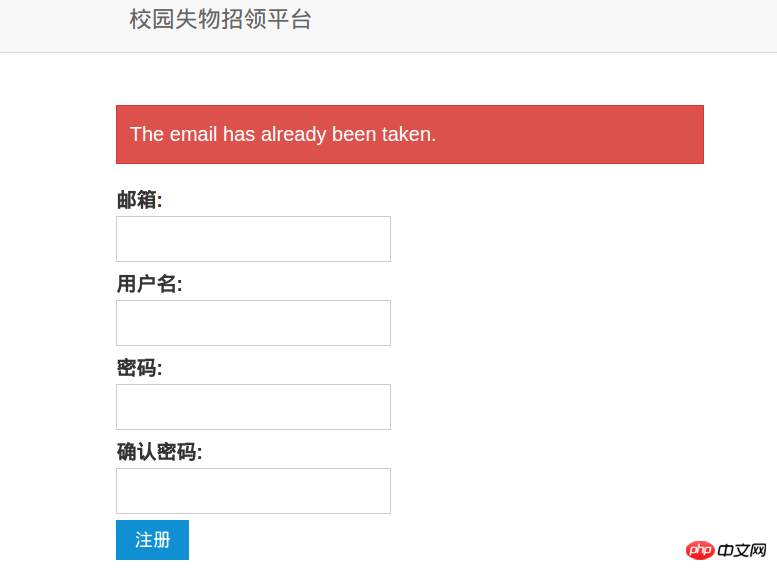
Die Funktion „unique:users,email“ der oben genannten Formularvalidierungsregeln kann sicherstellen, dass das E-Mail-Feld in der Benutzertabelle eindeutig ist, wenn beispielsweise eine eingegeben wird bestehende E-Mail, Es erscheint eine Fehlermeldung:

Contact_013.png
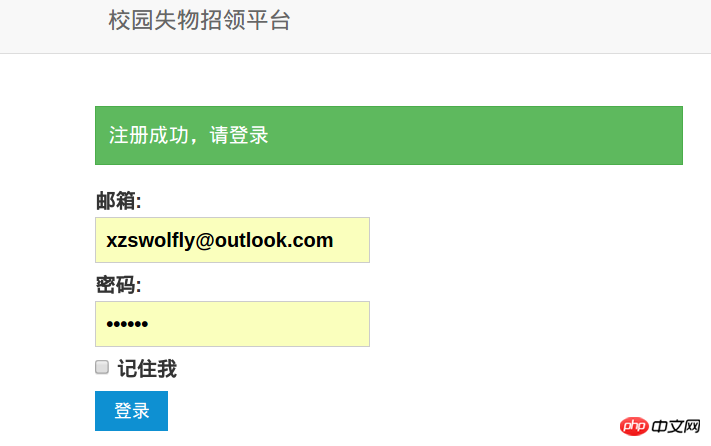
Wenn die Registrierung erfolgreich ist, wird dies der Fall sein Springen Sie zur Anmeldeseite und geben Sie eine erfolgreiche Eingabeaufforderung ein:

Contact_014.png
Der Benutzer veröffentlicht die Fundanzeige ist das Artikelveröffentlichungsmodul in der Datenbank. Es gibt drei Tabellen, die entsprechen: Artikeln, Tags und Artikel_Tag. Jeder Artikel hat ein oder mehrere Tags und jedes Tag hat einen oder mehrere Artikel. Die Kerncodes der Modelldatei/app/Article.php sowie Tag.php und User.php lauten wie folgt:
User.php:
Namespace-App;
IlluminateAuthAuthenticatable verwenden;
IlluminateDatabaseEloquentModel verwenden;
IlluminateAuthPasswordsCan verwendenZurücksetzenPasswort;
IlluminateContractsAuthAuthenticatable als AuthenticatableContract verwenden;
I.lluminateContractsAuthCan verwenden Passwort zurücksetzen als CanResetPasswordContract;Klasse Benutzer erweitert Modell implementiert AuthenticatableContract, CanResetPasswordContract
{use Authenticatable, CanResetPassword;<br/>Nach dem Login kopieren/**<br/> * The database table used by the model.<br/> *<br/> * @var string<br/> */<br/>protected $table = 'users';<br/><br/>/**<br/> * The attributes that are mass assignable.<br/> *<br/> * @var array<br/> */<br/>protected $fillable = ['name', 'email', 'password'];<br/><br/>/**<br/> * The attributes excluded from the model's JSON form.<br/> *<br/> * @var array<br/> */<br/>protected $hidden = ['password', 'remember_token'];<br/>//模型关联<br/>public function articles()<br/>{<br/> return $this->hasMany('App\Article');<br>}<br> </p> <p>}</p> </blockquote> <p>Ein Benutzer hat mehrere Artikel. </p> <p>Article.php:</p> <blockquote> <p><?php<br/>namespace App;<br/>use IlluminateDatabaseEloquentModel;<br/>use IlluminateDatabaseEloquentSoft<a href="//m.sbmmt.com/wiki/1298.html" target="_blank" _href="//m.sbmmt.com/wiki/1298.html">Delete</a>s; /use<a href="//m.sbmmt.com/php/php-tp-padamlembut.html" target="_blank" _href="//m.sbmmt.com/php/php-tp-padamlembut.html">soft delete</a> trait</p><p>class Article erweitert Modell<br/>{</p><pre class="brush:php;toolbar:false">use SoftDeletes;<br/>Nach dem Login kopierenprotected $fillable = ['title', 'content'];<br/>Nach dem Login kopierenpublic function tags()<br/>{<br/> return $this->belongsToMany('App\Tag');<br>}<br><br>public function user()<br>{<br> return $this->belongsTo('App\User');<br>}<br> </p> <p>}</p> </blockquote> <p>Ein Artikel hat mehrere Tags und gehört einem Benutzer. </p> <p>Tag.php:</p> <blockquote> <p><?php</p><p>namespace App;</p><p>use IlluminateDatabaseEloquentModel;<br/>use IlluminateDatabaseEloquentSoftDeletes;</p> <p>Klassen-Tag erweitert Modell<br/>{</p><pre class="brush:php;toolbar:false">use SoftDeletes;<br/>Nach dem Login kopierenprotected $fillable = ['name'];<br/>Nach dem Login kopierenpublic function articles()<br/>{<br/> return $this->belongsToMany('App\Article');<br>}<br> </p> <p>}</p> </blockquote> <p>Ein Tag enthält mehrere Artikel. </p> <p>Dieser Artikel <a href="//m.sbmmt.com/code/6852.html" target="_blank" _href="//m.sbmmt.com/code/6852.html"> Editor </a> verwendet den Markdown-Editor. Das einfache und elegante Layoutformat von Markdown kann den Artikelstil schöner machen (es kann auch einen gewissen Lernaufwand erfordern) </p> <p>向数据库中添加文章,要用到MVC中的control了./web/app/http/Controllers/ArticleController.php的核心代码如下:</p> <blockquote><p><?php</p><pre class="brush:php;toolbar:false">namespace App\Http\Controllers;<br/>Nach dem Login kopierenuse Illuminate\Http\Request;<br/>Nach dem Login kopierenuse App\Http\Requests;<br/>use App\Http\Controllers\Controller;<br/>use Markdown;<br/>use Validator;<br/>use App\Article;<br/>use Auth;<br/>use App\Tag;<br/>use Redirect;<br/><br/>class ArticleController extends Controller<br/><br/>******<br/>******<br/><br/> //保存文章<br/>public function store(Request $request)<br/>{<br/> $rules = [<br/> 'title' => 'required|max:100',<br> 'content' => 'required',<br> 'tags' => ['required', 'regex:/^\w+$|^(\w+,)+\w+$/'],<br> ];<br> //数据校验<br> $validator = Validator::make($request->all(), $rules);<br> if ($validator->passes()) {<br> $article = Article::create($request->only('title', 'content'));<br> $article->user_id = Auth::id();<br> $resolved_content = Markdown::parse($request->input('content'));<br> $article->resolved_content = $resolved_content;<br> $tags = explode(',', $request->input('tags'));<br> //添加 summary<br> if (str_contains($resolved_content, '<p>')) {<br> $start = strpos($resolved_content, '<p>');<br> $length = strpos($resolved_content, '</p>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 3, $length);<br> } else if (str_contains($resolved_content, '</h')) {<br/> $start = strpos($resolved_content, '<h>');<br> $length = strpos($resolved_content, '</h>') - $start - 4;<br> $article->summary = substr($resolved_content, $start + 4, $length);<br> }<br> $article->save();<br> //处理标签<br> foreach ($tags as $tagName) {<br> $tag = Tag::whereName($tagName)->first();<br> if (!$tag) {<br> $tag = Tag::create(array('name' => $tagName));<br> }<br> $tag->count++;<br> $article->tags()->save($tag);<br> }<br> return Redirect::route('article.show', $article->id);<br> } else {<br> return Redirect::route('article.create')->withInput()->withErrors($validator);<br> }<br>}<br>//展示文章详情<br>public function show($id)<br>{<br> return view('articles.show')->with('article', Article::find($id));<br>}<br></p></blockquote> <p>上面代码实现了保存文章和显示文章的业务逻辑,保存文章时验证 tags 用了 regex <a href="//m.sbmmt.com/wiki/588.html" target="_blank" _href="//m.sbmmt.com/wiki/588.html">正则表达式</a>来验证标签是否用逗号分隔。</p> <p>用户修改已经发布的文章的核心代码如下:</p> <blockquote></blockquote> <p>@extends('layouts.default')<br> <!-- 编辑文章页面 --><br> @section('main')<br> <p class="am-g am-g-fixed"><br> <p class="am-u-sm-12"></p> <pre class="brush:php;toolbar:false"> <h1>Edit Article</h1><br> <hr/><br> @if ($errors->has())<br> <p class="am-alert am-alert-danger" data-am-alert><br> <p>{{ $errors->first() }}</p><br> </p><br> @endif<br>Nach dem Login kopieren<form action="{{ URL::route('article.update',$article->id)}}" method="post" accept-charset="utf-8" class="am-form"><br>Nach dem Login kopieren<input type="hidden" name="_token" id="token" value="<?php echo csrf_token(); ?>"><br> <p class="am-form-group"><br> <label for="title">Title:</label><br> <input type="text" name="title" id="title" value="{{ $article->title}}" placeholder=""><br> </p><br> <p class="am-form-group"><br> <label for="content">Content:</label><br> <textarea name="content" id="content" rows="20" >{{ $article->content }}</textarea><br> <p class="am-form-help"><br> <button id="preview" type="button" class="am-btn am-btn-xs am-btn-primary"><br> <span class="am-icon-eye"></span> Preview<br> </button><br> </p><br> </p><br> <p class="am-form-group"><br> <label for="tags">Tags:<br> <input type="text" name="tags" value="{{ $article->tags }}" placeholder=""><br> </label><br> <p class="am-form-help">Separate multiple tags with a comma ","</p><br> </p><br> <p><button type="submit" class="am-btn am-btn-success"><br> <span class="am-icon-pencil"></span> Modify</button><br> </p><br>Nach dem Login kopieren</form><br></p><br>Nach dem Login kopieren
<p class="am-popup-hd"><br> <h4 class="am-popup-title"></h4><br> <span data-am-modal-close<br/> class="am-close">×</span><br> </p><br> <p class="am-popup-bd"><br> </p><br>Nach dem Login kopieren</p><br>Nach dem Login kopieren
<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"> $('#preview').on('click', function() {<br> $('.am-popup-title').text($('#title').val());<br> $.post('preview', {'content': $('#content').val(),'_token':$('#token').val()}, function(data, status) {<br> $('.am-popup-bd').html(data);<br> });<br> $('#preview-popup').modal();<br> });<br></pre><div class="contentsignin">Nach dem Login kopieren</div></div> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">});<br></pre><div class="contentsignin">Nach dem Login kopieren</div></div> <p></script>
@endsection标签是为了给用户发布的文章分类,便于查找相关信息,其核心代码实现为:
@extends('layouts.default')
@section('main')
<table class="am-table am-table-hover am-table-striped "> <thead> <tr> <th>TagName</th> <th>ArticleCount</th> <th>CreateDateTime</th> <th>Managment</th> </tr> </thead> <tbody> @foreach ($tags as $tag) <tr> <td>{{{ $tag->name }}}</td> <td>{{ $tag->count }}</td> <td>{{ $tag->created_at->format('Y-m-d H:i') }}</td> <td> <a href="{{ URL::to('tag/'. $tag->id . '/edit') }}" class="am-btn am-btn-xs am-btn-primary"><span class="am-icon-pencil"></span> Edit</a> <form action="{{ URL::to('tag/'.$tag->id.'/delete')}}" method="get" accept-charset="utf-8" style="<a href="//m.sbmmt.com/wiki/927.html" target="_blank" _href="//m.sbmmt.com/wiki/927.html">display</a>: inline;"> <button type="button" class="am-btn am-btn-xs am-btn-danger" id="delete{{ $tag->id }}"> <span class="am-icon-remove"></span> Delete </button> </form> </td> </tr> @endforeach </tbody> </table>
</p><br>
</p><br>Nach dem Login kopieren<script><br> $(function() {</p> <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">$('[id^=delete]').on('click', function() {<br> $('.am-modal-bd').text('Sure you want to delete it?');<br> $('#my-confirm').modal({<br> relatedTarget: this,<br> onConfirm: function(options) {<br> $(this.relatedTarget).parent().submit();<br> },<br> onCancel: function() {<br> }<br> });<br>});<br></pre><div class="contentsignin">Nach dem Login kopieren</div></div> <p>});<br></script>
@endsection错误处理:
如果用户访问的URL不存在或者服务器存在错误时,我们不希望返回一个默认的错误页面,而想返回一个友好提示的页面,在 Laravel 中可以很轻松地实现,Laravel有很简单的错误和日志处理,当服务器端存在错误时,app\Exceptions\Handler.php 里默认有一个报告所有异常的程序:
/**
* Report or log an exception.<br>*<br>* This is a great spot to send exceptions to Sentry, Bugsnag, etc.<br>*<br>* @param \Exception $e<br>* @return void<br>*/<br>Nach dem Login kopierenpublic function report(Exception $e)
{return parent::report($e);<br>Nach dem Login kopieren}
当访问的URL不存在时,服务器会抛出一个 404 错误,laravel 对 HTTP 异常有特别的处理方式:
@extends('layouts.default')
@section('main')
<h1 style="text-align:center;">啊哦,你访问的页面不存在!</h1><br><h2 style="text-align:center;">返回 <a href="/">首页</a></h2><br>Nach dem Login kopieren@endsection
现在当你访问的 URL 不存在时,laravel 会自动到模板目录去寻找状态码为 404 的错误模板页面 404.blade.php
6、测试及操作说明
主页展示:
主页展示.png
整体页面做的比较简洁,因为我侧重在功能实现,故对界面设计方面没有花太多时间。
用户登录:
管理员登录.png
这里的登录注册使用了laravel框架的regex正则表达式匹配。
登录之后,会出现文章管理界面:
文章管理.png
这里随便添加了一些测试数据。
删除文章:
预览文章.png
点击删除文章会调用一段js代码,实现模态弹出框。
发布文章:
发布信息.png
这个编辑器使用了markdown语法来编辑文字,可能对于普通用户来说有比较高的门槛,本想用富文本编辑器的,但是由于时间较为紧张,而markdown插件易于使用,故在beta版本中以此来暂时代替。
点击预览:
预览文章.png
这里也调用了js解析markdown,生成html。
发布之后:
失物招领启事详情.png
这样一个简单的失物招领启事发布管理系统就完成了,测试各功能正常。
总结
通过开发这个校园失物招领平台,其实就完成了一个最小内容管理系统,一个完整的内容管理系统包括这几个核心的模块:
用户管理
文章管理
标签管理
90%的网站功能开发都可以归纳为CRUD(即增删改查)操作,可能对于一个这样功能简单的管理系统来说,没有必要去使用重型的laravel框架,看起来有点过度设计了,但是我作为一个php初学者来说,也是想通过这个机会来学习一下这个优秀的框架,学习框架的过程也加深了对php语言的理解,对于以后开发更大型的网站能够积累一点相关经验。
这个系统目前还存在很多问题,比如界面不太符合失物招领的常规设计,有很多当初的设想也没能实现,markdown的编辑器不可能用在面向普通用户的网页中,入口首页和留言板功能由于时间关系没能加上,颇为遗憾。我希望以后能有时间去逐步地完善它,改造为我的个人博客,或者以此为基础,实现我一直以来的一个想法——搭建一个学生门户网站,当然这个工程量就非常大了。
Wenn ich auf diesen gesamten Lern- und Entwicklungsprozess zurückblicke, habe ich das Gefühl, dass es nicht einfach war. Angefangen beim grundlegendsten Front-End-HTML+CSS+JS über die grundlegende Syntax von PHP bis hin zum Laravel-Framework habe ich viele Informationen konsultiert und über 100 Stunden Online-MoocVideos angeschaut. Dieses Kursdesign abgeschlossen. Vielen Dank an diese Technologie-Blogger für ihren selbstlosen Austausch. Die Erfahrungen und Erkenntnisse der Vorgänger haben zukünftige Generationen vor vielen Umwegen bewahrt. Aus diesem Grund ist es die Open-Source-Bewegung hat die heutige Internetbranche so erfolgreich gemacht. Deshalb denke ich, dass ich im zukünftigen Lernprozess immer daran denken sollte, meine persönlichen Erfahrungen zusammenzufassen und zu teilen, damit meine Umwege zu einer Brücke für andere werden können.
Ich möchte auch meinen Freunden für ihre Ermutigung und ihr Engagement danken. Es war die Zusammenarbeit eines Teams, die es ermöglichte, diese Arbeit wie geplant abzuschließen.
Das obige ist der detaillierte Inhalt vonContent-Management-System basierend auf dem Laravel-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




