
Vor kurzem wird das Unternehmen ein Webspiel für die mobile Entwicklung entwickeln (klicken Sie einfach auf verschiedene Schaltflächen und Sie werden am Ende eine Freundin finden =.=), das eine horizontale und nicht vertikale Bildschirmanzeige erfordert Bildschirm.
Wenn Sie Erfahrung haben, wissen Sie bestimmt, dass es sehr albern ist, wenn der Benutzer den Bildschirm vertikal öffnet, wenn er aufgefordert wird, das Telefon umzudrehen. Wenn der Benutzer zu diesem Zeitpunkt den Querformatmodus auf dem Telefon nicht aktiviert hat, wird er gezwungen, ihn einzuschalten. Zu diesem Zeitpunkt hat der Benutzer Ihr Spiel bereits ungeduldig ausgeschaltet.
Ich habe zunächst etwas recherchiert, um zu sehen, ob es fertige APIs gibt. Nach einem Blick auf die Screen-API und die manifest-Methode sind die experimentellen Ergebnisse natürlich nicht gut.
Die einzige Lösung, die mir jetzt einfällt, ist, ein horizontales p im Hochformat zu schreiben und es dann umzudrehen.
Okay, meine Testseitenstruktur ist wie folgt:
<body class="webpBack"> <p id="print"> <p>lol</p> </p> </body>
Es ist ganz einfach, oder? Der endgültige ideale Zustand besteht darin, lol horizontal in eine sehr harmonische Form zu bringen Weg.
Okay, werfen wir einen Blick auf das CSS, das zwischen horizontalen und vertikalen Bildschirmen unterscheidet:
@media screen and (orientation: portrait) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
overflow : hidden;
}
body{
width : 100% ;
height : 100% ;
background-color: red ;
overflow : hidden;
}
#print{
position : absolute ;
background-color: yellow ;
}
}
@media screen and (orientation: landscape) {
html{
width : 100% ;
height : 100% ;
background-color: white ;
}
body{
width : 100% ;
height : 100% ;
background-color: white ;
}
#print{
position : absolute ;
top : 0 ;
left : 0 ;
width : 100% ;
height : 100% ;
background-color: yellow ;
}
}
#print p{
margin: auto ;
margin-top : 20px ;
text-align: center;
}Um es ganz klar auszudrücken: Das Druckbild sollte im Hochformat horizontal gedreht werden, im Querformat jedoch unverändert . Unter „Hochformat“ sind Breite und Höhe also nicht definiert. Es wird über die folgenden js ausgefüllt.
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
if( width < height ){
console.log(width + " " + height);
$print = $('#print');
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}Hier ermitteln wir zunächst die Breite und Höhe des verfügbaren Bereichs auf dem Bildschirm und bestimmen dann anhand des Verhältnisses zwischen Breite und Höhe, ob es sich um einen horizontalen oder vertikalen Bildschirm handelt. Wenn es sich um einen Hochformatbildschirm handelt, stellen Sie die Breite und Höhe des Drucks ein, richten Sie ihn aus und drehen Sie ihn dann.
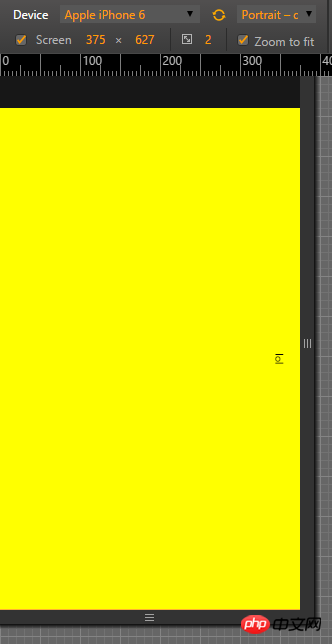
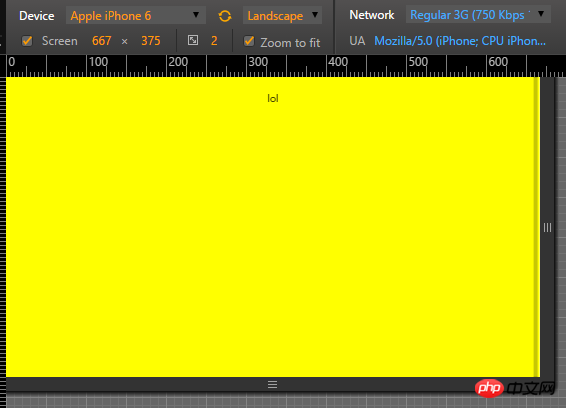
Der Endeffekt ist wie folgt:

Vertikaler Bildschirm

Horizontaler Bildschirm
Die Konsequenz daraus ist schließlich, dass, wenn die Schaltfläche Bildschirm drehen auf dem Telefon des Benutzers aktiviert ist, es zu einer gewissen Tragödie kommt, wenn das Telefon zur Seite gedreht wird. Die Lösung lautet wie folgt:
var evt = "onorientationchange" in window ? "orientationchange" : "resize";
window.addEventListener(evt, function() {
console.log(evt);
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
$print = $('#print');
if( width > height ){
$print.width(width);
$print.height(height);
$print.css('top', 0 );
$print.css('left', 0 );
$print.css('transform' , 'none');
$print.css('transform-origin' , '50% 50%');
}
else{
$print.width(height);
$print.height(width);
$print.css('top', (height-width)/2 );
$print.css('left', 0-(height-width)/2 );
$print.css('transform' , 'rotate(90deg)');
$print.css('transform-origin' , '50% 50%');
}
}, false);
Das obige ist der detaillierte Inhalt vonErzwingen Sie, dass die Seite horizontal angezeigt wird. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
So wechseln Sie die Einstellungen zwischen Huawei-Dual-Systemen
 Kann das Laufwerk C erweitert werden?
Kann das Laufwerk C erweitert werden?
 So entsperren Sie Android-Berechtigungsbeschränkungen
So entsperren Sie Android-Berechtigungsbeschränkungen
 qq Stimme
qq Stimme
 Einführung in die Arten von Schweißmethoden
Einführung in die Arten von Schweißmethoden
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Der Unterschied und die Verbindung zwischen C-Sprache und C++
Der Unterschied und die Verbindung zwischen C-Sprache und C++
 Enzyklopädie zur Verwendung von Printf
Enzyklopädie zur Verwendung von Printf




