
Derzeit verwenden kleine persönliche Websites und sogar große Portal-Websites Div+CSS für das Seitenlayout. Webdesigner haben das Div+CSS-Seitenlayout als Industriestandard übernommen. Davor wurden Tabellen zur Gestaltung genutzt! Warum loben die Leute in der Branche das Div+CSS-Seitenlayout so sehr und verzichten auf Tabellen?
Werfen wir zunächst einen Blick darauf, was Div+CSS ist?
DIV+CSS ist einer der am häufigsten verwendeten Begriffe in Website-Standards (oder „WEB-Standards“), normalerweise um den Unterschied zur Positionierung von Tabellen in der Webdesign-Sprache HTML zu erklären, da in XHTML Website-Designstandards, Tabellenpositionierungstechnologie wird nicht mehr verwendet, aber DIV + CSS wird verwendet, um verschiedene Stilproduktionen und -positionierungen zu erreichen.
Div ist ein Element in HTML (Hypertextsprache), Div ist ein Tag, CSS ist ein Cascading Style Sheet (CSS-Stil), Div + CSS ist eine Webseiten-Layout-Methode. Diese Webseiten-Layout-Methode unterscheidet sich von der herkömmlichen Durch das Tabellenlayout wird tatsächlich die Trennung von W3C-Inhalt und -Leistung erreicht.

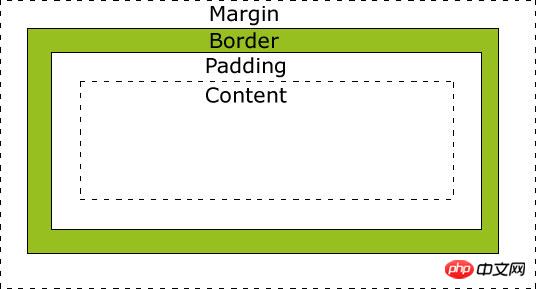
(DIV+CSS-Boxmodell)
Was sind die Vorteile des standardisierten Entwurfsmusters von Div+CSS?
1. Reduzieren Sie den Seitencode erheblich, verbessern Sie die Geschwindigkeit beim Durchsuchen von Seiten und reduzieren Sie die Bandbreitenkosten.
2. Klare Struktur, einfache Suche durch Suchmaschinen, natürlich optimiert für SEO 🎜>
3. Verkürzen Sie die Überarbeitungszeit. Eine Website mit Hunderten oder Tausenden von Seiten kann durch einfaches Ändern einiger CSS-Dateien neu gestaltet werden. 4. Leistungsstarke Schriftartensteuerung und Satzfunktionen. Die Fähigkeit von CSS, Schriftarten zu steuern, ist viel besser als die des schlechten FONT-Tags. Mit CSS müssen wir keine FONT-Tags oder transparenten 1-Pixel-GIF-Bilder mehr verwenden, um Titel zu steuern, Schriftfarbe, Schriftstil usw. zu ändern. 5. CSS ist sehr einfach zu schreiben. Sie können CSS genauso einfach schreiben wie HTML-Code. 6. Verbessern Sie die Benutzerfreundlichkeit. HTML kann beispielsweise mithilfe von CSS strukturiert werden. Das Tagwird nur zur Steuerung von Absätzen verwendet, das Tag für Überschriften dient nur zur Steuerung von Titeln, das Tag für Tabellen wird nur zur Anzeige formatierter Daten usw. verwendet. Sie können weitere Benutzer hinzufügen, ohne separate Versionen zu erstellen.
7. Sie können einmal entwerfen und überall veröffentlichen. Ihre Designs werden nicht nur in Webbrowsern verwendet, sondern können auch auf anderen Geräten, beispielsweise PowerPoint, veröffentlicht werden. 8. Bessere Kontrolle des Seitenlayouts. 9. Trennen Sie Leistung und Inhalt. Indem Sie das Design in eine separate Stildatei auslagern, können Sie das Risiko ungültiger Seiten in Zukunft verringern. 10. Bequemer für Suchmaschinen. Durch das Ersetzen verschachtelter Tags durch HTML, das nur strukturierte Inhalte enthält, können Suchmaschinen Ihre Inhalte effizienter finden und Ihnen möglicherweise ein höheres Ranking verschaffen. 11. Das Tabellenlayout ist nicht sehr flexibel, Sie können nur dem Tabellen-TR-TD-Format folgen. Was Div betrifft, können Sie Div ul li oder ol li oder ul li verwenden ... aber die Standardsyntax ist am besten in der richtigen Reihenfolge zu schreiben. 12. Wenn Sie kein Javascript-Experte sind, müssen Sie keine ID schreiben, sondern einfach class verwenden. Wenn der Client-Programmierer mit dem Schreiben des Programms fertig ist und Anpassungen vornehmen muss, können Sie es mit seiner ID steuern. 13. Das Layout der Tabelle enthält viel Junk-Code. Einige geänderte Stile und Layout-Codes sind gemischt, was der Intuition nicht förderlich ist. Div kann die Trennung von Stil und Struktur besser widerspiegeln und die Struktur ist in hohem Maße rekonfigurierbar. 14. Kann auf fast allen Browsern verwendet werden. 15. Einige Funktionen, die in der Vergangenheit durch Bildkonvertierung implementiert werden mussten, können jetzt einfach mithilfe von CSS implementiert werden, wodurch der Download der Seite beschleunigt wird. 16. Machen Sie die Schriftarten auf der Seite schöner und einfacher anzuordnen, sodass die Seite wirklich angenehm für das Auge ist. 17. Sie können das Layout der Seite einfach steuern.Zusammenfassung: Div+CSS hat so viele Vorteile, warum sollten Sie Tabelle lernen? Derzeit wird DIV+CSS zum Layouten von Webseiten auf dem Markt verwendet. Es ist definitiv richtig, den neuesten Technologietrends auf dem Markt zu folgen! Dann lernen Sie gerne! (Web-Front-End-Lernroute: So lernen Sie DIV+CSS von Grund auf)
Empfohlene verwandte Artikel:
Web-Front-End-Lernen Route:Schnellstart zur WEB-Front-End-Entwicklung
Was müssen Sie lernen, um ein ausgezeichneter Front-End-Ingenieur zu werden?




