
Was ich heute mit Ihnen teile, ist das vordefinierte 3D-Modell der 3D-Serie.
HT for Web bietet Benutzern eine Vielzahl von Grundtypen zur Modellierung. Im Gegensatz zu herkömmlichen 3D-Modellierungsmethoden basiert die Kernmodellierung von HT auf vordefinierten API-Schnittstellenmethoden Typen und Parameterschnittstellen können eingestellt werden, um die Konstruktion von 3D-Modellen zu erreichen. Lassen Sie uns als Nächstes über vordefinierte 3D-Modelle und Parametereinstellungen sprechen.
HT vordefinierte 3D-Modelle umfassen: Quader, Kugel, Kegel, Torus, Zylinder, Stern, Rechteck, RundRect, Dreieck, enges Dreieck, Parallelogramm und Trapez. Wie werden dann die zwölf Typen festgelegt? ?
Auf den 2D-Grafiken des Netzwerktopologiediagramms GraphView wird die Darstellung verschiedener Grafiken durch das Shape-Attribut im Stil bestimmt. HT bietet das Shape3d-Attribut, um eine Vielzahl von 3D-Formen vorzudefinieren 3D. Der Standardwert des Shape3d-Attributs ist undefiniert und das Grundelement wird als sechsseitige kubische Form angezeigt. Wenn Shape3d einen Wert angibt, wird er als die von Shape3d angegebene Form angezeigt eins nach dem anderen.
1. Box: Anders als beim Standard-Hexaeder können die sechs Flächen des Würfeltyps nur die gleiche Farbe und Textur sowie die gleiche Zeichenleistung haben ist höher als das Standardhexaeder

Wie im Bild oben gezeigt, ist die linke Seite auf „Shape3D“ und die rechte Seite auf „Box“ eingestellt. Bei beiden Knoten sind Texturen für die obere Oberfläche festgelegt, aber vom Effekt her der Knoten Wenn „Shape3d“ auf „Box“ eingestellt ist, wird die Textureinstellung der oberen Oberfläche direkt ignoriert. Dies bestätigt auch die obige Beschreibung. Die Farbe und Textur der sechs Seiten des Boxtyps können nur gleich sein und funktionieren nur für „Shape3d.image“ und „Box“. shape3d.color. Das Folgende ist der spezifische Einstellungscode:
node = new ht.Node();
node.s3(80, 80, 80);
node.s({
'shape3d': 'box',
'shape3d.image': 'img11',
'shape3d.top.image': 'img10'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(100, 0, 0);
node.s({
'all.image': 'img11',
'top.image': 'img10'});
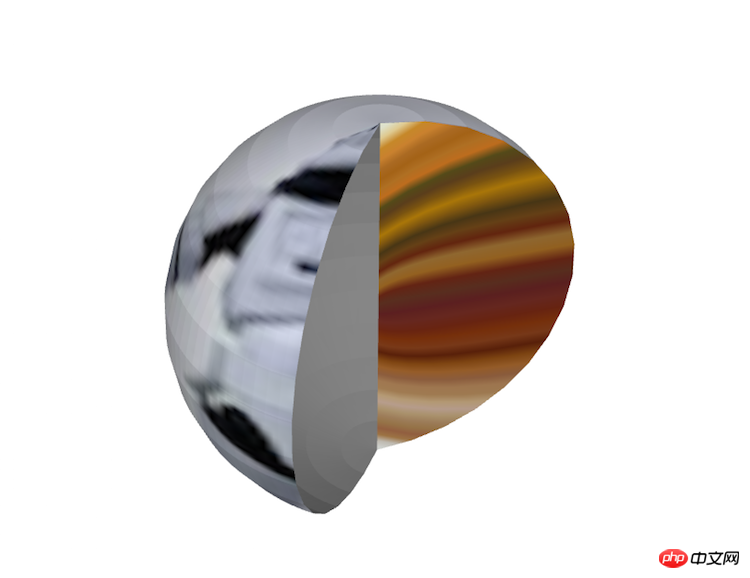
dm.add(node);2. side. Durch die Kombination von shape3d.side.from und shape3d.side.to kann eine Halbkugel usw. gebildet werden.

Wie im Bild oben gezeigt, wurde ein Teil des Balls abgeschnitten. Die beiden Seiten des Schnitts können separat gesteuert werden Parametersätze: shape3d.from.* und shape3d.to.* Im Bild oben verstecke ich die to-Seite durch shape3d.to.visible. Jetzt wird eine neue Textur auf der from-Oberfläche durch shape3d.from.image festgelegt . Der spezifische Code lautet wie folgt:
node.s({
'shape3d': 'sphere',
'shape3d.image': 'img11',
'shape3d.side': 100,
'shape3d.side.from': 0,
'shape3d.side.to': 65,
'shape3d.from.image': 'img10',
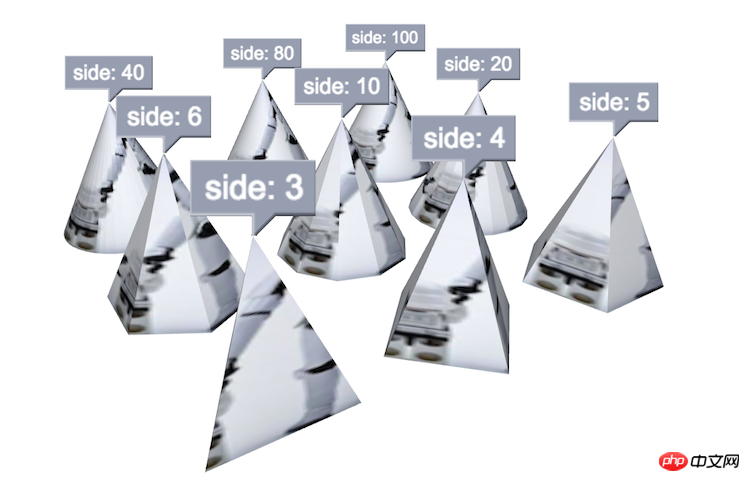
'shape3d.to.visible': false});3. Verwenden Sie shape3d.side, um Dreieckspyramiden, viereckige Pyramiden und andere Formen zu bilden

Wie Sie auf dem Bild oben sehen können, desto größer Je größer der Seitenwert, desto glatter ist der Kegelkörper, der mit einem Kegel verglichen werden kann. Schauen wir uns den Code an, wie man ihn konkret einrichtet:
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cone',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});Natürlich kann der Kegel auch derselbe sein wie die Kugel, die man einstellen kann shape3d.side.from und shape3d.side Der Parameter „.to“ wird zur Steuerung des Zuschneidens verwendet; die Parameter „shape3d.from.*“ und „shape3d.to.*“ können auch zur Steuerung der Leistung der beiden Oberflächen verwendet werden; * Der Stil kann auch zur Steuerung der Leistung des Kegelbodens verwendet werden.
Im obigen Code können Sie die notizbezogenen Einstellungen sehen. Im Übrigen wird der note.autorotate-Stil verwendet, um die Ausrichtung der Notiz zu steuern Diese Notiz zeigt immer in die Richtung des Auges, unabhängig davon, wie die Szene gedreht wird.
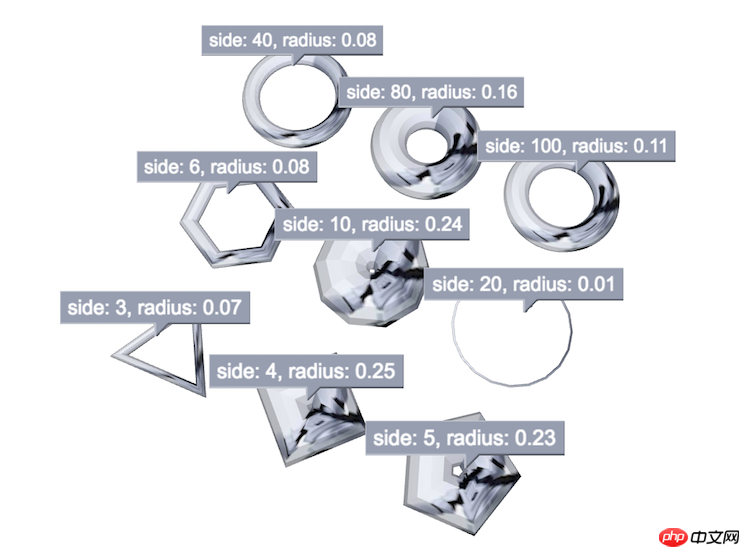
4. Ein Torus, der durch die Kombination von shape3d.side.from und shape3d.side.to in mehrere Teile geteilt werden kann -Kreisring usw.

Wie Sie in sehen können Im Bild oben ist der Ring tatsächlich derselbe wie der Kegel. Sie können auch die Anzahl der Seiten festlegen, um dreieckige Ringe, viereckige Ringe und andere Formen zu bilden glatter wird der Ring sein.
在上图中可以看到 note 中多加了一个 radius 值的打印,这个值对应的是样式中的 shape3d.torus.radius,那么这个值的作用是什么呢,我想从上图也可以看得出来,radius 值是用来控制圆环的半径,但是为什么 radius 为 0.25 的时候圆环中间就被填上了,没有像其他的圆环中间都漏空呢?我们可以这样理解,一个圆环的切面有两个圆环直径,那就有四个圆环半径,那按百分比去计算的话,一个半径就是占整个图元宽的 1/4,也就是 0.25,所以这个 shape3d.torus.radius 样式的取值范围为 0~0.25。
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
radius = (Math.random() * 0.25).toFixed(2);
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'torus',
'shape3d.image': 'img11',
'shape3d.side': side,
'shape3d.torus.radius': radius,
'note': 'side: ' + side + ', radius: ' + radius,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
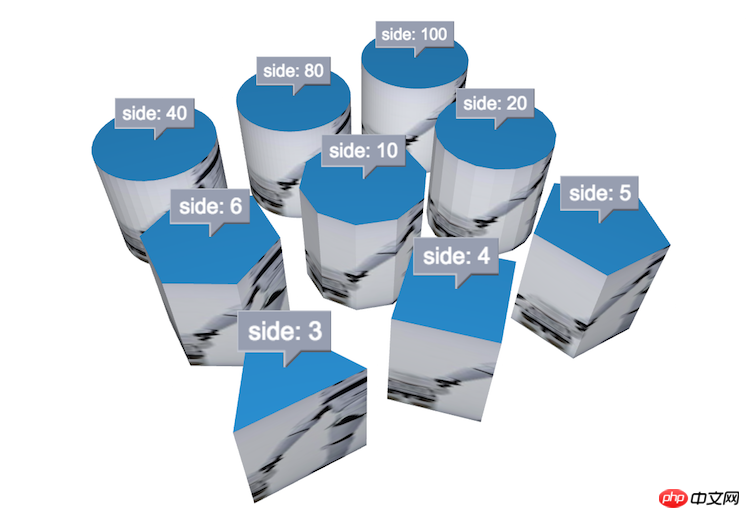
});5. cylinder:圆柱,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数

圆柱的参数除了 shape3d.top.* 之外,其他的都和前面提到的圆锥的参数一样,因为圆柱体其实就是比圆锥体多了一个面。
[3, 4, 5, 6, 10, 20, 40, 80, 100].forEach(function(side, index) {
var x = ((index / 3) >> 0) * 100 - 100,
y = index % 3 * 100 - 100;
node = new ht.Node();
node.p3(x, 40, y);
node.s3(80, 80, 80);
node.s({
'shape3d': 'cylinder',
'shape3d.image': 'img11',
'shape3d.side': side,
'note': 'side: ' + side,
'note.autorotate': true,
'note.position': 17,
'note.face': 'top',
'note.background': '#979EAF'
});
dm.add(node);
});到这里所有的可裁切的基本模型都介绍完了,下面要介绍的几个基本模型就没有 side 的相关属性了,也就意味着,它们将没有 from 和 to 的相关参数,没有裁切的功能。
如果想让不能裁切的基本图元达到裁切的效果,还是有其他方案和方法的,这些,我们就在后续的章节中介绍,还望耐心等待。
6. star:星形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
7. rect:矩形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
8. roundRect:圆矩形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
9. triangle:三角形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
10. rightTriangle:直角三角形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
11. parallelogram:平行四边形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数
12. trapezoid:梯形体,可通过 shape3d.top.* 和 shape3d.bottom.* 可控制顶面和底面的参数

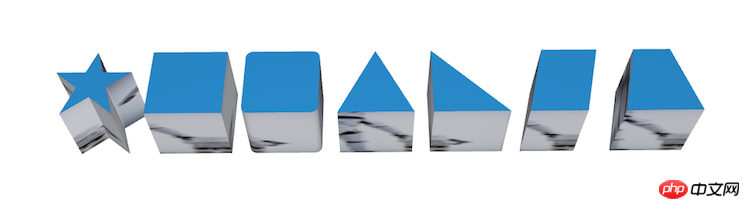
上图就是几个还未介绍的基本模型。
[ 'star', 'rect', 'roundRect', 'triangle',
'rightTriangle', 'parallelogram', 'trapezoid'].forEach(function(shape, index) {
var x = index * 100 - 300;
node = new ht.Node();
node.p3(x, 40, 0);
node.s3(80, 80, 80);
node.s({
'shape3d': shape,
'shape3d.image': 'img11'
});
dm.add(node);
});
仔细观察上图,你会发现,从左算起,第二个和第四个好像在前面的例子中有见过。没错,在形状上是一样的,但是在表现上却是有些差异,到底存在什么差异呢,我们通过图来瞧瞧。

左边是基本模型 rect 和 triangle,右边是通过基本模型 cylinder 模拟出来的 rect 和 triangle,四个图元设置的大小都是一样的,边长都是 80,可以发现基本模型 rect 和 triangle 在表现上会比通过 cylinder 模拟出来的 rect 和 triangle 来的大些,原因很简单,通过 cylinder 模拟出来的 rect 和 triangle 因为其本质还是圆柱体,side 参数是是让图形能够更接近圆形而已,所以绘制出来的图形将会是在一个圆柱体内,也就是 rect 基本模型上表面的内切圆范围内,也就是说通过 cylinder 模拟出来的 rect 上表面的对角线才是图元的变成 80。
以下是相关代码,大家可以尝试下,通过不同角度的观察,可能会更好理解一些。
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 4,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, 50);
node.s({
'shape3d':
'cylinder',
'shape3d.side': 3,
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(-50, 40, -50);
node.s({
'shape3d': 'rect',
'shape3d.image': 'img11'});
dm.add(node);
node = new ht.Node();
node.s3(80, 80, 80);
node.p3(50, 40, -50);
node.s({
'shape3d': 'triangle',
'shape3d.image': 'img11'});
dm.add(node);Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Grafik- und Textcode zum Erstellen von 3D-Szenen basierend auf der HTML5-WebGL-Technologie (1). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Anrufwarnung des Nationalen Zentrums für Betrugsbekämpfung
Anrufwarnung des Nationalen Zentrums für Betrugsbekämpfung
 Wird die Bitcoin-Inschrift verschwinden?
Wird die Bitcoin-Inschrift verschwinden?
 So kaufen und verkaufen Sie Bitcoin auf Okex
So kaufen und verkaufen Sie Bitcoin auf Okex
 403verbotene Lösung
403verbotene Lösung
 So lösen Sie Probleme beim Parsen von Paketen
So lösen Sie Probleme beim Parsen von Paketen
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen




