 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Detaillierte Erläuterung der HTML5-Netzwerktopologiekarte mit Integration von OpenLayers zur Implementierung der GIS-Kartenanwendung (Bild)
Detaillierte Erläuterung der HTML5-Netzwerktopologiekarte mit Integration von OpenLayers zur Implementierung der GIS-Kartenanwendung (Bild)
Detaillierte Erläuterung der HTML5-Netzwerktopologiekarte mit Integration von OpenLayers zur Implementierung der GIS-Kartenanwendung (Bild)
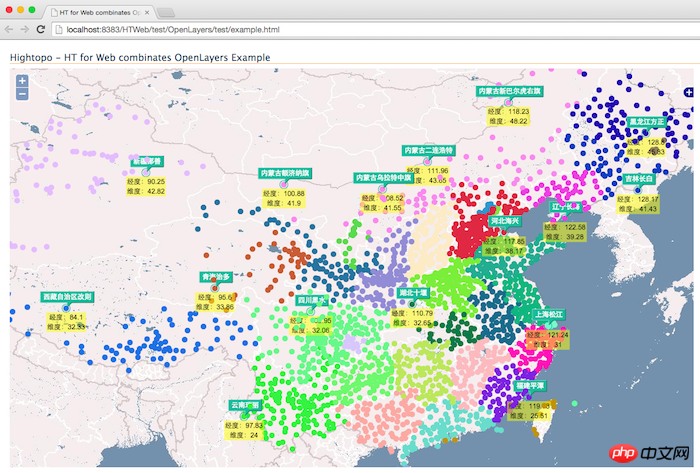
HT für Web verfügt als Grafikkomponente für logische Topologie nicht über eigene GIS-Funktionen, kann jedoch in verschiedene GIS-Engines, d. h. seine Client-Komponenten, integriert werden, um eine nahtlose Integration von logischer Topologie und physischer Topologie zu erreichen In diesem Kapitel werden die wichtigsten technischen Punkte der kombinierten Anwendung von HT für Web und der Entwicklung kostenloser OpenLayers-Karten ausführlich vorgestellt. Die in diesem Artikel vorgestellten Prinzipien der Kombination können tatsächlich auf Lösungen erweitert werden, die in viele GIS-Karten-Engines wie ArcGIS integriert sind. Baidu Maps und Google Maps.

Der obige Screenshot ist der letzte laufende Effekt des in diesem Artikel vorgestellten Beispiels. Als nächstes werden wir die bevorzugte Anzeige von Karteninformationen implementieren erfordert Längen- und Breitengraddaten der Stadt, Suche Vielen Dank für die von diesem Blog bereitgestellten Daten. Für eine so große Datenmenge verwende ich die in „HT Graphic Component Design (4)“ eingeführte Methode „getRawText“. Nachdem wir die Daten erhalten haben, müssen wir GraphView von HT verwenden Die Komponente wird mit der Kartenkomponente von OpenLayers überlagert, d. h. das Kachelkartenbild von OpenLayers befindet sich unten und die Komponente von GraphView befindet sich oben. Da GraphView standardmäßig transparent ist, können Benutzer in nichtgrafischen Elementen hindurchsehen der Karteninhalt. Das Finden des geeigneten Einfügeorts für Komponenten ist ein Problem. Fast jede GIS-Komponente in ArcGIS, Baidu Maps, einschließlich Google Maps, erfordert einige Versuche, den geeigneten Einfügeort zu finden. Die Integration anderer GIS-Engine-Komponenten wird in späteren Kapiteln vorgestellt. In diesem Artikel konzentrieren wir uns auf die Einfügemethode von OpenLayers: map.viewPortp.appendChild(graphView.getView()). Nachdem die HT- und OpenLayers-Komponenten überlagert wurden, besteht das verbleibende Problem in der Kombination der Platzierung der Grundelemente in der Topologie und der Längen- und Breitengrade. Die Position der Grundelemente, die in ht.Node im herkömmlichen Netzwerk gespeichert sind Das Topologiediagramm hat nichts mit Längen- und Breitengraden zu tun. Daher müssen wir in GIS-Anwendungen die logischen Koordinateninformationen der Position basierend auf den Längen- und Breitengradinformationen des Grafikelements konvertieren Sie können die Funktionsverarbeitung auch selbst bereitstellen, aber alle GIS-Komponenten stellen ähnliche APIs zum Aufrufen bereit. Natürlich müssen verschiedene GIS-Komponenten unterschiedliche APIs aufrufen, aber das Grundprinzip ist dasselbe. Wir können die Breiten- und Längengradinformationen über map.getPixelFromLonLat(data.lonLat) in Bildschirmpixel umwandeln. Logische Koordinaten, dh die von ht.Node benötigten Positionskoordinateninformationen.
Aufmerksame Schüler werden denken, dass die Konvertierung in beide Richtungen erfolgt. Es ist möglich, dass der Benutzer den primitiven Knoten ziehen muss, um seine Längen- und Breitengradinformationen zu ändern Um die logischen Koordinaten des Bildschirms in die aktuellen Koordinaten umzuwandeln, können wir sie in OpenLayers über map.getLonLatFromPixel(new OpenLayers.Pixel(x, y)); erhalten.
Nach Abschluss der Anzeige bleibt nur noch die Interaktion, und OpenLayers benötigt auch Karten-Roaming und Zoom-Interaktion. Am besten wäre es, wenn die Funktionen beider beibehalten werden könnten. Wir müssen lediglich die Ereignisüberwachung „mousedown“ oder „touchstart“ hinzufügen. Wenn graphView.getDataAt(e) das Diagrammelement auswählt, stoppen wir es über e.stopPropagation(. ); Ereignisausbreitung, sodass die Karte zu diesem Zeitpunkt nicht reagiert. Wenn das Element nicht ausgewählt ist, übernimmt die Karte die Interaktion.
Das obige Interaktionsdesign scheint perfekt zu sein, aber während des Betriebs habe ich mehrere Fallstricke entdeckt, für die ich lange gebraucht habe, um die Lösung zu finden:
- Map.events festlegen. fallThrough = true; andernfalls überträgt die Karte Ereignisse nicht transparent an die GraphView-Komponente von HT.
- graphView.getView().style.zIndex = 999; Sie müssen einen bestimmten zIndex angeben blockiert
- graphView.getView().className = 'olScrollable'; Andernfalls reagiert das Scrollrad nicht auf das Zoomen der Karte
- Set ht. Default.baseZIndex: 1000 Andernfalls wird der ToolTip verdeckt
- Um dieses Beispiel benutzerfreundlicher zu machen, habe ich auch sorgfältig an einigen technischen Punkten als Referenz herumgebastelt:
- Übernommen Die kostenlose Open-Source-Bibliothek llllll.li/randomColor/random color verfügt über viele tolle Funktionen zur Farberfassung. Ich zeige einfach unterschiedliche Farben für jede Provinz
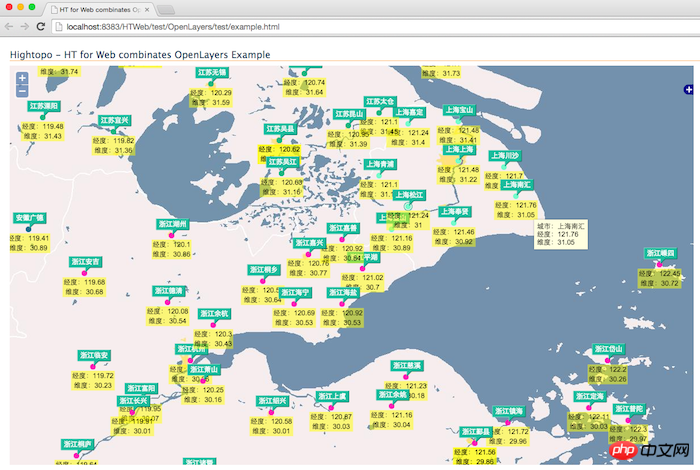
- Überladen isVisible, isNoteVisible und isLabelVisible zeigen nur dann detailliertere Inhalte an, wenn der Zoom eine bestimmte Stufe erreicht. Andernfalls werden alle Stadtinformationen angezeigt und sind beim Herauszoomen nicht mehr sichtbar. Dies kann die Anzeigeleistung bis zu einem gewissen Grad verbessern




function init(){
graphView = new ht.graph.GraphView();
var view = graphView.getView();
map = new OpenLayers.Map("map");
var ol_wms = new OpenLayers.Layer.WMS(
"OpenLayers WMS",
"http://vmap0.tiles.osgeo.org/wms/vmap0",
{layers: "basic"}
);
map.addLayers([ol_wms]);
map.addControl(new OpenLayers.Control.LayerSwitcher());
map.zoomToMaxExtent();
map.events.fallThrough = true;
map.zoomToProxy = map.zoomTo;
map.zoomTo = function (zoom,xy){
view.style.opacity = 0;
map.zoomToProxy(zoom, xy);
console.log(zoom);
};
map.events.register("movestart", this, function() {
});
map.events.register("move", this, function() {
});
map.events.register("moveend", this, function() {
view.style.opacity = 1;
reset();
});
graphView.getView().className = 'olScrollable';
graphView.setScrollBarVisible(false);
graphView.setAutoScrollZone(-1);
graphView.handleScroll = function(){};
graphView.handlePinch = function(){};
graphView.mi(function(e){
if(e.kind === 'endMove'){
graphView.sm().each(function(data){
if(data instanceof ht.Node){
var position = data.getPosition(),
x = position.x + graphView.tx(),
y = position.y + graphView.ty();
data.lonLat = map.getLonLatFromPixel(new OpenLayers.Pixel(x, y));
}
});
}
});
graphView.enableToolTip();
graphView.getToolTip = function(event){
var data = this.getDataAt(event);
if(data){
return '城市:' + data.s('note') + '
经度:' + data.lonLat.lon + '
维度:' + data.lonLat.lat;
}
return null;
};
graphView.isVisible = function(data){
return map.zoom > 1 || this.isSelected(data);
};
graphView.isNoteVisible = function(data){
return map.zoom > 6 || this.isSelected(data);
};
graphView.getLabel = function(data){
return '经度:' + data.lonLat.lon + '\n维度:' + data.lonLat.lat;
};
graphView.isLabelVisible = function(data){
return map.zoom > 7 || this.isSelected(data);
};
view.addEventListener("ontouchend" in document ? 'touchstart' : 'mousedown', function(e){
var data = graphView.getDataAt(e);
if(data || e.metaKey || e.ctrlKey){
e.stopPropagation();
}
}, false);
view.style.position = 'absolute';
view.style.top = '0';
view.style.left = '0';
view.style.right = '0';
view.style.bottom = '0';
view.style.zIndex = 999;
map.viewPortp.appendChild(view);
var color = randomColor();
lines = china.split('\n');
for(var i=0; i<lines.length; i++) {
line = lines[i].trim();
if(line.indexOf('【') === 0){
//province = line.substring(1, line.length-1);
color = randomColor();
}else{
var ss = line.split(' ');
if(ss.length === 3){
createNode(parseFloat(ss[1].substr(3)), parseFloat(ss[2].substr(3)), ss[0].substr(3), color);
}
}
}
}
function reset(){
graphView.tx(0);
graphView.ty(0);
graphView.dm().each(function(data){
if(data.lonLat){
data.setPosition(map.getPixelFromLonLat(data.lonLat));
}
});
graphView.validate();
}
function createNode(lon, lat, name, color){
var node = new ht.Node();
node.s({
'shape': 'circle',
'shape.background': color,
'note': name,
'label.background': 'rgba(255, 255, 0, 0.5)',
'select.type': 'circle'
});
node.setSize(10, 10);
var lonLat = new OpenLayers.LonLat(lon, lat);
lonLat.transform('EPSG:4326', map.getProjectionObject());
node.setPosition(map.getPixelFromLonLat(lonLat));
node.lonLat = lonLat;
graphView.dm().add(node);
return node;
}
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der HTML5-Netzwerktopologiekarte mit Integration von OpenLayers zur Implementierung der GIS-Kartenanwendung (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undress AI Tool
Ausziehbilder kostenlos

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1597
1597
 29
29
 1487
1487
 72
72
 Was ist Microdata? HTML5 erklärt
Jun 10, 2025 am 12:09 AM
Was ist Microdata? HTML5 erklärt
Jun 10, 2025 am 12:09 AM
MicrodataenhancesseoandContentDisplayInsearchResultsByembedingstrukturedDataintoHtml.1) UseItemScope, itemType und siteMpropattributestoaddsemantikmmeaning.2) applymicrodataContent -likeSorProddsorproductsStoRtoktoktokoktoktoktokto-TocrodtoStoSclänen
 HTML5 Microdata: Die besten Online -Tools
Jun 09, 2025 am 12:06 AM
HTML5 Microdata: Die besten Online -Tools
Jun 09, 2025 am 12:06 AM
TheBestonlinetoolsforHtml5MicrodataAREGOOGLESTRUCTUREDDATAMARKUPHELPERANDSCHEMA.ORG'SMARMUPVALIDATOR.1) GooglestructuredDatama rkuphelperisuser-freundlich, leitungsstaatener fürsOaddmicrodataGsforenHancedSo.2) schema.org'SmarkupvalidatorChecksMicrodataMplementa
 Microdata in HTML5: Der Schlüssel zum besseren Suchmaschinenranking
Jun 12, 2025 am 10:22 AM
Microdata in HTML5: Der Schlüssel zum besseren Suchmaschinenranking
Jun 12, 2025 am 10:22 AM
MicrodatataSignificantantimProvesseobyenhancingsearchEngineundingandrankingofwebpages.1) itaddsemanticmeaningTohtml, avidbetterIndexing.2) iTenableSrichsnippets, Erhöhung der Klick-through-3) usecorrectSchema.orgvocabulariation
 HTML5 -Ziele: Ein schneller Startführer
May 18, 2025 am 12:18 AM
HTML5 -Ziele: Ein schneller Startführer
May 18, 2025 am 12:18 AM
Html5aimstomprovovewebacessibility, Effizienz und Interaktivitätforbothusersanddeveloper.1) ITREDUCTHENEDFORTEXTERNALPUGINSBYSUPPORTINGINMUTIMEDIA.2) ITEMANTRAUTICELUCTRUCTURE -ITIMPRAUTRUCTRUCTRUCTURE -ITIMPRUCTRUCTRUCTRAUTIONS -ITIMPRUCTRUCTRUCTRUCTRAUTIONSFORMENTEN
 Umgang mit Wiederverbindungen und Fehlern mit HTML5-Server-Sent-Ereignissen.
Jul 03, 2025 am 02:28 AM
Umgang mit Wiederverbindungen und Fehlern mit HTML5-Server-Sent-Ereignissen.
Jul 03, 2025 am 02:28 AM
Bei Verwendung von HTML5SSE sind die Methoden zur Umsetzung mit Wiederverbindung und Fehlern: 1. Verständnis des Standard -Wiederverbindungsmechanismus. EventSource erneut 3 Sekunden nach der Unterbrechung der Verbindung standardmäßig unterbrochen. Sie können das Intervall über das Wiederholungsfeld anpassen. 2. Hören Sie sich das Fehlerereignis an, um mit Verbindungsfehler oder Parsenfehlern umzugehen, Fehlertypen zu unterscheiden und die entsprechende Logik auszuführen, z. B. Netzwerkprobleme, die sich auf automatische Wiederverbindung stützen, Serverfehler die Wiederverbindung und Authentifizierungsfehler aktualisieren. 3. Steuern Sie aktiv die Wiederverbindungslogik, wie z. B. manuelles Schließen und Wiederaufbau der Verbindung, die maximale Anzahl von Wiederholungszeiten und kombinieren Navigator. Diese Maßnahmen können die Anwendungsstabilität und die Benutzererfahrung verbessern.
 Was sind die wichtigsten Funktionen, die in HTML5 eingeführt werden?
Jun 19, 2025 pm 11:57 PM
Was sind die wichtigsten Funktionen, die in HTML5 eingeführt werden?
Jun 19, 2025 pm 11:57 PM
Html5IntroducuedKeyFeaturestattransformedwebDevelopment.1.Semantikelemente wie, und dauerhafte Struktur, Lesbarkeit und Akzinität.2.NativemultimediasupportviaandTagseliminedRelianceonPlugins.3.EnhancedformControlsincincludingTyPe = "undr.
 Was waren die Ziele von HTML5? Ein umfassender Überblick
May 18, 2025 am 12:17 AM
Was waren die Ziele von HTML5? Ein umfassender Überblick
May 18, 2025 am 12:17 AM
Das Ziel von HTML5 ist es, die semantische Struktur von Webseiten zu verbessern, die Multimedia-Unterstützung zu verbessern und eine plattformübergreifende Kompatibilität sicherzustellen. 1) Verbessern Sie die Zugänglichkeit und Struktur von Webseiten, indem Sie semantische Elemente wie usw. einführen. 3) Durch reaktionsschnelles Design und CSS3 werden die Kompatibilität für Cross-Geräte und die Optimierung der Benutzererfahrung erreicht.
 HTML5 -Eingangstypen: Verbessert es die Zugänglichkeit?
Jun 20, 2025 am 12:49 AM
HTML5 -Eingangstypen: Verbessert es die Zugänglichkeit?
Jun 20, 2025 am 12:49 AM
Ja, html5InputTypesimProveAccessibilityByProvidingSemanticmeaningToStivetechnologies.1) E -Mail -InputTypeOptimizesKeyboardDisplayandscreenReaNAnnouncements.2) DateInputTypeScalendarWidget, AidingussersSwithMotordIrdisabilitiesEsconsistentDa




