
1. Dropdown-Radioauswahl
<select>
<option value="=1">上海</option>
<option value="=2" selected="selected">北京</option>
<option value="=3">广州</option>
</select>
2. Alle Optionen anzeigen
Hier gibt es zwei Arten, und das können nur sein einzeln ausgewählt. Es stehen mehrere Auswahlmöglichkeiten zur Verfügung
<select size="3">
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
<select multiple="multiple" size="3">
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
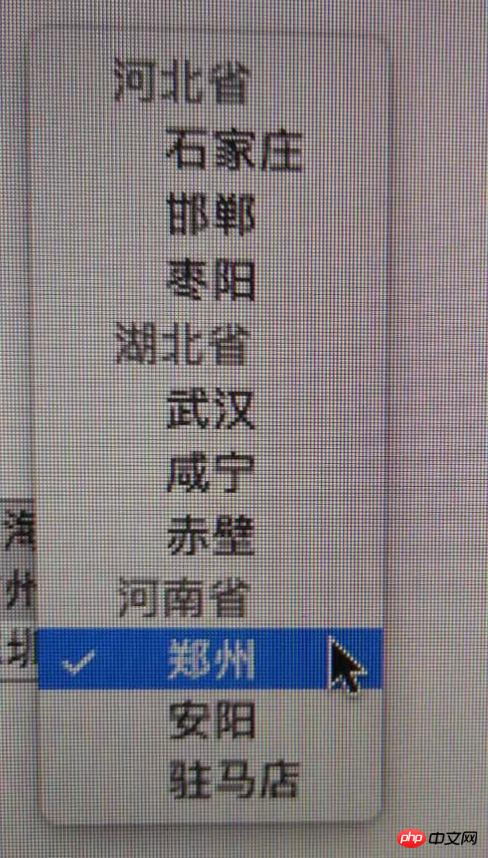
3. Elementklassifizierung
<select>
<optgroup label="河北省">
<option>石家庄</option>
<option>邯郸</option>
<option>枣阳</option>
</optgroup>
<optgroup label="湖北省">
<option>武汉</option>
<option>咸宁</option>
<option>赤壁</option>
</optgroup>
<optgroup label="河南省">
<option>郑州</option>
<option>安阳</option>
<option>驻马店</option>
</optgroup>
</select>
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Select-Tag in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 ASUS x402c
ASUS x402c
 So überprüfen Sie tote Links auf Ihrer Website
So überprüfen Sie tote Links auf Ihrer Website
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System
 Wie man mit Blockchain Geld verdient
Wie man mit Blockchain Geld verdient
 Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
Was tun, wenn die temporäre Dateiumbenennung fehlschlägt?
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Formelle Handelsplattform für digitale Währungen
Formelle Handelsplattform für digitale Währungen




