
Das Problem, wie man ein Element in CSS vertikal zentriert, ist bereits eine häufige Frage. Ganz gleich, ob es sich um einen Neuling oder einen Veteranen handelt, diese Frage wird im Vorstellungsgespräch häufig gestellt. Ich habe mir vor zwei Tagen ein Flex-Video-Tutorial angesehen, in dem die Zentrierung von Elementen erwähnt wurde. Deshalb werde ich heute einen Blick auf einige gängige Methoden werfen. Bitte kritisieren und korrigieren Sie etwaige Mängel (alle Codes sind von mir selbst eingegeben und verfügbar)
1. Horizontale Zentrierung (Rand: 0 automatisch;)
Über das sollte Ihnen bekannt sein für jeden, egal ob in einer Schulung oder im Selbststudium. Dies sollte die erste Methode sein, die der Lehrer lehrt (horizontal), aber sie setzt voraus, dass die umhüllten Elemente keine schwebenden Attribute haben können. Andernfalls ist diese Eigenschaft ungültig. Konkret sieht der Code wie folgt aus:
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{ margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body> 
2. Horizontale Zentrierung (Textausrichtung). : center;)
Wenn dieses Attribut nicht schwebend ist, können wir es in inline/inline-block konvertieren und dann das text-align:center;-Attribut zu seinem übergeordneten Element hinzufügen, um es zu zentrieren
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red; text-align:center;
}
item{ display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>
3. Horizontale und vertikale Zentrierung (1) Das untergeordnete Element ist absolut relativ zum positioniert übergeordnetes Element und Randwert minus der Hälfte seiner eigenen Breite und Höhe
Diese Methode unterliegt bestimmten Einschränkungen, da sie die Breite und Höhe des untergeordneten Elements selbst kennen muss
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
4. Horizontale und vertikale Zentrierung (2) Das untergeordnete Element ist absolut relativ zum übergeordneten Element und zum Randwert positioniert ist automatisch
Diese Methode ist nicht durch die Breite und Höhe des Elements begrenzt und einfacher zu verwenden (empfohlen)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
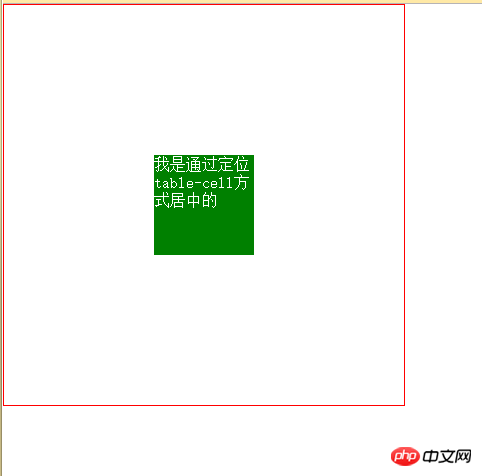
5. Horizontale und vertikale Zentrierung (3) Anzeige: Tabellenzelle
Diese Methode besteht darin, die Elemente in einen Tabellenstil umzuwandeln. und verwenden Sie dann den Tabellenstil zur Zentrierung (empfohlen)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
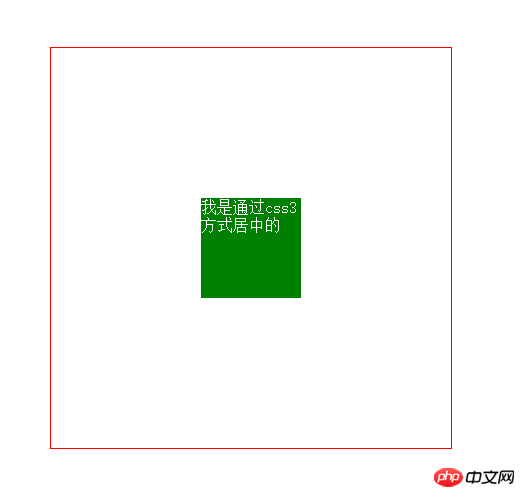
6. Horizontale und vertikale Zentrierung (4) Absolute Positionierung und Transfrom
Diese Methode verwendet die CSS3-Verformung, wenn der Interviewer so etwas in Ihrem Code sieht, wird Ihre Coolness sofort steigen , Sie wissen, dass coole Sachen Kompatibilitätsprobleme haben
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
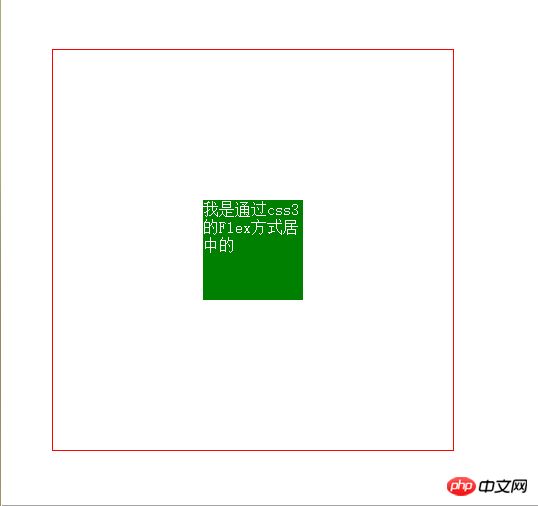
7 ) Flex-Attribut in CSS3
Dieses Attribut ist sehr nützlich, weist aber auf jeden Fall Kompatibilitätsprobleme auf
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
item{
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Browserkompatibilität mit CSS3-Seitenlayout und der Methoden zur Optimierung der Front-End-Leistung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




