
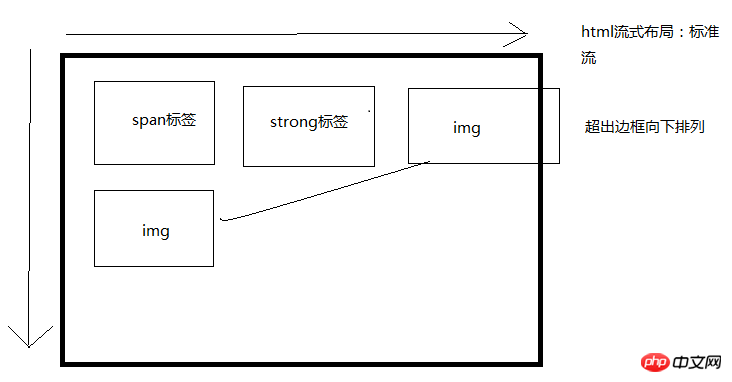
1. Der Standardablauf ist das Standardlayout des Browsers, also das Standardplanungslayout von oben nach unten und von links nach rechts.

2. Layout-Methode
2.1 Die Essenz von Floating : Lösen Sie das Formatierungsproblem von Bildern und Text nebeneinander.
*Nachdem das Element schwebend ist, bricht es vom Standardfluss ab und wirkt sich auf sein Layout aus.
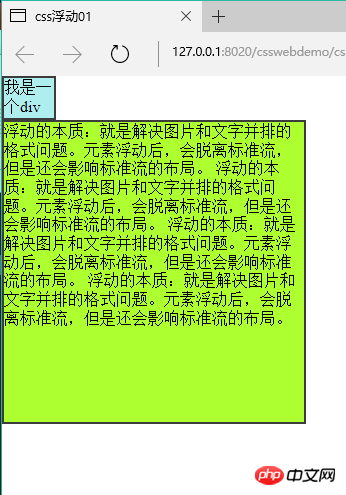
2.1.1 Bevor Float gesetzt wird (before):

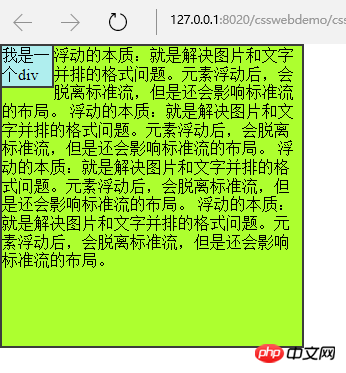
2.1.2 Nachher (nachher)

* {
padding: 0;
margin: 0;
}
.box1 {
width: 50px;
height: 40px;
background-color: #AFEEEE;
border: 2px solid #3C3C3C;
float: left;
}
.box2 {
width: 300px;
height: 300px;
background-color: #ADFF2F;
border: 2px solid #3C3C3C;
}* Floating-Elemente belegen nicht den Platz des Standardflusses. Dies wirkt sich jedoch auf die Textformatierung im Standardstream aus.
3. Eigenschaften des Floatings
3.1. Floating ist vom Standardfluss getrennt und nimmt keine Position ein, was sich auf den Standardfluss auswirkt. Floating schwimmt nur nach links und rechts.
3.2. Die Anordnungsposition des schwebenden Elements A bezieht sich auf das vorherige Element (Blockebene). Wenn das vorherige Element einen Float hat, wird die Oberseite des A-Elements an der Oberseite des vorherigen Elements ausgerichtet. Wenn es sich bei dem vorherigen Element um einen Standardfluss handelt, wird die Oberseite des A-Elements an der Unterseite des vorherigen Elements ausgerichtet .
3.3. Wenn eine der untergeordneten Boxen in einer übergeordneten Box schwebend ist, müssen die anderen untergeordneten Boxen schwebend sein, um in einer Zeile ausgerichtet angezeigt zu werden.
3.4. Float zeigt den entsprechenden Float entsprechend der Schreibposition des Elements an.
3.5. Nachdem das Element schwebend ist und die Breite und Höhe nicht festgelegt sind, weist das Element die Eigenschaften eines Inline-Blockelements auf. Die Größe des Elements hängt vollständig von der definierten Größe oder dem Standardinhalt ab, d. h. es verfügt über Wrapping-Eigenschaften.
3.6. Floating ist destruktiv: Nachdem das Element schwebend ist, zerstört es das ursprüngliche normale Flusslayout und führt dazu, dass der Inhalt zusammenbricht.
Hinweis: Wenn die übergeordnete Box eines Standardflusses nicht hoch eingestellt ist und alle untergeordneten Boxen schwebend sind, wird die Höhe der übergeordneten Box auf 0 reduziert.
4. Lösen Sie die verursachte Höhe durch schwebende Destruktivität Kollapsproblem
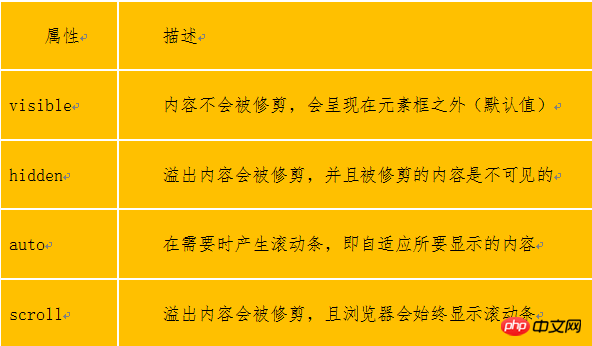
4.1.ÜberlaufMethode: Überlauf festlegen: versteckt auf der übergeordneten Box; (umschließen)

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>溢出处理案例</title>
<style>
.box1 {
/*滚动条随着需要而产生*/
height: 60px;
width: 60px;
overflow: auto;
float: left;
background-color: #5F9EA0;
}
.box2 {
height: 60px;
width: 60px;
overflow: hidden;
float: left;
background-color: #ADFF2F;
}
.box3 {
height: 60px;
width: 60px;
overflow: visible;
float: left;
background-color: #CCCCCC;
}
.box4 {
/*始终有滚动条*/
height: 160px;
width: 160px;
overflow: scroll;
float: right;
background-color: #FFC0CB;
}
</style>
</head>
<body>
<div class="box1">overflow:auto;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box2">overflow: hidden;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box3">overflow: visible;**minking 的博客minking 的博客minking 的博客</div>
<hr />
<div class="box4">overflow: scroll;**minking 的博客minking 的博客minking 的博客</div>
</body>
</html>
5. Ergänzung: BFC
Überlauf kann den BFC des Elements auslösen, sodass das Element über einen unabhängigen Layoutbereich und Berechtigungen verfügt Elternelement. In Bezug auf Typografie und Layout verfügen alle Elternelemente über Umbrucheigenschaften. Dies ist das Prinzip, das das Problem der Höhenreduzierung löst.
Zum Beispiel: Floating kann auch BFC auslösen, und es gibt: Positionierung, Überlauf, Anzeige: Tabelle, Tabellenzelle...
Seitenmitte: Website Der Kernanzeigebereich wird im Allgemeinen in der Mitte angezeigt. Die Breiten betragen: 960px 980px 1000px 1190px 1200px 7. Floating Clearing: Nur wenn auf der linken und rechten Seite des aktuellen Elements keine Floating-Elemente vorhanden sind, wird das Element im Standardfluss angezeigt.
************
klarDas obige ist der detaillierte Inhalt vonDetaillierte Einführung in CSS-Floating. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So fangen Sie Zeichenfolgen in der Shell ab
So fangen Sie Zeichenfolgen in der Shell ab
 So erhalten Sie den HTTP-Statuscode in PHP
So erhalten Sie den HTTP-Statuscode in PHP
 switch-Anweisung
switch-Anweisung
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?
 Java-Multithread-Programmierung
Java-Multithread-Programmierung
 Verwendung des Python-Re-Moduls
Verwendung des Python-Re-Moduls
 So legen Sie die Transparenz der HTML-Schriftfarbe fest
So legen Sie die Transparenz der HTML-Schriftfarbe fest
 So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann
So lösen Sie das Problem, dass Apple nicht mehr als 200 Dateien herunterladen kann




