
In diesem Artikel wird der Beispielcode zum Implementieren des Dropdown-Menüs für die dreistufige Ajax-Verknüpfung vorgestellt
Ajax schreibt eine dreistufige Verknüpfung Erstens. Dateiklasse, Sie können sie direkt aufrufen, wenn Sie sie in Zukunft verwenden.
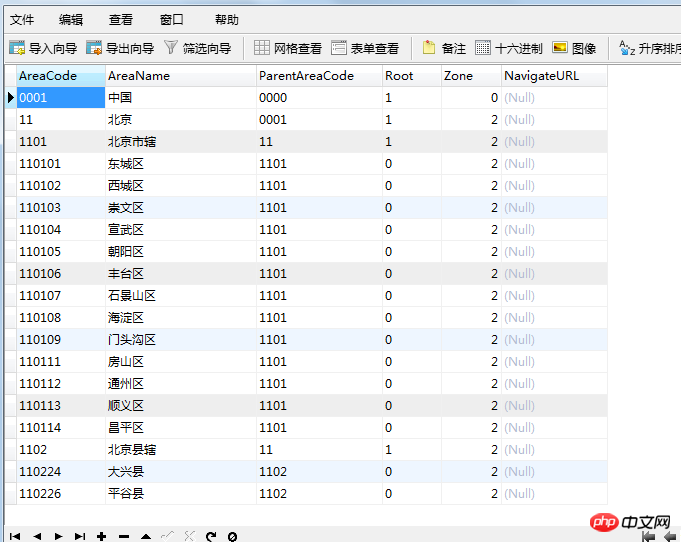
Eine Tabelle finden:

Umsetzung:
Drei Regionen in China Kaskadenverknüpfung: Provinz, Stadt, Bezirk;
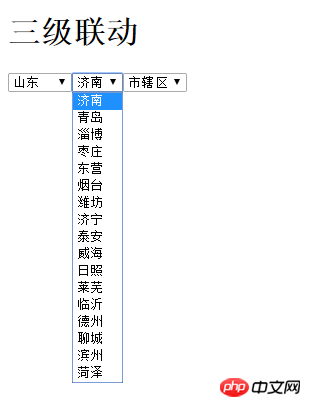
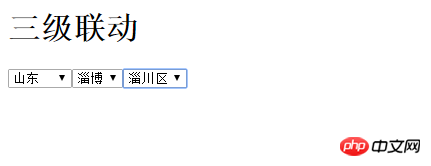
Bild:

Lassen Sie uns über die Idee sprechen:
(1) Wenn der Benutzer eine Provinz auswählt, wird ein Ereignis ausgelöst und die aktuelle Provinz-ID angezeigt wird über eine Ajax-Anfrage an den Dienst gesendet
(2) Wenn Sie beispielsweise die chinesische Region nehmen, ist China 0001, dann ist die mit der eingebauten- in Nummer 0001 ist die chinesische Region;
Beijings Code ist 11, dann ist der Subcode mit 11 das Stadtgebiet von Peking,
Das heißt, den Subcode basierend auf dem Codenamen des Hauptcodes abfragen
(3) Der Server fragt die Datenbank entsprechend ab auf die Anfrage des Kunden und sendet es in einem bestimmten Format an den Kunden zurück
Das Anzeigen der Seite ist sehr einfach, Sie benötigen lediglich ein p und führen js- und jquery-Dateien ein:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script src="jquery-1.11.2.min.js"></script>
<script src="sanji.js"></script>
</head>
<body>
<h1>三级联动</h1>
<p id="sanji"></p>
</body>
</html>Ich muss drei Dropdown-Felder auswählen und die ID-Schreibmethode angeben
Schreiben Sie zunächst drei Dropdown-Felder mit der ID und führen Sie die drei Methoden aus:
$(document).ready(function(e){
//三个下拉列表
//加载显示数据
$("#sanji").html("<select id='sheng'></select><select id='shi'></select><select id='qu'></select>");
//加载省份
FillSheng();
//加载市
FillShi();
//加载区
FillQu();
}Als nächstes schreiben Sie die Methode;
Die drei Menüs sind verknüpft, das heißt, es gibt je nach Provinz unterschiedliche Optionen
Verwenden Sie hier keine click()-Klickereignisse; verwenden Sie Änderungen, die beim Ändern des Status durchgeführt werden. Ereignisänderung()
(1) Wenn die Provinz Änderungen:
//当省份发生变化
$("#sheng").change(function(){
FillShi();
FillQu();
})Stadtgebiete, Bezirke und Landkreise ändern sich
(2) Wenn sich städtische Gebiete verändern:
//当市发生改变
$("#shi").change(function(){
FillQu();
})
});Bezirke und Landkreise haben sich verändert ;
An der Logik ist nichts auszusetzen
Der nächste Schritt ist um die Provinzinformationen grob zu laden, und am Ende der Ajax-Durchquerung wird der Wert in das Dropdown-Menü der Stadt geschrieben:
//加载省份信息
function FillSheng()
{
//根据父级代号
//取父级代号
var pcode = "0001";
//根据父级代号查数据
$.ajax({
async:false,
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#sheng").html(str);
}
});
}
//加载市
function FillShi()
{
//根据父级代号
//取父级代号
var pcode = $("#sheng").val();
//根据父级代号查数据
$.ajax({
async:false,
//取消异步
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#shi").html(str);
}
});
}
//加载区
function FillQu()
{
//根据父级代号
//取父级代号
var pcode = $("#shi").val();
//根据父级代号查数据
$.ajax({
url:"cl.php",
data:{pcode:pcode},
type:"POST",
dataType:"JSON",
success:function(data)
{
var str = "";
for(var sj in data)
{
str = str+"<option value = '"+data[sj].AreaCode+"'>"+data[sj].AreaName+"</optiom>";
}
$("#qu").html(str);
}
});
}The Format ist hier JSON. Vorher war es „TEXT“
Hinweis: JSON
JSON ist eine Syntax zum Übergeben von Objekten. Es handelt sich um Name/Wert-Paare, Arrays und andere Objekte
Wir verwenden ein Array, dann müssen wir das Array durchlaufen und erhalten. Für jedes Datenelement lautet die zum Durchlaufen des Arrays in js verwendete Methode
for(var sj in data){}zum Durchlaufen des Arrays. Format! ! !
这里来写上面说的那个文件封装类,找到我们以前我们的连接数据库的类:
加上这段:
public function jsonQuery($sql,$type=1)
{
$db = new mysqli($this->host,$this->zhang,$this->mi,$this->dbname);
$r = $db->query($sql);
if($type == "1")
{
$arr = $r->fetch_all(MYSQLI_ASSOC);
return json_encode($arr);
//去掉最后竖线
}
else
{
return $r;
}
}
}
嗯,没错
处理页面:
最后来说处理页面:
<?php
$pcode = $_POST["pcode"];
include ("db.class.php");
$db = new db();
$sql = "select * from chinastates where ParentAreaCode = '{$pcode}'";
echo $db->jsonQuery($sql);连上数据库,对象调用类,写完sql语句直接返回就欧克!!!
就是这么短!
效果图:

相关文章:
Das obige ist der detaillierte Inhalt vonBeispielcode zur Implementierung des dreistufigen Ajax-Verknüpfungs-Dropdown-Menüs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




