
Flv.js
ist ein HTML5-Flash-Video-Player (FLV), der ausschließlich mit nativem JavaScript ohne Verwendung von Flash entwickelt wurde. Open Source von der Bilibili-Website.
Übersicht:
Eine JavaScript-Bibliothek, die die Wiedergabe von Videos im FLV-Format in HTML5-Videos implementiert. Dabei wird der FLV-Dateistream in ISO-BMFF-Fragmente (MP4-Fragmente) transkodiert und gemultiplext und anschließend über Medien weitergeleitet Quellerweiterungen speisen MP4-Clips in den Browser ein.flv.js wird in ECMAScript 6 geschrieben, dann über Babel Compiler in ECMAScript 5 kompiliert und mit Browserify gepackt.
Funktion:
Das Obige ist die offizielle Einführung. Der entscheidende Punkt ist, dass Open Source uns die Verwendung ermöglicht, vielen Dank an die Meister von Bilibili Wir
Das Folgende ist der integrierte Nutzungsplan, den ich zusammengestellt habe
1. Einsatzplan
1. Voraussetzung
Zuallererst werden hier Nodejs und NPM verwendet. In meinem vorherigen Artikel werde ich nicht näher darauf eingehen für sie, wenn Sie sie brauchen.
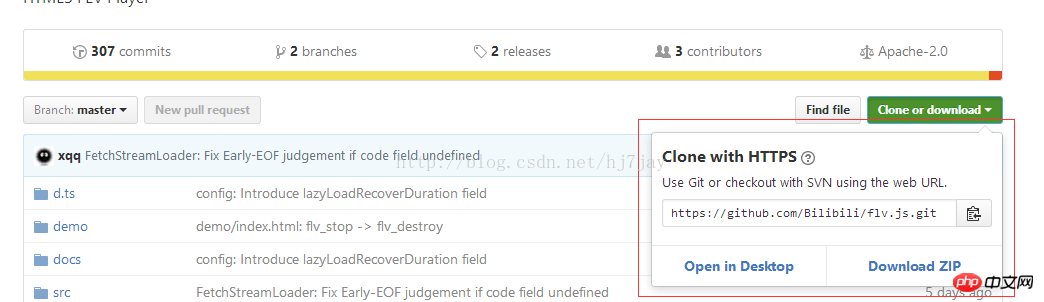
2. Code herunterladen
Github-Adresse: https://github.com/Bilibili/flv.js
Studenten, die den neuesten Code synchronisieren müssen, sollten Git verwenden. Wer kein Git hat, kann auch die Zip-Datei herunterladen

Nach dem Herunterladen des Codes
Ich habe es in D:codeflv.js-master eingefügt

3. Erstellen Sie den Code
Da der Code nicht direkt verwendet werden kann, müssen wir dasnpm-Modul Erstellen
1) Öffnen Sie zunächst das cmd-Befehlszeilenfenster (denken Sie daran, zum Öffnen hier mit der rechten Maustaste zu klicken und als Administrator ausführen (Wo der Code ist, lege ich ihn aufD:codeflv.js-master
2) Führen Sie npm aus Build, hier ist der Prozess Installation der Entwicklungsumgebung
Nachdem Sie auf den Abschluss der Ausführung gewartet haben, erscheint das folgende Bild
npm install
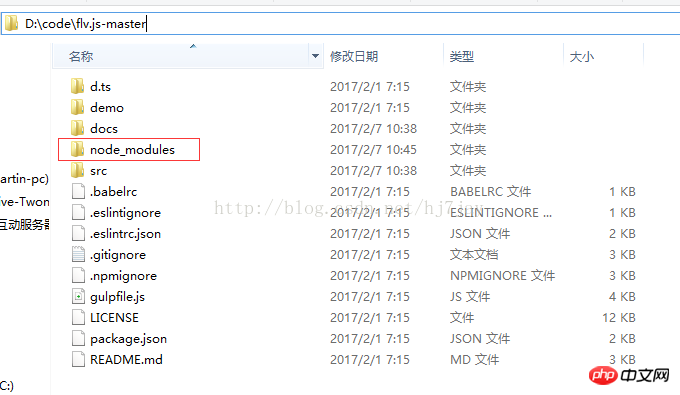
D:codeflv.js-master Es wird einen zusätzlichen node_modules
Es wird einen zusätzlichen node_modules
Ordner< geben >

3)安装生成工具
npm install -g gulp

4)包装和最小化JS放在dist文件夹里
gulp release

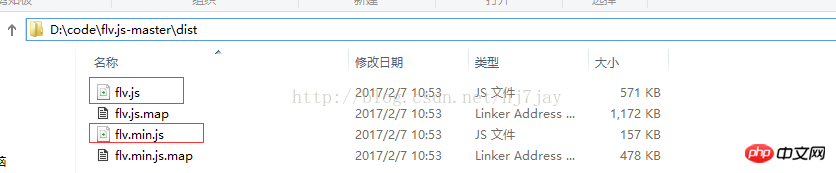
然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了
flv.js压缩前代码
flv.min.js压缩后代码

二、整合方案
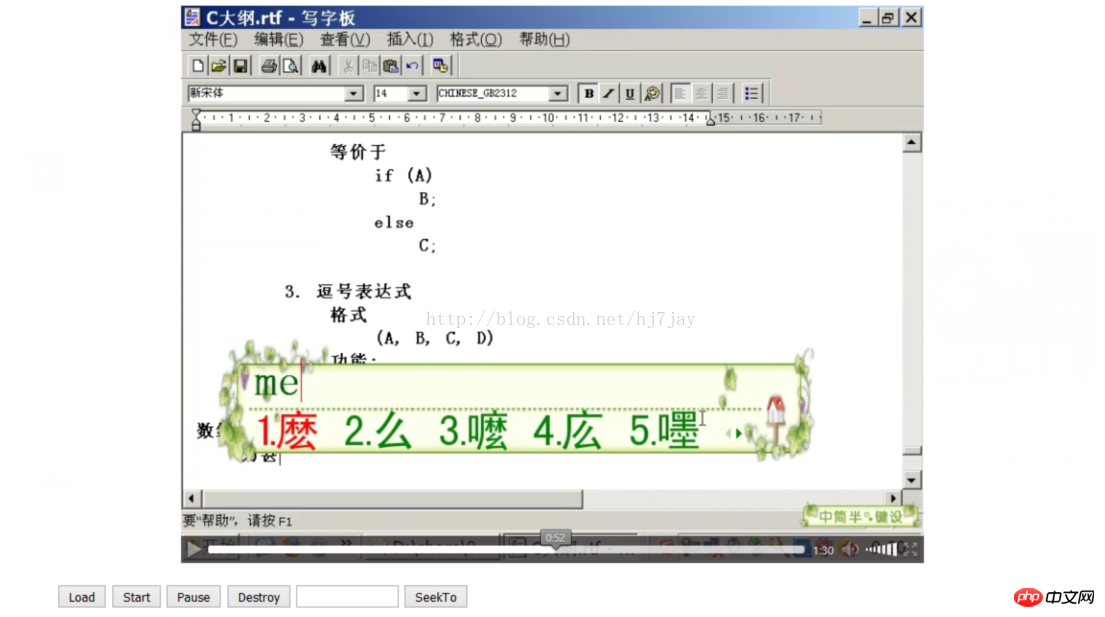
代码DEMO-html页面
结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
Das obige ist der detaillierte Inhalt vonAnleitung zur Verwendung des Open-Source-Codes flv.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




